先行きは不安だし、在宅で月5万でも稼げたら人生変わるだろうなぁ…と思っている人は多いと思います。
在宅ワークとして注目されるスキルがプログラミングやWeb制作と言ったスキル。
しかし、それらは『かなり難しいもの』『特別な才能がないとできないもの』として認識されがちです。
しかし、ちゃんとした順番でコツコツ学習していけば副業として稼げるレベルに到達できます。
この記事では、プログラミングで稼ぎたいんだけど、手順が分からない・・・という人向けに学習手順を書いていきます。

この記事を書いている私は現役のWeb系エンジニアです。
大学生の時にプログラミングを始め、大学生の時に月に10万円ほど稼いでいました。
この記事は月5万円を目標にしたロードマップを繰り返し何回も読んで参考にしてほしいと考えています。
ブックマーク or URLをどこかに保存するなどして進めてもらえると嬉しいです!
【プログラミングで月5万稼ぐ手順①】HTML・CSSからスタートがオススメ
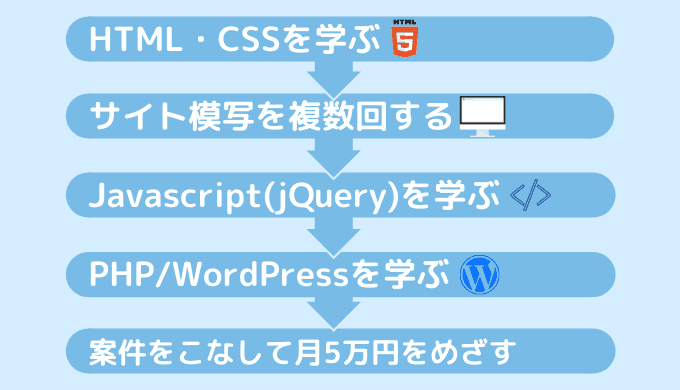
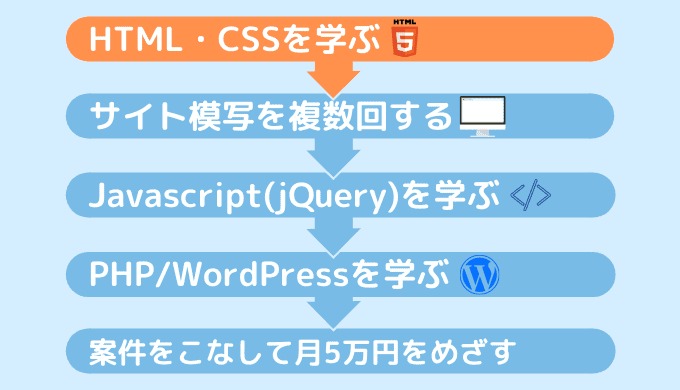
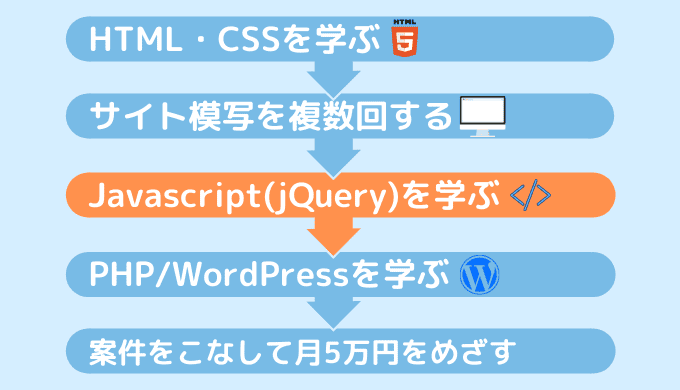
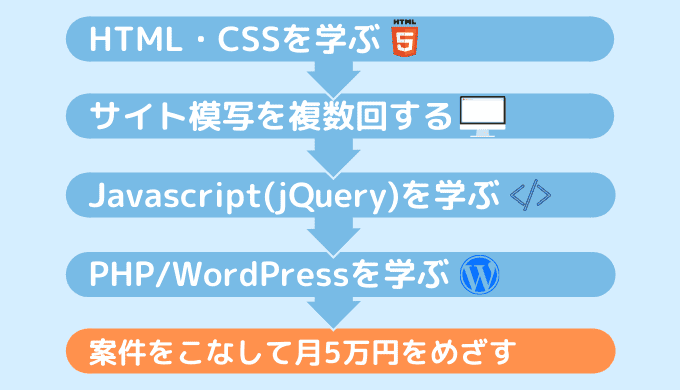
早速ですが、学習手順は以下の通り。

- HTML・CSSを学ぶ
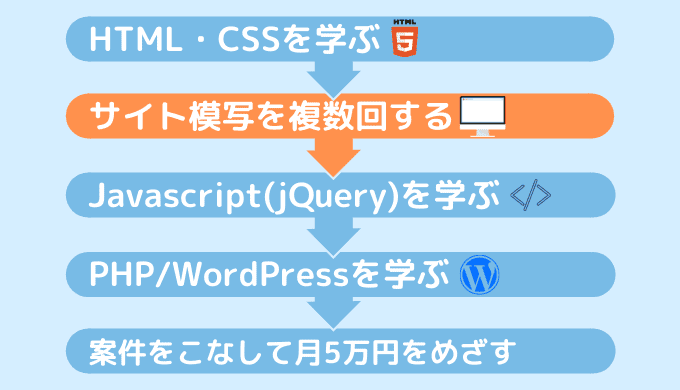
- サイト模写を複数回する
- Javascript(jQuery)を学ぶ
- PHP/WordPressを学ぶ
- 案件をこなして月5万円を目指す
手順が多いですが、半年ほどで達成できます。
プログラミングで稼ごうと思ったら、Web制作で稼ぐことを目指すのが難易度的にもオススメです。

逆に転職を考えるのであれば『Web制作』ではなく『Web開発』を学習するのがオススメ。
目標としている月5万円はWeb制作なら1つの仕事を終えたら完了するくらいの単価レベルなので、スキルさえ付けば目標金額までは余裕です。
スタートの際は、HTML・CSSから学習をスタートさせるのがオススメです。
【プログラミングで稼ぐ手順】HTML・CSSを学ぶ

HTML・CSSの学習方法は色々ありますが、おすすめなのは「Progate」です。
格安で実際に手を動かしつつ学ぶことができます。
例えば本とかで学習するのも良いのですが、読んでも「理解した風」になって実際には全く使い物にならない・・・というケースもあります。
今は格安で学びやすいサイトが増えてきましたので、そういったサイトで学習するのがオススメ。
ガッツリ稼ぎたいけど、不安だし色々聞ける人が欲しい!という人は、サブスク型のサービスもオススメ。
侍テラコヤなら無料からスタートできて、月額2,980円(税込)という圧倒的なコスパでエンジニアに質問でき、本記事で目指すスキルが身に付きます。
>>侍テラコヤのレビューを見る
【プログラミングで稼ぐ手順②】サイト模写を複数回してスキル定着

HTMLとCSSが学べた時点で自分の思い描くWebサイトを作れます。
とはいえ、まだまだしっかり身に付いていないと思うので、サイト模写(模写コーディング)から入っていきましょう。
模写コーディングとは、実際に存在しているサイトを参考にして、自分の手元で同じ見た目になるようにコーディングしていくことです。
私も模写コーディングをして学習しましたが、著しく成長できました。
模写コーディングのやり方については、『【準備編】模写コーディングの具体的なやり方【これで鬼成長しました】』の記事で徹底的に解説しています。
模写コーディングがキツイと思ったら
そもそも、模写コーディングはかなりの時間がかかるものです。
- 時間はかかっても良い
- 実際の書き方と全然違っていても、見た目がそこまで変わらなければOKとする
- 実際の書き方を見ても(つまり答えを見ても)OK
上記のことを意識しつつ、それでも難しければ基礎学習(ステップ1)に戻りましょう。

なかなかうまくいかず、自分なりの実装をするができない→実際のコードをみると全然違う!
ということが頻繁に起き、「センスないのかな・・・」と思う時もありました。
そもそも実際のコーディングが絶対的な正解というわけでもないので、とりあえず実装→答え合わせを繰り返しつつ見た目を近づけるようにしましょう。
なお、模写コーディング前にスクールの受講を検討するのもオススメです。
独学はかなり孤独ですし、最近なら案件獲得保証があるスクールもあります。
人気記事おすすめプログラミングスクールのランキング12選【2026年最新】
【プログラミングで稼ぐ手順③】サイトに動きを付けるためjQueryを学ぶ

ここまでできるようになったら、サイトに動きを付けるために「jQuery」を学習しましょう。
例えば冒頭でも設置していたURLコピーボタンがクリックで文字や色が変わったり、数秒後に再度クリックできるようになる仕組みはjQueryで作成しています。
▼実際に動きを確かめてみてもらえたら分かりやすいかと思います。
こんな感じで、「クリックしたら変化する」や「アクセスしたらふわっと表示させる」なんていう動作を付けることができます。
jQueryはJavascriptの仲間で、Javascriptよりも直感的に書いていけるという感じです。
こちらもProgateなどで学習し、模写したサイトに動きを付けてみましょう。
jQueryとJavascriptを使用してミニゲームを作成する

模写したサイトに動きを付ける・・・といっても、正直一回だけでは経験値が足りません。
そこで、簡単なミニゲームを作成するのがおすすめです。

私の場合は、Web上で動く3目並べを作成しました。
3×3の表を用意して、クリックすると〇が置かれて次の人のターンへ・・・という感じです。
クイズゲームとか、もぐらたたきとか、ルールが超簡単なものがオススメです。
HTML/CSSだけでも案件獲得は可能なのですが、簡単な動きを付けたいという要望も沢山あるので、ぜひ理解しましょう!
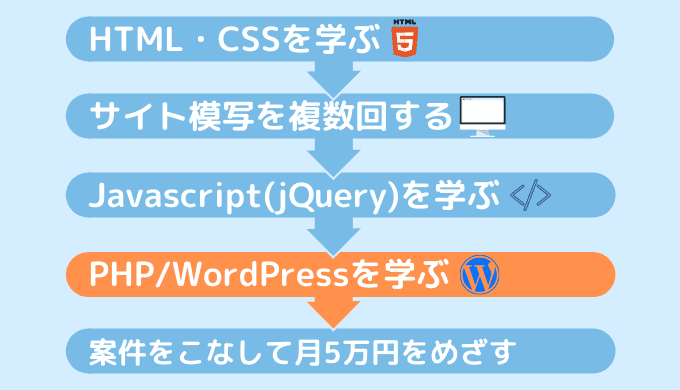
【プログラミングで稼ぐ手順④】WordPress学習で案件の幅と単価アップを狙う

WordPressを学習すれば、受注できる案件の幅がグッと広がりますし、単価も一気にアップします。
WordPress関係の単価はコーディング案件より2倍3倍と高いものが多く、稼ぎたいならぜひとも身につけておきたい内容です。
ただ、単価も低いのでできればWordPress案件に手を出した方がいいでしょう。
Web制作で稼いでいる人たちは、もれなくWordPress案件をこなしていると思ってもらってOKです。
なぜ稼ぐためにWordPressを学ぶのか?
WordPressを学ぶ理由は、WordPressで作られたサイトが日本で8割以上を占めており、需要も高いため。

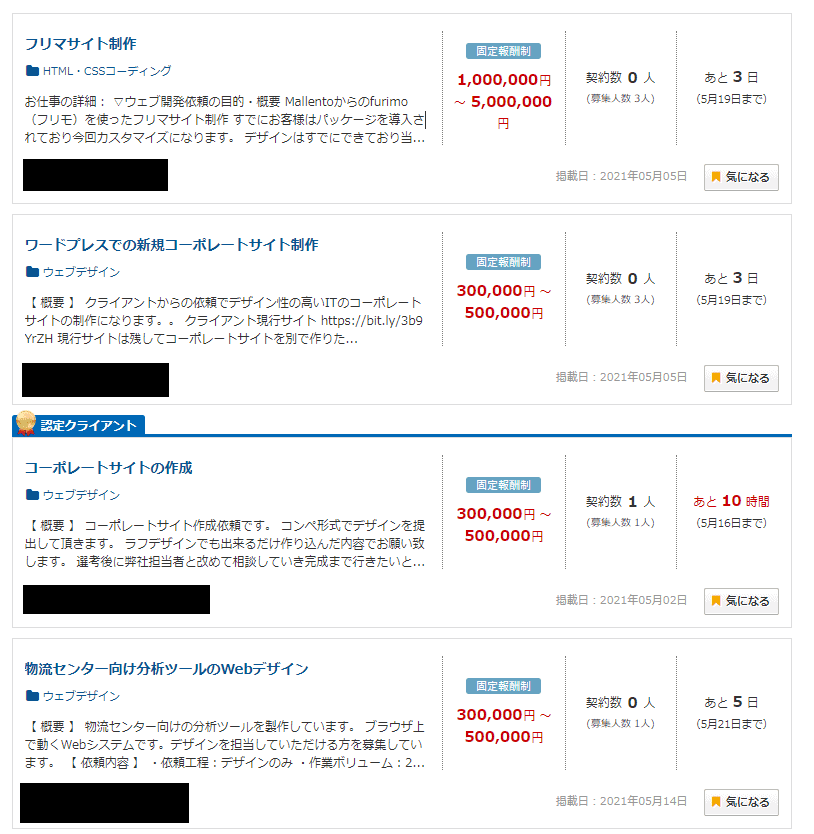
CrowdWorks(クラウドワークス)でWordPress案件を検索した結果ですが、案件数は2000以上見つかりました。
応募がなさ過ぎて困るということはないですね。
そもそもWordPressって何?という話ですが、WordPressはサイトの作成やブログの作成ができるCMS(コンテンツ管理システム)の1つです。

ややこしいので一言でいうと、『サイト・ブログを簡単につくれて、その後の管理も簡単にできる仕組み』のことです。
記事更新を簡単にできるシステムがあり、このサイトもWordPressを使っています。
WordPressはカスタマイズが自由でして、ECサイトや店舗サイトなど、どんなサイトでもカスタマイズして作成することができます。
カスタマイズにここまでに紹介したような知識が必要になってくるので、「サイトを指定のデザインで作りたい」や「機能を追加したい」といった案件が多くあります。
【朗報】WordPressはそこまで難しくない
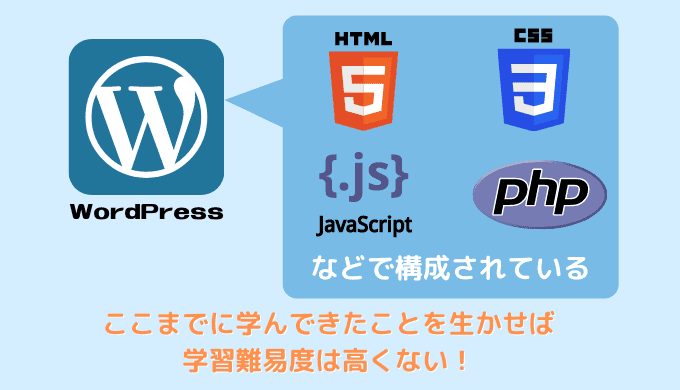
学ぶこと多すぎ!となっている人もいると思いますが、WordPressはそこまで難易度は高くありません。
WordPressはHTML、CSS、Javascript(jQuery)、PHPなどで構成されてるため難易度は低めです。


私の場合、ブログ運営のためにデザインカスタマイズをゴリゴリやっていたらある程度の仕組みや書き方を網羅できました。
自分で思った通りのページが作れるよという人であれば、そこまで難しくないかと思います。
WordPress学習の前に、まずはPHPを学習しよう
先ほども述べた通り、WordPressはHTML、CSS、Javascript(jQuery)、PHPなどで構成されています。
WordPressを学習するには、PHPの基礎知識が必須となります。
こんな感じで、PHPは主に仕組みの部分で必須になってきます。
WordPressを学ぶなら、実際にサイトを立ち上げよう

WordPressでサイトを立ち上げるためには、サーバーやドメインが必要となってきます。

3つも用意する必要があってめんどくさいと思うでしょうが、「ConoHa WING![]() 」のサービスを使えば1か所のみの契約で終了します。
」のサービスを使えば1か所のみの契約で終了します。
「ConoHa WING」はレンタルサーバーのサービスなのですが、初心者向けで本当にサイトの立ち上げが楽です。
『ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】』にて立ち上げ方を解説していますので、参考にして立ち上げてみましょう!
「サーバーやドメインの知識を付けてもらいたい」ということと、「WordPressでサイトを立ち上げる経験を積んで欲しい」から、実際に立ち上げることを強くオススメします!
実際に「WordPressでサイトを立ち上げからやってほしい!」「立ち上げだけしてほしい!」という案件もあるくらいで、経験すべきかと。
以下の記事にて、画像を大量に使って解説しています。
解説記事なしではとてもじゃないけど進められないので、参考にしてみてください。
参考ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】
WordPressを実際に学習していく手順
WordPressの立ち上げができたら、以下の手順で学習していくのがオススメです。
- WordPressの無料テーマをカスタマイズして、実際にあるサイトに近づけてみる
- 自作テーマを作成してみる
1つずつ解説していきます!
WordPressにもともと入っている無料テーマがあると思うのですが、そちらを魔改造していく感じです。
例えば見た目だけでもこのサイトに近づけるとかでもかなり学習になるかと。
WordPressはヘッダー部分のファイル、フッター部分のファイル、トップページ用のファイル・・・
というように、機能ごとにファイルが分かれています。
最初は戸惑うかと思いますが、中身はHTML、CSS、PHPのいずれかです。
ここまで学習している人なら、「プログラムが何をしているか」くらいは分かります!
なお、途中でWordPress特有の関数などがありますが、ググればOK.
WordPressは世界中で使われているので、解説ページがいくらでも出てきます。

立ち上げたサイトは全世界中に公開されています!
カスタマイズやテストの際はタイトルや記事内容は著作権的な問題が起きないよう、変更するようにしてくださいね!
目安として、「トップページ部分だけでも変更」がおすすめです。
ヘッダー・フッター・トップページ部分をガッツリ編集することになるので、記事一覧の出し方やWordPressの構成など、WordPressの理解も進みます。
カスタマイズの感覚が分かってきたら、自作テーマを作ってみましょう。
「BlankSlate」というWordPressテーマが必要最低限のファイルしか入っていないテーマなので、そこから自作するのがオススメ。
- 0からブログサイトを作る
- 0からコーポレートサイトを作る
ということになるので、デザイン・コーデイング・WordPress化まで全部やることになります。
この自作テーマができれば実績にもなりますし、WordPress案件なら何でもどうぞ!くらいのレベルになれます。
なお、自作テーマ作成までをステップ別で解説した『WordPressのテーマ自作は難しい?独学で学習した方法【ステップ別】』という記事もあるので、参考にしてみてください!
WordPressのテンプレートのカスタマイズを覚えよう
最後に、WordPressの案件のアドバイスを。
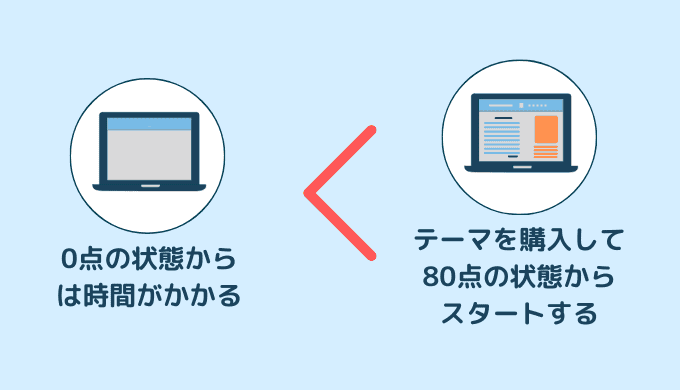
案件を1からこなしていくのは超大変です。

そこで、元々仕上がっているWordPressテーマ(テンプレート)からカスタマイズして、それを納品するというのが最速です。
ただ、このテンプレートカスタマイズだけしかできないと、できる案件が少ないので、一度は自作テーマを作ることをおすすめします。
このテンプレートですが、有料の物を購入するしかないですね・・・機能もしっかりしていますし、SEOにも強いです。

私の経験で言えば、サイトを無料テンプレート→有料テンプレートに変えただけで「読みやすい」と言われることが多くなりました。
また、SEOにも強くなったので、検索順位も上がり、PVも一気に上がりました。
多く使われているのが「SWELL」です。
カスタマイザーとブロックでスピーディーにサイトを立ち上げるだけでなく、CSS やフックを駆使した高度なカスタマイズにも柔軟に対応できます。
1案件で何十時間もショートカットできるものになりますし、提案の武器としても使えます。
こちらを購入し、案件を見てサクッと近いところまで組み立て→提案の武器として見せる
この手法が使えるようになるとかなり案件もこなしやすいのでオススメです。
【プログラミングで稼ぐ手順⑤】クラウドソージングで案件獲得して稼いでいこう

ここまでくればあとは案件をとっていくだけですね!
手順は以下の通り。
- クラウドソージングに登録
- プロフィールを整える
- 案件に提案していく(まずは不利な状況でOK)
正直ここが一番難しいところになるのではないかと。
もし案件獲得部分が不安で、取れたとしても自信がないだろうなぁ・・・という人はDMM WEBCAMP 副業・フリーランスコース![]() がオススメ。
がオススメ。
5万円分の案件獲得が保証されていて、流れはバッチリ掴めます。
クラウドソージングサイトに登録する
代表的なクラウドソージングサイトは以下のようになっています。
ココナラは意外かもしれませんが、プログラミング関係の案件数もかなり多く、普通に使えます。

ココナラは自分のできる範囲の内容で出品できるのが強み。
その分この人がいい!と思ってもらえるようなポートフォリオやプロフィールを作りこむ必要があります。
3サイト紹介しましたが、最初は案件が取れないと思いますので、どうしても多くの案件に応募する必要があります。
技術的な面で考えるとどうしても1サイトだけだと数が足りず難しいですし、登録自体は無料なので複数登録しましょう。
各種認証を手続きをしてプロフィールを整える
登録したら、本人確認などの各種認証をしてプロフィールを整えていきましょう。
誰とも分からない人に任せたくないですし、実績もないのでかけるところだけでもガッツリ書いておきたいところです。
- 挨拶文(プロフィールをご覧いただき、ありがとうございますとか、名前とか)
- 経歴
- 可能な業務内容
- 使用言語
- 使用ツール(WordPressやフォトショップなど)
- 稼働時間
- 連絡手段
- 納期に関する内容
- 自己PR
他の人を何人か見て、形式を真似ちゃっていいと思います。
案件に提案して案件を勝ち取ろう
最初は案件が取れないと思いますので、まずは実績作りに専念しましょう。
- 値段はかなり下げる
- 相手が欲していることを考えてプラスで提案
- 提案文にポートフォリオを載せて、自己アピール
例えば「カスタマイズされた検索機能を実装したい」とかの内容だと、「今後カスタマイズ内容が増えても自動で対応できるような仕組みにします」とか「カテゴリ検索だけでなくタグ検索も実装します」とかですね。
追加で相手がされて嬉しい提案ができるように考えましょう。

なお、当サイトではポートフォリオデモサイトのコードを配布しています!(配布はこちら)
是非参考にしてポートフォリオを作成してみてください。
最初は不利な状況で挑んでOK
最初は滅茶苦茶不安かもしれませんが、挑戦することが大事です。
目安としては、8割くらい実装できるイメージが湧けば提案してOKです。
2割の分からない部分=成長できる部分で、レベルアップを図れます。

今は現役エンジニアに相談できるサービスなどもググれば出てきますので、ヤバいと思ったら優秀な人に助けてもらうという手段をとれば何とかなります。
不安もあると思いますが、挑戦しないと一生全く稼げません。勇気を出して頑張りましょう!
【半年で達成できる】ここまでくればプログラミングでガンガン稼げる

ここまで紹介してきた手順は以下の通り。
- HTML・CSSを学ぶ
- サイト模写を複数回する
- Javascript(jQuery)を学ぶ
- PHP/WordPressを学ぶ(実際に立ち上げて学習)
- 案件をこなして月5万円を目指す
道のりは長いですが、コツコツ半年くらいかければ達成できます。
プログラミングは最初の一歩を踏み出すかどうかで大きく変わってきます。
是非この記事を参考にして最初の一歩を踏み出してみてください!
今後の行動の参考になりそうと思ったら以下のボタンを活用して保存もらえると嬉しいです。