
ポートフォリオサイトの作り方を教えてほしい。
一緒にWordPressサイトもポートフォリオに含めたいな。
ポートフォリオサイトを作成するにあたって、自分の作ったHTMLなどのファイルをどこにどうアップロードすべきか分からないですよね。
アップロード方法やWordPressについて学習するのであれば、実際にサイトを立ち上げてしまうのが一番身に付きます。
本記事では、今までにWordPressでブログを6つも立ち上げてきた現役エンジニアの私が分かりやすさにこだわってポートフォリオサイトの公開方法を紹介します。
難しそうに思えますが簡単ですし、ポートフォリオサイトの見本も配布しているので是非お試しでやってみてください。
すぐにポートフォリオサイト用のサーバーと契約したい方は申し込み方法までジャンプしてください。
ポートフォリオの公開に必要な料金

まずはポートフォリオの公開に必要な料金を把握しておきましょう。
本記事ではConoHa WING![]() というレンタルサーバーを用いるので、ざっくりと以下の通り。
というレンタルサーバーを用いるので、ざっくりと以下の通り。
- 3ヵ月だけなら3,600円程度
- 1年間使うなら年間約10,000円程度
契約期間が長ければ長いほど安くなるのですが、最低3ヵ月~の契約なので、最低でも3,600円程度はかかると思ってください。

ポートフォリオは必須ですし、最初は勉強代だと思ってがんばりましょう。
他に安いところはないかな?と疑問に思うと思いますが、比較表は以下のようになります。(全てスタンダードプラン相当での料金)
| ConoHa WING | XServer | ロリポップ! | |
|---|---|---|---|
| 3ヵ月料金 | 約3,600円 | 約4,000円 | 約4,000円(ドメイン代含む) |
| 1年間料金 | 約10,000円 | 約13,000円 | 約12,000円 |
| 無料独自ドメイン | 取得可能 | 取得可能 | 有料 |
| 使いやすさ | 非常に使いやすい | 非常に使いやすい | 使いやすい |
| 速度 | 非常に高速 | 非常に高速 | 高速 |
ConoHa WINGは安いだけでなく、使いやすさや速度も兼ね備えているサーバーになります。
ConoHa WING![]() では頻繁にセールを開催しています!
では頻繁にセールを開催しています!
なお『契約月は無料』なので、月初めに契約すると最大31日間無料で使える大盤振る舞いです。
WordPressでサイトを作るために必要な手順をざっくり把握しよう
ではWordPressでサイトを作るための手順をざっくりと紹介します!
WordPressサイト立ち上げ+ポートフォリオでの制作物(HTMLなど)のアップロードもこの記事の手順で網羅していきます!
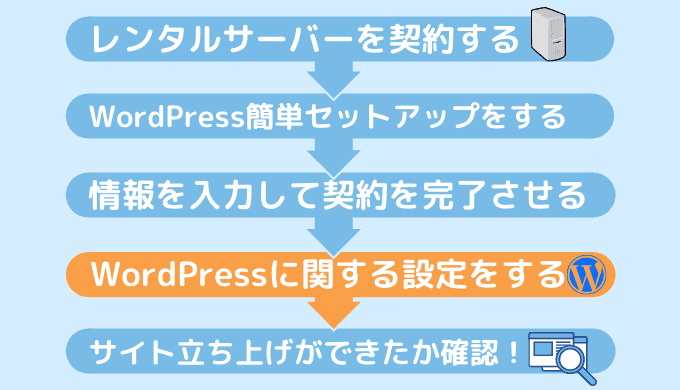
手順でいうと5ステップ。
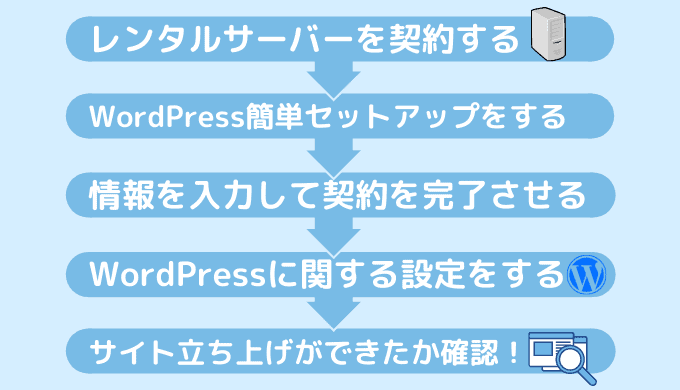
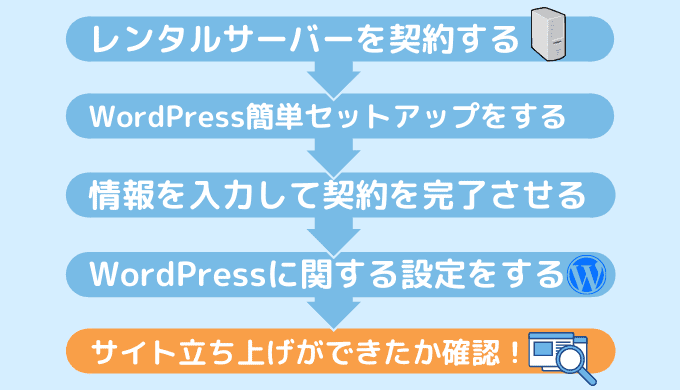
以下の画像のようになります。

- レンタルサーバーを契約する
- WordPress簡単セットアップをする
- 情報を入力して契約を完了させる
- WordPressに関する設定をする
- サイト立ち上げができたか最終確認をする
難しそうに思えますが、この記事のタイトル通り、30分あれば終わります。

実際にやったときには25分くらいで終わりました。
STEP.1レンタルサーバーを契約する

まず最初に、レンタルサーバーに申し込みを行います。
一番オススメなレンタルサーバーが「ConoHa WING![]() 」なので、そちらで説明していきます。
」なので、そちらで説明していきます。
サーバーにも色々種類があるのですが、「サーバー選びに失敗したくない」という人は「ConoHa WING![]() 」をおすすめしています。
」をおすすめしています。
ConoHa WINGに申し込みを行う
ConoHa WINGを使ってWordPressのサイトをさっそく立ち上げていきましょう。
STEP1アカウント開設
STEP2WordPressかんたんセットアップ
STEP3WordPressの初期設定を行う
の3ステップで終わりますので、かなり簡単です!
ConoHa WINGでアカウントを開設する
まずは、ConoHa WINGでアカウントを開設していきましょう。
ConoHa WINGの申し込みページ![]() にアクセスします。下のボタンからも飛べます。
にアクセスします。下のボタンからも飛べます。
※クリックで公式サイトへ飛びます
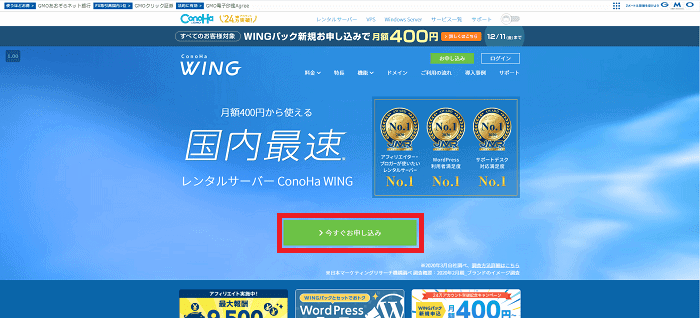
ConoHa WINGのホームページに移動するので、『今すぐお申込み』をクリックします。

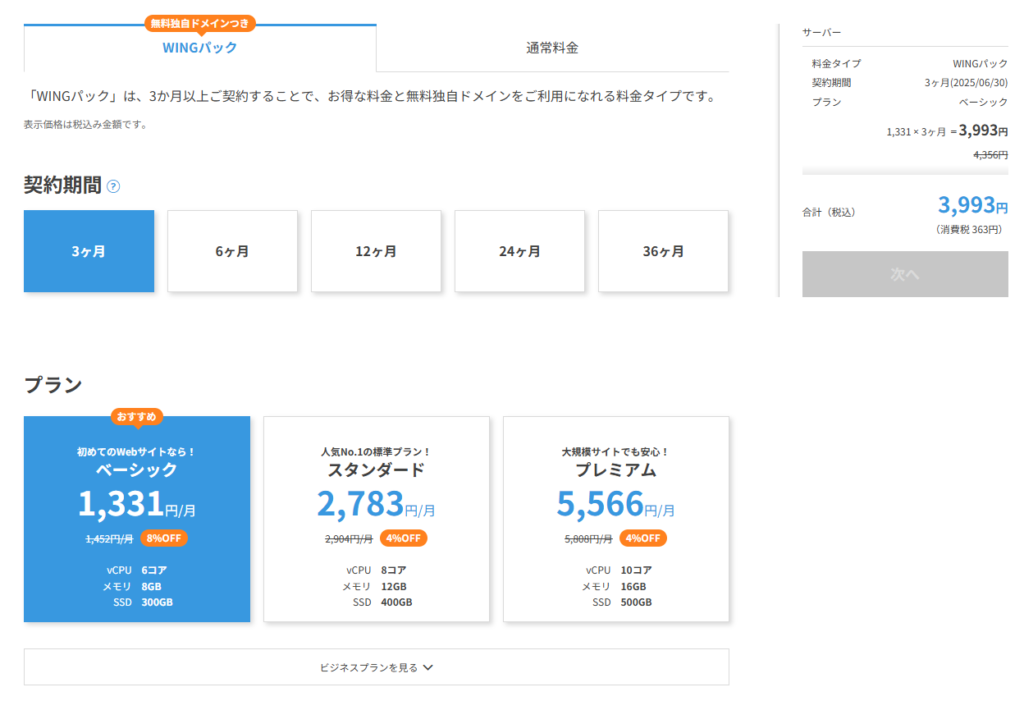
するとプラン選択画面になるので、必要事項を1つずつ入力していきます。


- 料金タイプ:WINGパックを選択します。
- 契約期間:好きな期間を選びましょう。契約が切れたら再度選べるのでまずは3ヵ月でもいいです。
- プラン:ベーシックを選択します。
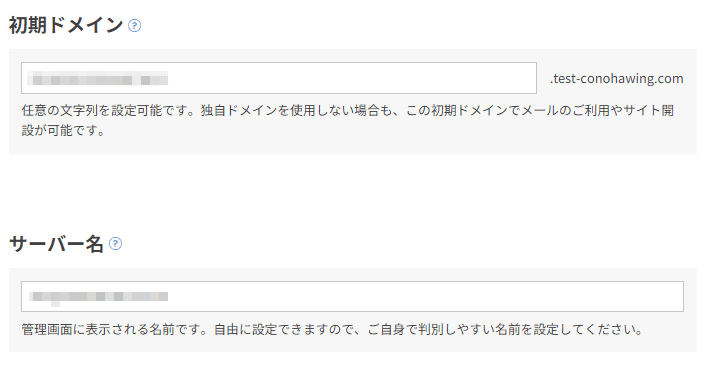
- 初期ドメイン:これから作るサイトとは関係ないのでなんでもいいです。
- サーバー名:初期状態のままで問題ありません。
- AIブログ生成ツール:利用しない
続いて下にスクロールして、「WordPress簡単セットアップ」へ進みます。
STEP.2WordPress簡単セットアップをする

WordPress簡単セットアップが終わればWordPressの構築が終わります。

簡単セットアップと名がついているだけあって滅茶苦茶簡単です。
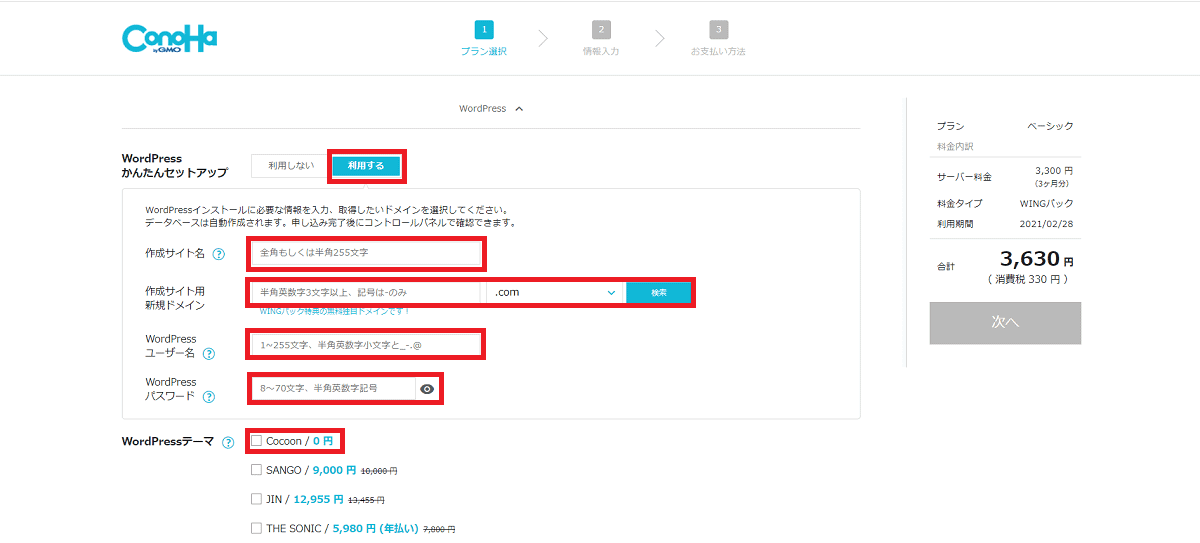
WordPress簡単セットアップのための入力をしていこう

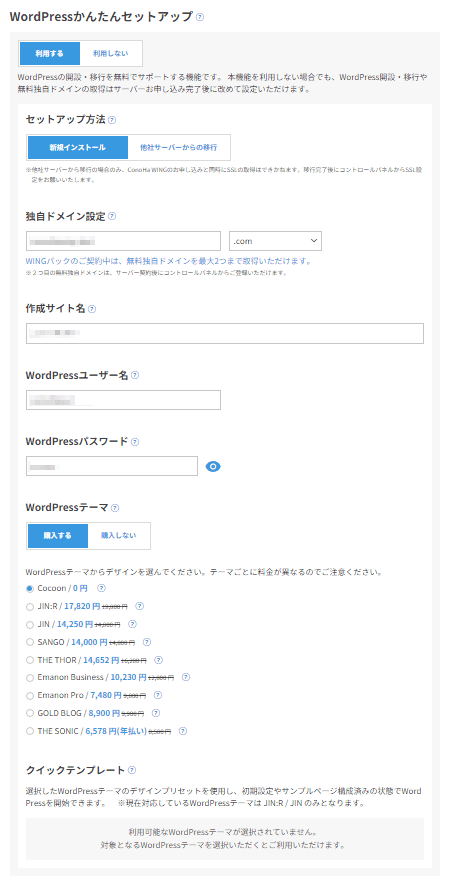
- WordPressかんたんセットアップ:利用する
- 作成サイト用新規ドメイン:URLの先頭がこの文字列になります。(後から変更不可)
私の場合『programming-yell.jp』 - 作成サイト名:ブログ名を入力(後から変更可)
私の場合『プログラミングエール』 - WordPressユーザー名・パスワード:ブログを書くときにログインが必要で毎回使うので、覚えられるもの かつ 推測されにくいものにしましょう。
- WordPressテーマ:有料テーマが割引になっていますが、一旦無料のCocoonを選択でOK。
なお、作成サイト用新規ドメインについては、既に使われているとエラーが出ます。
使われていないものを選びましょう。

.netや.comの他にも色々選択肢があって迷いますが、基本的にどれでもOK。
ConoHaなら永続して無料のドメインがあるので、それが良いかなと思います。
余談ですが、大抵のサイトは.netや.comを使っている感じですね!
STEP.3必要な情報入力・支払いをして契約を完了させる

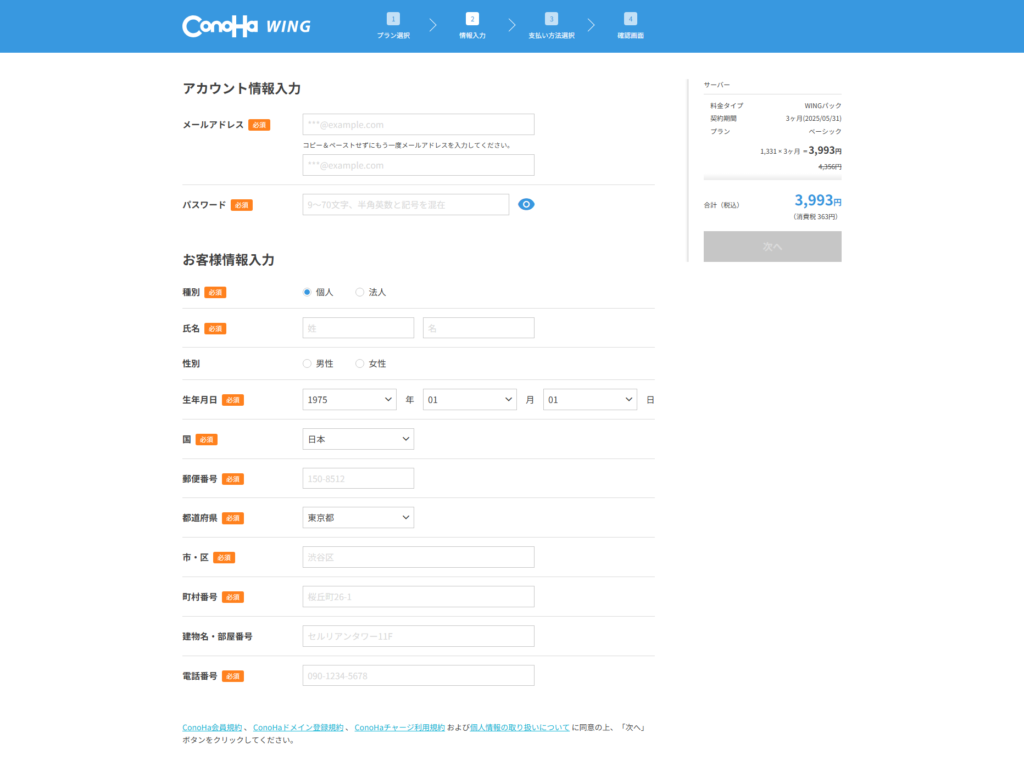
WordPress簡単セットアップでの必要項目を入力したら、お客様情報入力画面へ進みます。

『アカウント情報入力』の部分は、次回からのログイン時に必要なのでメモしておきましょう。
入力が完了したら、「次へ」を押して進みます。
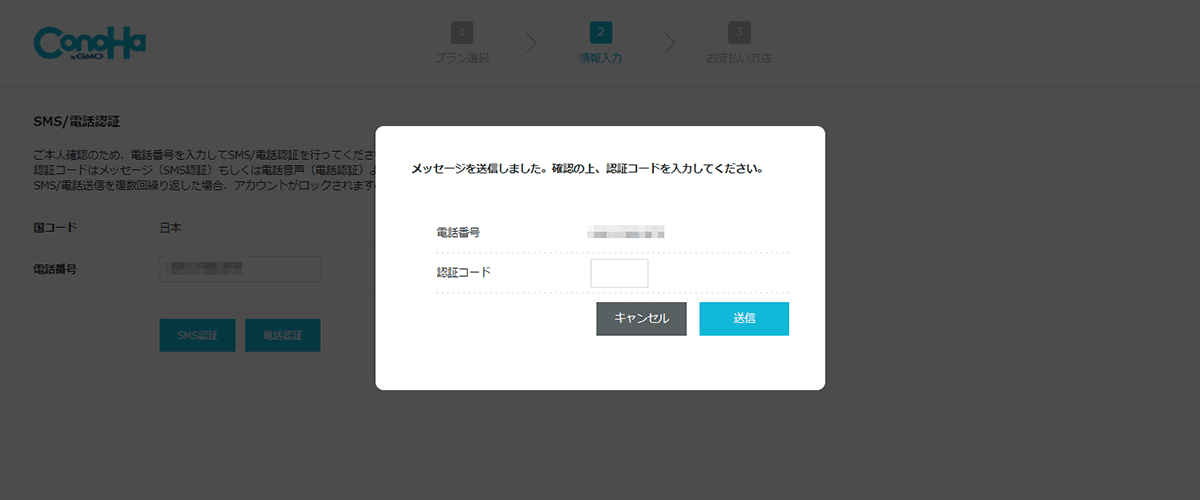
SMS認証を行う

次に本人確認のための『SMSまたは電話認証』がありますので、そのまま指示に従って進みます。
電話番号を入力すればスマホにメッセージが届くので、その番号を入力すれば終わりです。

SMS認証が主流ですね。できない場合は電話認証しましょう!
お支払情報を入力して契約完了!
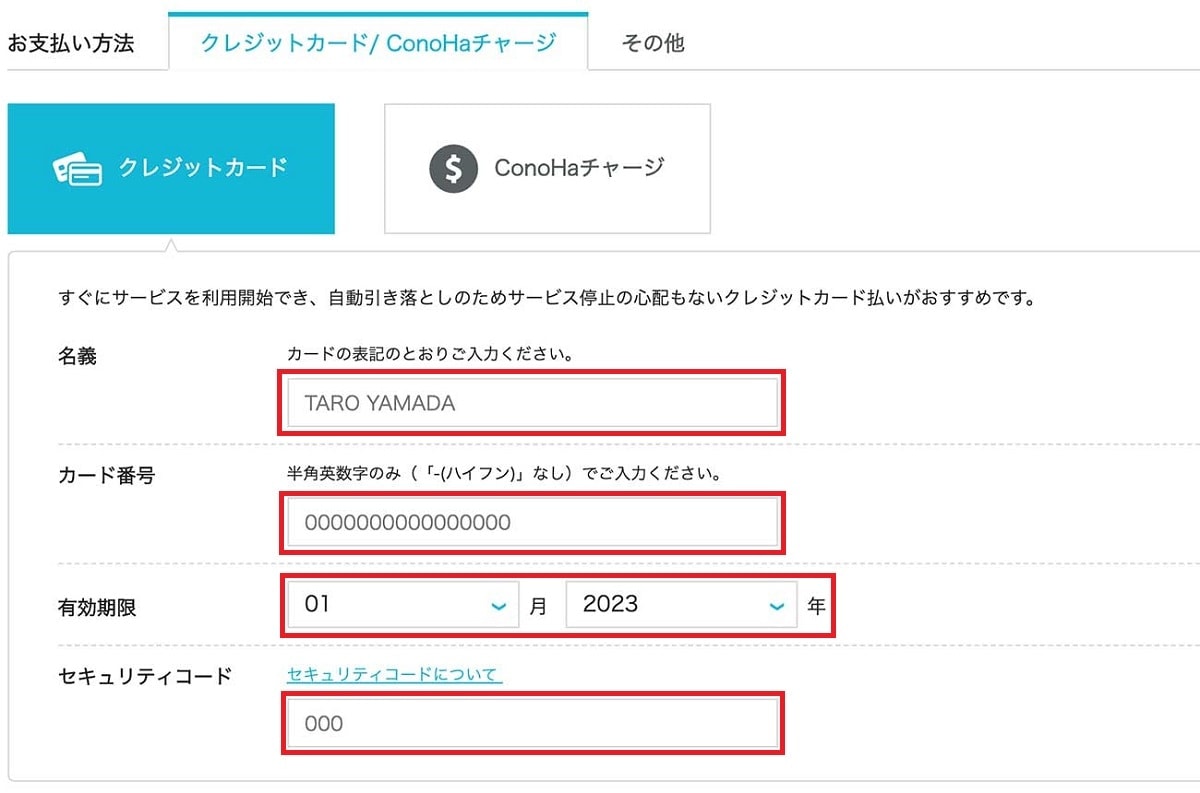
最後に支払いです。
クレジットカード以外にもコンビニ払いなども可能ですが、サーバー代金は継続して払う必要があるのでクレジットカードがオススメです。
 コンビニ支払いを使いたいという方は、ConoHaチャージを使用します。
コンビニ支払いを使いたいという方は、ConoHaチャージを使用します。
クレジットカード払いの場合は、クレジットカードの情報を入力して申し込み完了です!
WordPressでのサイトがすぐに完成します
申し込みが完了した場合、ConoHa WINGのコントロールパネルに移動して、左下に「完了」のダイアログが表示されます。
そして、『WordPressをインストールしました!』と表示されるので、情報はメモっておきましょう。
WordPressのテーマを自作するのであれば、データベース見る機会が出てくるかもしれません!
メモっておきましょう。
これでWordPressのサイトが完成です。
ほぼほぼ自分の情報を打ち込んだだけで終わるという簡単なものだったかと思います!
STEP.4WordPressに関する設定を済ませる

WordPressブログを始めるにあたり、必須の設定があるのでそれを終わらせておきます。
ConoHaWINGの場合、初期状態で設定済みのことがほとんどですが、確認もかねて設定していきます。
ワンクリックで設定完了くらいのものなので、もう少しだけ頑張りましょう!
- 独自無料SSL
- Whois情報公開代行設定
1つずつ解説していきますね。
独自無料SSLを設定しよう
まずは独自無料SSLから。
SSLとは、データのやり取りを暗号化し、第三者に情報が除かれないようにする仕組みのことです。
URLがhttp://~からhttps://~と変化します。
「安全なサイトですよ~」という証拠になるので、設定必須です。(文字通り無料です)

ここが設定できていないポートフォリオサイトをよく見かけます。
あー知識がないんだなって思われてしまうのでかなり勿体ない!

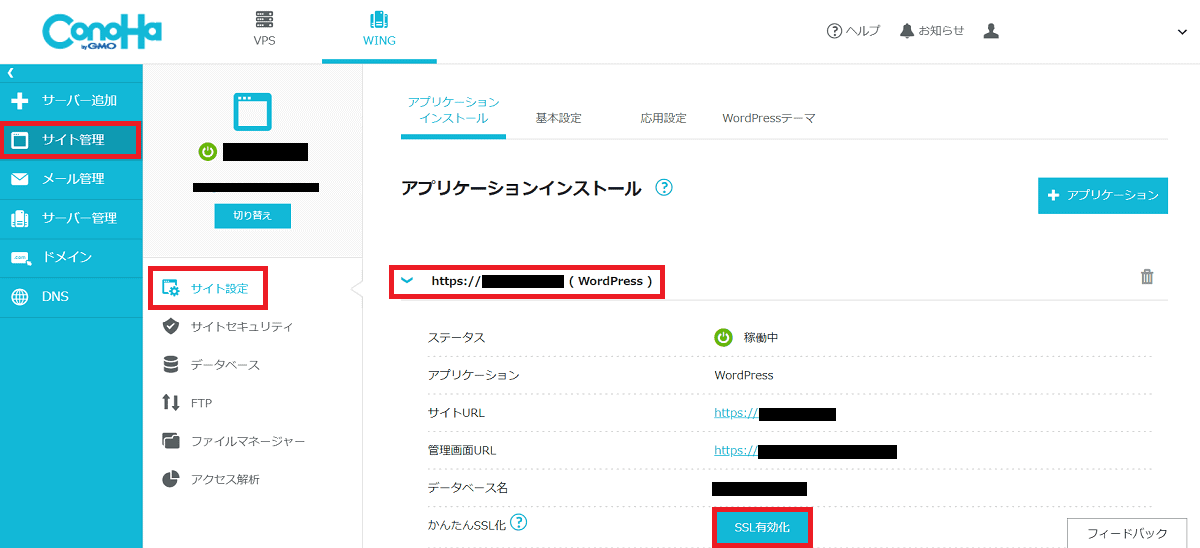
『サイト管理』→『サイトセキュリティ』→『独自無料SSL』より、『ON』を選択します。
『利用中』に変わればOKなので、しばらく待ちましょう。

『利用中』に変わったことを確認したら、『サイト設定』にて、『SSL有効化』をクリックすれば完了です。
『SSL有効化』がクリックできない場合はしばらく待ってください。
完了すると左下に完了の通知が出まして、ブログが自動的に「https://~」になります。
(ブログの閲覧方法は後で解説します!)
もし上手くいっていない場合は、ドメインの取得から時間が経っていないことが原因なので、しばらくしてから確認してみてください。数時間かかる場合もあります。
Whois情報公開代行設定をしよう
続いて、Whois情報公開代行設定です。
ドメイン取得時には、誰の所有物か?を示すためにドメインにあなたの個人情報が紐づいています。
しかし、個人情報をWhois情報検索で簡単に見られてしまいます。
さすがにまずいので、代わりにドメインの会社(今回はConoHa WINGの会社)の情報を出す設定に変更できます。
おそらく初期状態で情報公開代行設定がONになっているとは思いますが、重大な部分なので確認しておきましょう。

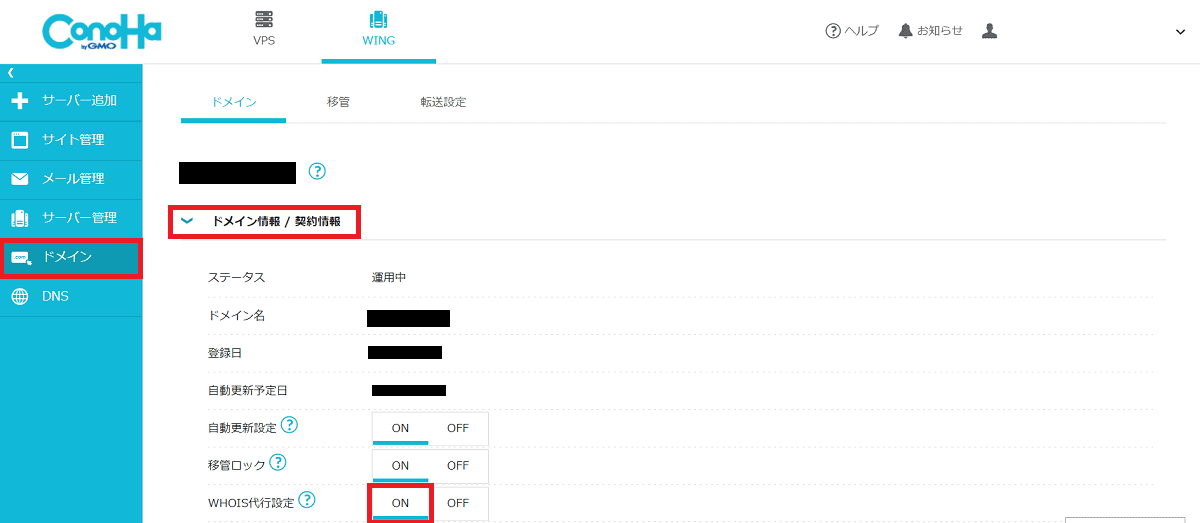
『ドメイン』→『今回設定したドメイン名』をクリックで以下の画面に移ります。
『ドメイン情報/契約情報』タブより、WHOIS情報公開代行設定がONになっているか確認しましょう。

OFFになっていれば、ONに修正するだけですね。
しばらく経てば反映されるかと思います!
STEP.5WordPressにログインして管理画面を見てみる

早速WordPressにログインしてみましょう。
上記にアクセスすると、ユーザー名とパスワードを求められるので入力します。


なお、そのページはブログを書く前には必ずアクセスするページなので、お気に入りなどしておくと捗ります!
ConoHa WING申し込み時に入力した『WordPressユーザー名・パスワード』を入力しましょう。
以下のページで設定したものです。

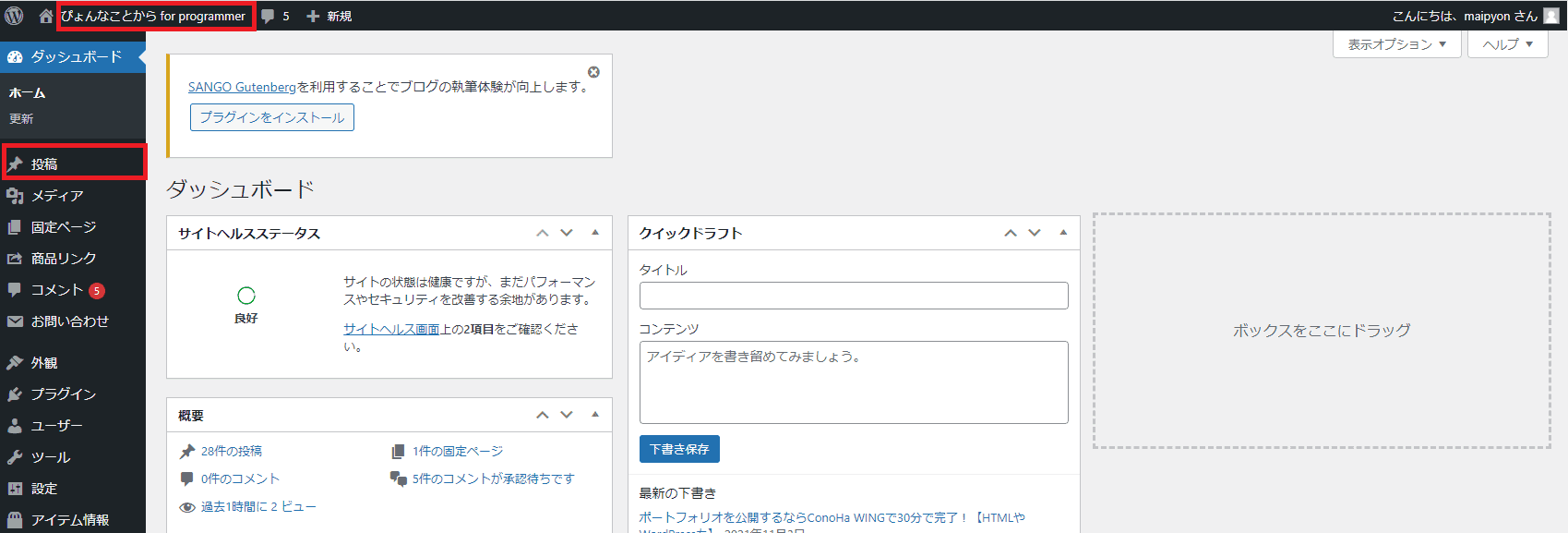
ログインしたら管理画面が見れるようになります!
管理画面での機能が多く、「何が何やら・・・」という感じだとは思いますが、これは習うより慣れろという感覚が強いです。

左上のサイト名をクリックで実際の自分のサイトにアクセスできますので、見てみましょう!
なお、早速記事を追加してみたいなという方は『投稿』→『新規追加』より記事を追加してみましょう。
HTMLで作成したファイルを公開する手順【ホスティング】
WordPressは立ち上げできたけど、HTMLで作成したポートフォリオを公開したいなという人は早速アップロードしましょう。
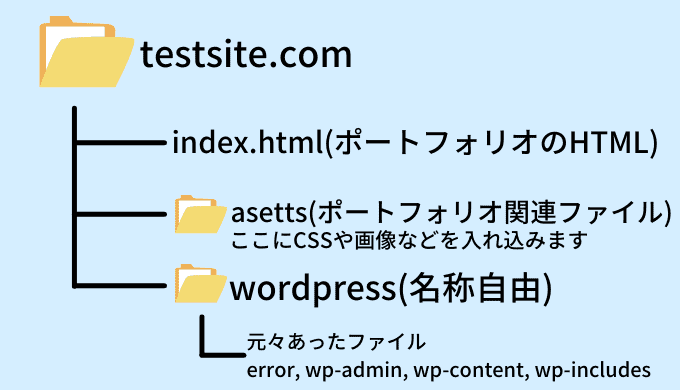
目指すのは以下のような形。
testsite.comのトップページ→ポートフォリオサイトトップページ
testsite.com/wordpress/→ワードプレスサイトのトップページ
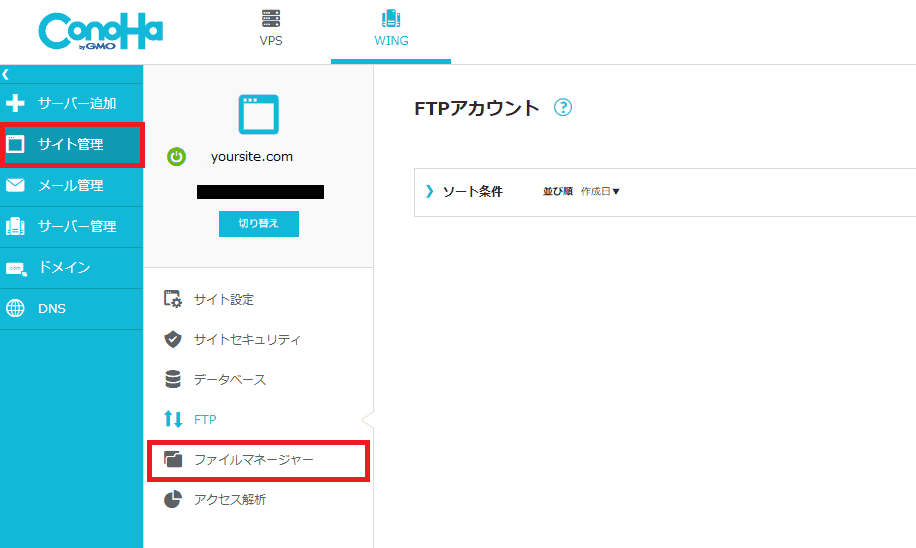
契約したサーバーのファイルマネージャーを開きます。

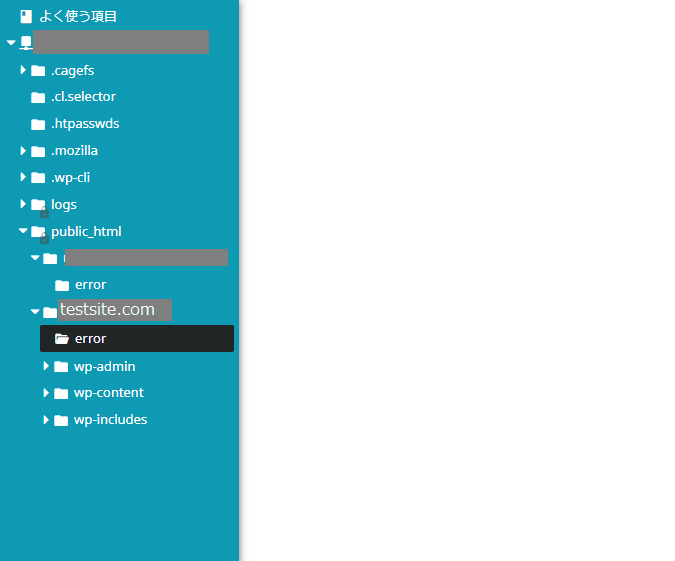
WordPressダウンロード後のファイルは以下のような形式になっているかと。

上記のファイル構成(testsite.com配下)を、以下のように変えます。

こうすることで、
testsite.comのトップページ→ポートフォリオサイトトップページ
testsite.com/wordpress/→ワードプレスサイトのトップページ
となります。
以下の記事では、無料のポートフォリオデモサイトも配布中です。
ポートフォリオサイトのイメージを持つためにも、ファイルをダウンロードして試してみてください。
WordPressの立ち上げができていればかなり簡単で、サーバー上に完成品のファイルを追加するだけでホスティングは完了します。

この作業によってCSSなどの読み込み・成果物内でのリンクが上手くいかないことがあります。
リンクなどのパスが間違っている可能性大なので、その際は書き直しましょう。
ポートフォリオサイトがテスト段階で、誰にも見られたくないという人も多いと思います。
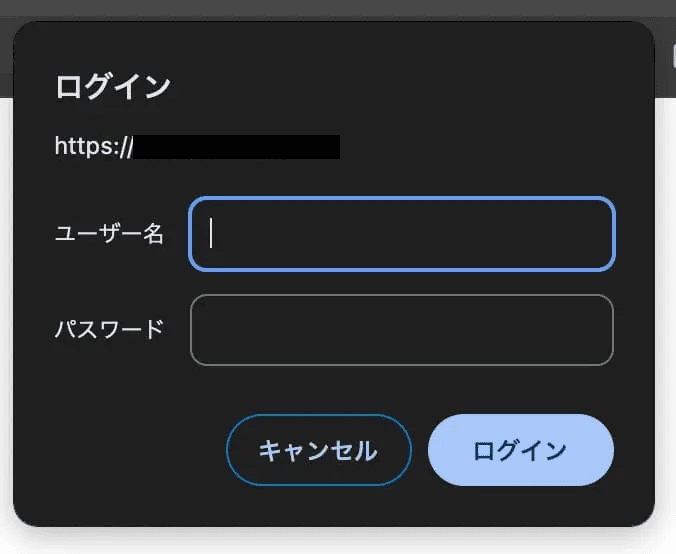
そのような場合に備えて、Basic認証をかけておきましょう。
Basic認証とは、アクセス時に以下のようなIDとパスワードをブラウザ上で求められるものです。

設定方法は簡単ですので、以下のページでご確認ください。
制限するディレクトリを空欄で設定すれば、そのドメイン全体にBasic認証がかかります。
WordPressでのサイトの作り方は実は簡単!
以上がConoHa WINGを使ったWordPressでのサイトの作り方・ホスティングの手順でした。
ConoHa WINGを使えば、現状一番スピーディかつ簡単にサイトを作れます。

万が一この通りにやったけどわからない!
という場合は「お問い合わせ」までご質問ください!
以下はよくある質問とその回答となっています!
- ポートフォリオ掲載中は課金し続ける必要がある?休止はできない?
- 残念ながら休止はできません。
ポートフォリオサイトを公開したら、サイトを完全に畳むまで課金をし続ける必要があります。
例えば、副業目的で始めたけど途中3ヵ月だけ本業が忙しくて辞める場合に、休止する・・・みたいなことはできません。
ただ、掲載するファイルを持ち続けていれば、再開後また新規契約後にアップロードするだけでポートフォリオサイトは作成可能です。
新規契約なので、ドメイン(いわゆるURL)も変更する必要があるのには注意です。
- 自分のサイトを検索してもヒットしない
- 検索でヒットするのは数か月後くらいになります!
Googleは新規追加されたページを探索するロボット(クローラー)を用いています。
そのロボットにページが発見されれば、検索エンジンに登録(インデックス)されます。
しかし、最初はアクセスもないのでなかなかインデックスされず、検索結果にのるのは数か月後になることもあります。