本記事では、ポートフォリオサイトの開設方法を誰にでもわかるように画像付きで解説していきます!

今まで5つほどサイトを開設してきました。
本業はWeb関係のエンジニアということもあり、技術的な面も詳しいです。
そんな私が、ポートフォリオサイトの立ち上げ方を誰でも分かるように解説します。
所要時間は1時間くらい。ポートフォリオサイトが見えた!というところまで解説します。
この記事では、ポーフォリオサイトの立ち上げ方を以下のステップで進めていきます。
- ポートフォリオサイトの立ち上げイメージを確認
- 契約を済ませ、ポートフォリオサイトが閲覧できるようにする
- WordPressも導入する(必要な人だけ)
この記事を見ながら進めていけば、難しいポートフォリオの立ち上げも乗り切れます!
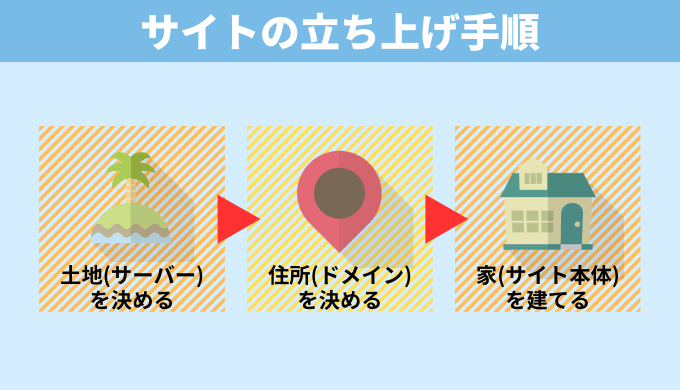
ポートフォリオサイトの立ち上げイメージ
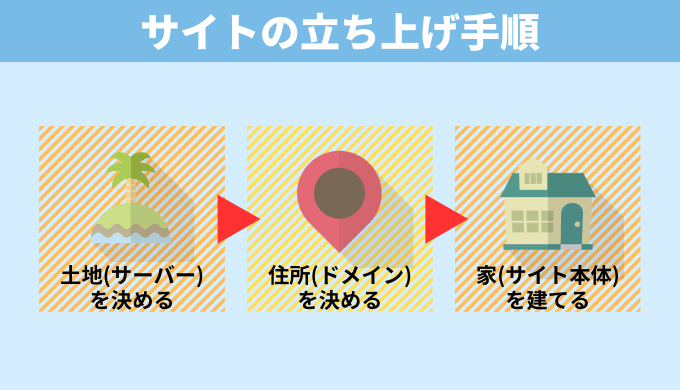
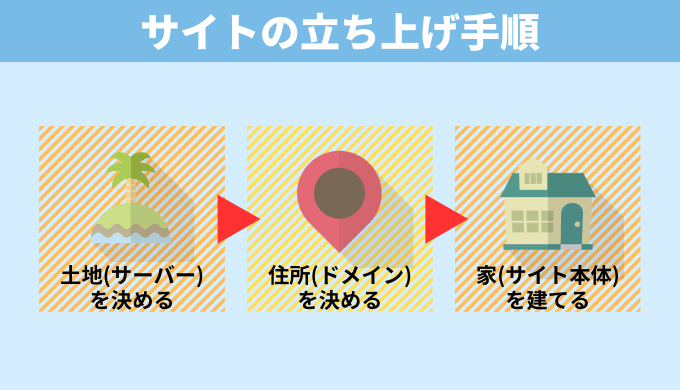
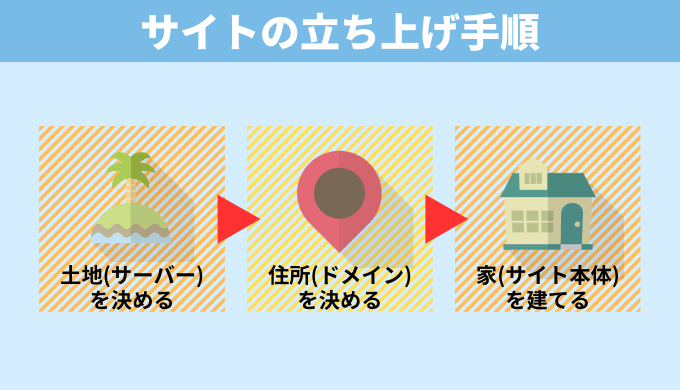
ポートフォリオサイトの立ち上げに必要なのは以下の2つ
- サーバー
- ドメイン
この2つが必要になります。

このサーバーとドメインってなによ?という疑問があるはずなので、上記の画像をご覧ください。
サーバーは土地、ドメインは住所に例えられます。詳しく言えば違うのですが、たとえ話なのでご容赦ください。
サイト立ち上げが難しいと言われているのは、そもそもここが理解しにくいためです。
このイメージをしっかり持った状態で、次にいきましょう。
エックスサーバーと契約していく
では、実際にポートフォリオサイトを開設していきましょう。

まずは、土地を決めるところから。
サーバーを契約します。
サーバーには色々な種類がありますが、今回はエックスサーバー![]() を使用します。
を使用します。
ちなみに、エックスサーバーのメリットは以下の通り。
- みんな使っている=疑問点はググれば解決できる!
- 昔からあるサービスで、信頼性が高い
- 機能面が良い=表示スピードが速い=サイトの価値が上がる!
デメリットがあるとすれば、高性能な分、月々の値段がちょっと高いくらい。
といっても、長期間契約すれば他の安い会社と変わらないくらいの値段にはなってきます。
エックスサーバーで申し込みをする手順
まずはエックスサーバーの申し込みページ![]() にアクセスします。
にアクセスします。
※クリックで公式サイトへ飛びます

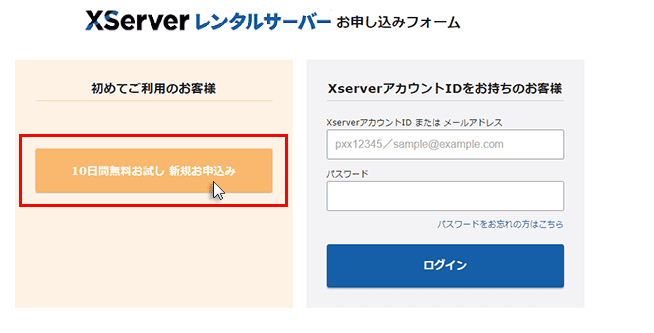
そして、どこでもいいので『お申込み』ボタンを押します。

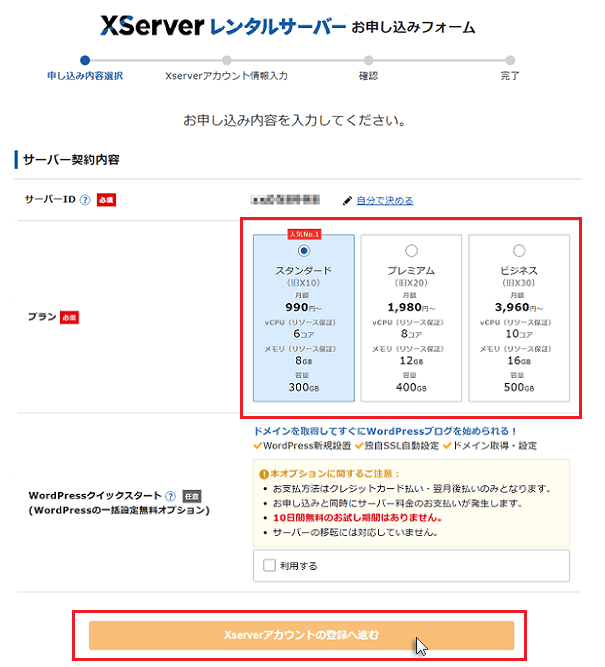
『新規お申込み』をクリックして、必要な情報を入力していきます。

XServer レンタルサーバーの方です。
一部デザインなどは違うと思いますが、やることは同じです。
情報入力で困るのは以下の2つだけだと思います。
- プランは、スタンダードで大丈夫です。月に何十万とアクセスが来るのであれば他のプランにすべきですが、最初はこれで十分。
- WordPressクイックスタートは、WEB開発やWEBデザインに携わる方にとって勉強になるようにチェックなしで進めます。

XServer レンタルサーバーの方です。
一部デザインなどは違うと思いますが、やることは同じです。

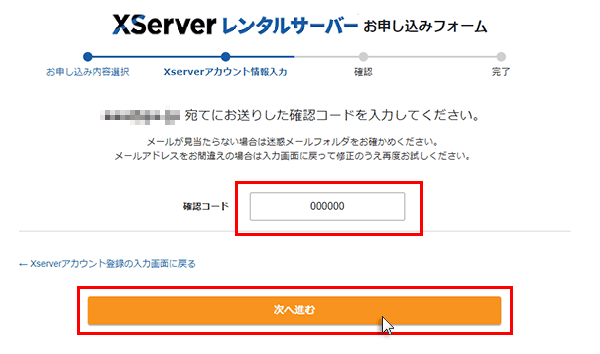
その後、登録のためのお客様情報を入力したら、メールが届きます。

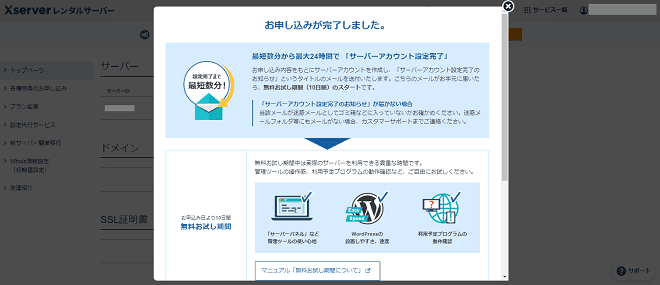
申込内容をしっかり確認した上で、申し込みを確定させます!

そうしたら、『【Xserver】■重要■サーバーアカウ
そこに、書かれている以下のものを把握しておきましょう。(後で使います)
- 会員ID
- メールアドレス
- インフォパネルパスワード
- インフォパネル
登録が完了しましたが・・・現状では10日経つと試用期間が終わります。(つまりサーバー停止)
忘れないうちに対策をしておきましょう。
エックスサーバーの料金を支払う
今のままでは、きちんと設定が完了したとしても10日後にあなたのサイトにアクセスできなくなります。
料金を払っていないので、試用期間が終わるためです。
そうなる前に、料金を払っておきましょう。
ここの支払い設定で無料期間は終了し、「本契約」となるので、支払い前に気になることがあれば試しておきましょう。
本契約をしないと一部機能制限があるので、エックスサーバーに決めていたらすぐに支払うのが良いと思います。
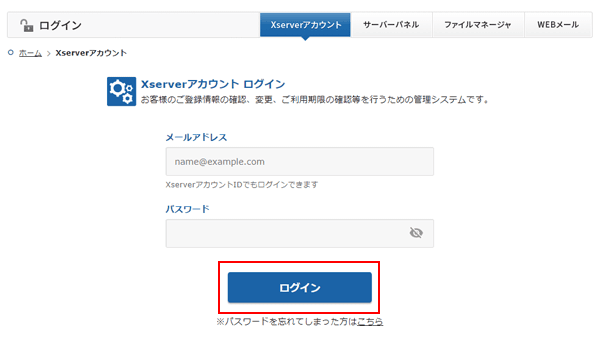
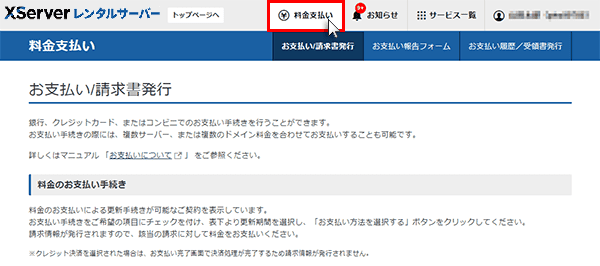
支払うには、インフォパネルにアクセスします。
メールに記載されていた『会員ID』と『インフォパネルパスワード』を入力してログインします。

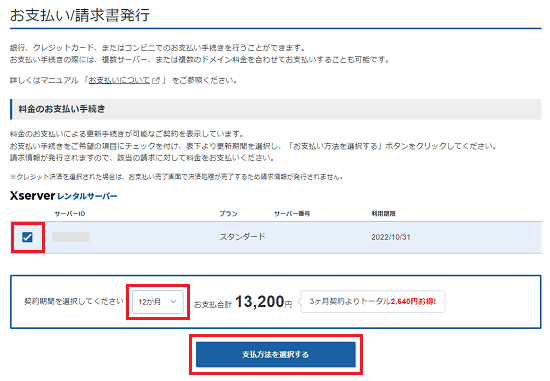
上側の料金のお支払いより、支払いをすすめます。

サーバー代金は毎月かかるものです。
契約期間を長めにとれば、月ごとの料金は安くなりますし、「この契約期間中はがんばってポートフォリオを充実させなきゃ」と思うことができますので、長めにとるのがオススメです。


画像では12ヵ月を選択していますが、3ヵ月でもOKだと思います!
軌道に乗るまでは3ヵ月契約を繰り返して、軌道に乗ったら1年契約にしました。

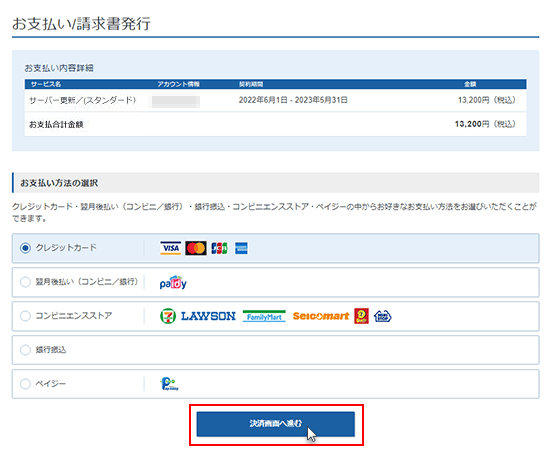
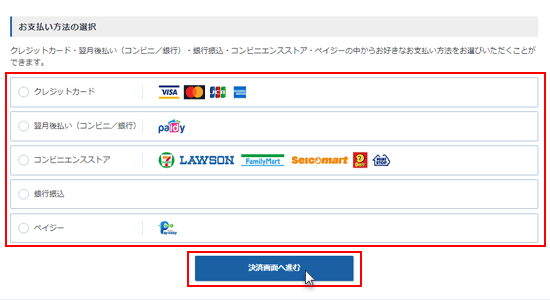
エックスサーバーには様々な支払方法があるのですが、好きなものを選んで決済しましょう!
これでサーバーの料金支払いは完了しました!お疲れ様です!
エックスサーバーでドメインを申し込む
土地が決まったので次は住所です。

住所=ドメインを申し込んでいきます。
ドメインは重要な部分で、「あなたのサイトのURL」になります。
このサイトだと、「programming-yell.jp」の部分です。
サイトのURLを後で変えたいと思っても、変えるのはデメリットだらけ(お金もかかるし)ですので、今しっかり考えましょう。
エックスサーバーで独自ドメインを取得する
エックスサーバーで独自ドメインを取得する場合、
- キャンペーン中または独自ドメイン永久無料特典の条件に合致してドメインが無料の場合
- キャンペーン中ではない場合
の2通りがあります。
ドメインが無料になるという場合は、以下をタップして読んでください。
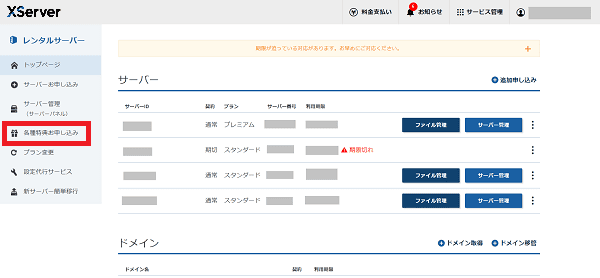
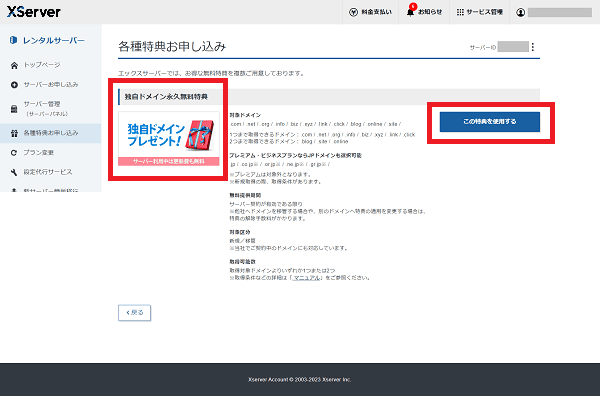
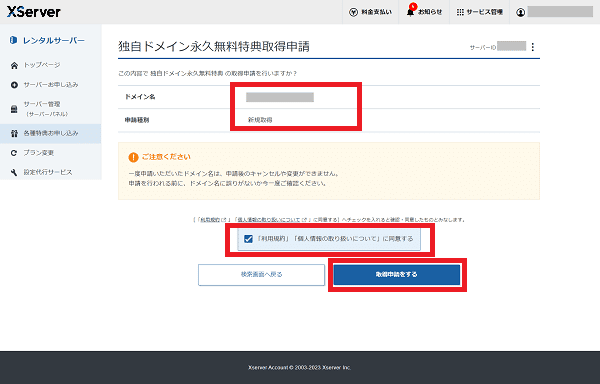
まずは各種特典の申し込みをクリックします。

対象であれば、ドメインの特典があるのでそちらをクリック。

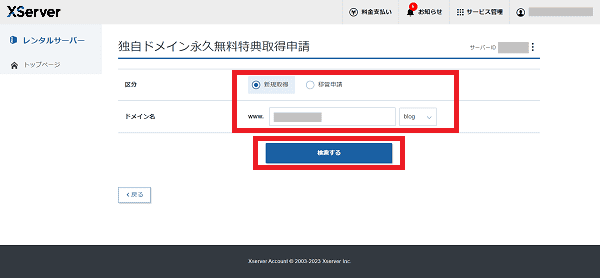
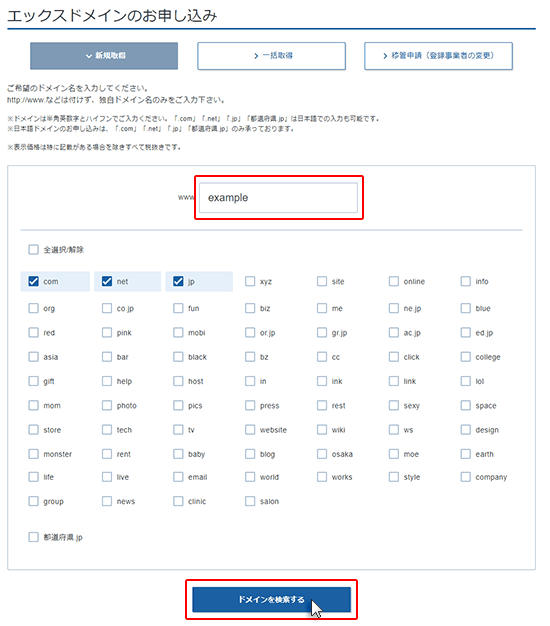
続いて、ドメイン名にしたいもの(URLにしたいもの)を入力して検索します。(私の場合は『programming-yell』と入力)

www.はあとでありなし選べるので、一旦気にしなくてもOKです。
こだわりがない人は『.com』『.net』あたりを選んでおけばいいでしょう。

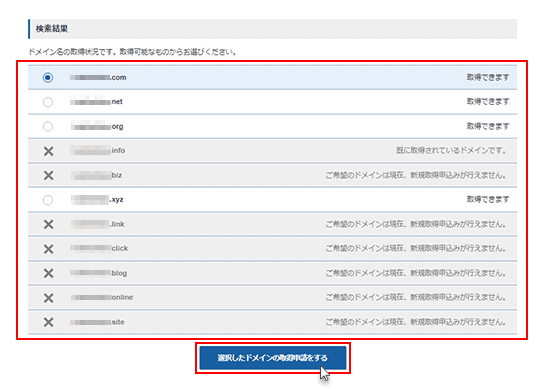
検索すると、以下のように取得できるドメインが表示されます。
バツになっているものは、すでにそのドメインのサイトが他に存在するから選択できません。ドメイン名を変更するなどして対応しましょう。

良いものがあれば、取得申請をすればドメインの取得は完了です!

さて、無料の条件に合致していない場合は、ドメイン欄の『ドメイン取得』をクリックします。

続いて、ドメイン名にしたいもの(URLにしたいもの)を入力して検索します。(私の場合は『programming-yell』と入力)

ここのwww.は後でありなし変更できるので、気にしなくてもOK!
迷うポイントですが、『.com』『.net』辺りを選んでおけば間違いないでしょう。
あまり見かけない.lifeとかだと初期の値段は滅茶苦茶安いのですが、1年たって更新するときに5000円近くかかる・・・みたいなことが起きます。
年1600円くらいで良心的な.comや.net辺りが間違いないです。(大抵みんなそのどちらかですし)

良いものが見つかれば、申込内容の確認をしてお支払いに進みます。
ドメインは「住所」なので、既に使われているものは取得できませんので、変更しましょう。
なお、サーバーの契約期間にかかわらず、ドメインは1回取得すれば1年間使えます。
1年後に『更新』欄にある値段で更新となります。

ドメインの支払いをします。
こちらもサーバーに払った時と同様に支払方法が沢山あっていい感じ。

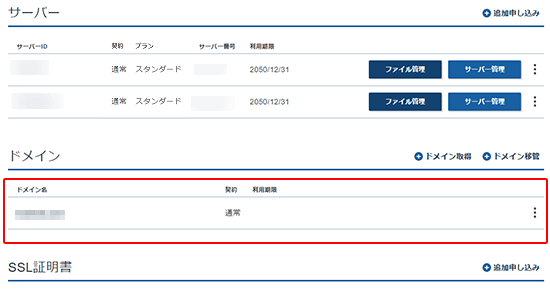
そして、無事に料金の支払いが終わればドメイン欄に取得したものが出てきます。

これでドメインの取得が完了しました!
エックスサーバーとドメインを紐づける
サーバーとドメインの準備が完了したので、紐づけます。
ドメイン側に「このサーバーでよろしくな!」とお願いし、サーバー側に「このドメインを頼むぜ!」とお願いするイメージです。
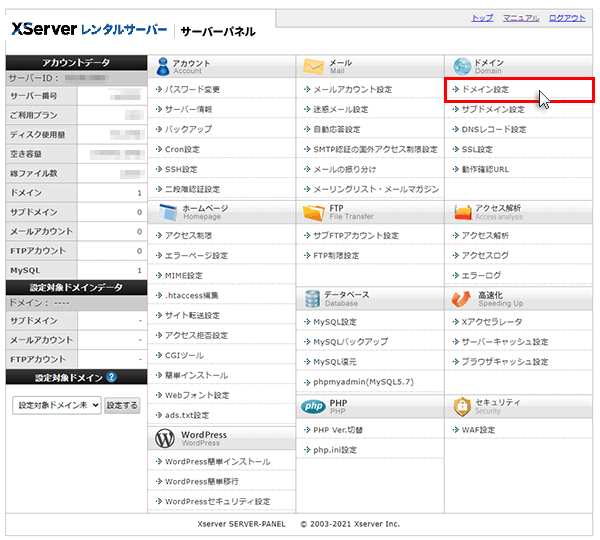
「サーバーパネル」へアクセスします。
メールの『【Xserver】■重要■サーバーアカウント設定完了のお知らせ』にIDとパスワードがあるので、それでログインします。
そして、右上の『ドメイン設定』をクリックします。

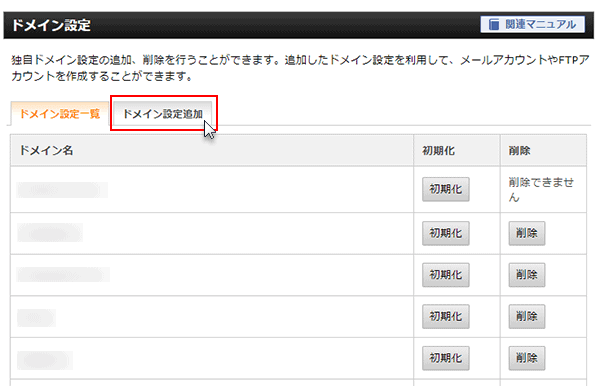
『ドメイン設定追加』をクリックします。

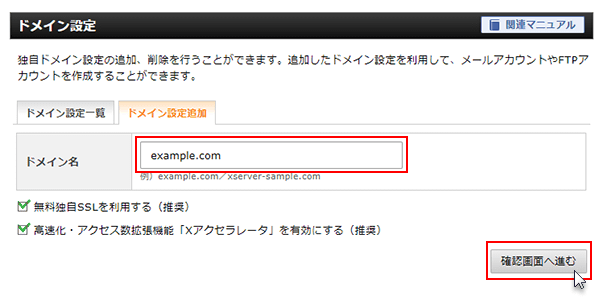
取得したドメインを入力します。
また、『独自無料SSLを利用する』『高速化…』にチェックを入れて、右下のボタンをクリックします。

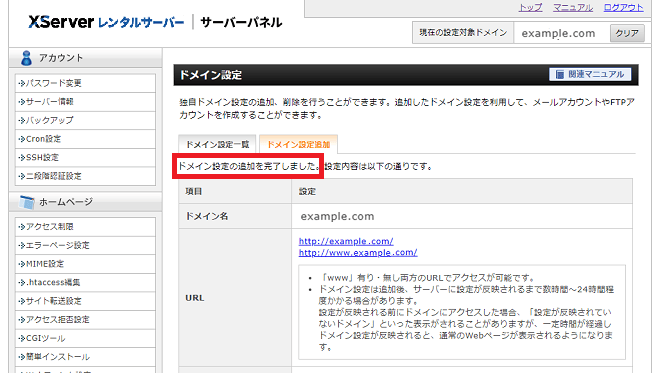
後はそのまま進めていけば大丈夫です。

反映には最大24時間ほどかかります。反映が終わるまでサイトにアクセスできないので、気長に待ちましょう。(待つしか解決策はありません)
ドメインの設定が完了したら、ポートフォリオサイトのファイルを入れるだけです!
ポートフォリオサイトのファイルをサーバーにアップロードする

ここまでくれば、サイト本体をサーバー内にアップロードするだけ。
サーバー内のファイルは、ファイルマネージャーから閲覧・編集できます。
サーバーアカウント設定時のメールに書かれている『FTPユーザー』『FTPパスワード』でログインできます。
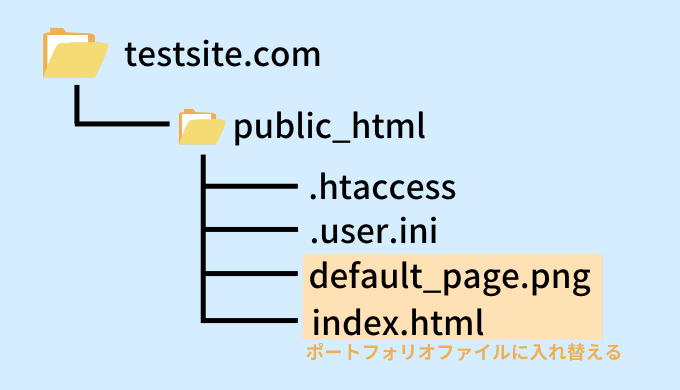
エックスサーバーの場合、公開ディレクトリは「ドメイン名 > public_html」になっています。
以下のようなファイル構成になっているかと思います。

ここの、初期からある『default_page.png』および『index.html』をポートフォリオファイルに入れ替えればOKです。
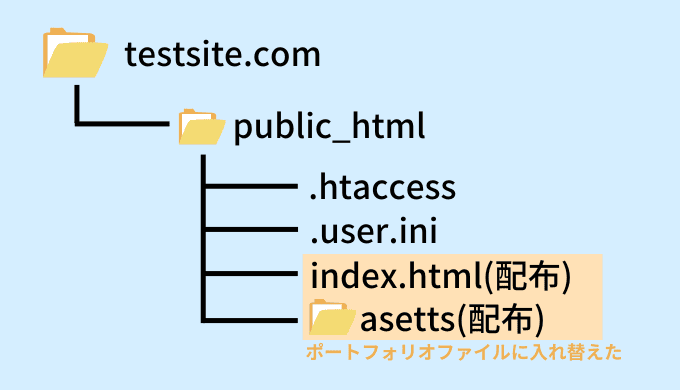
今回は、説明のために以下で配布しているポートフォリオサイトテンプレートのファイル構成で説明します。
配布ファイルには『index.html』および『assetsファイル(画像やCSSが入ったファイル)』があるので、それらを置き換えるだけ。
元々あったファイルを削除後に、ドラッグ&ドロップで問題ありません。

念のため、削除前に元からあるファイルはDLしてバックアップしておきましょう。

このようにすることで、作成したサイトのトップページがポートフォリオサイトになっています。
ポートフォリオサイトを作るだけならこれにて完成です!お疲れさまでした!!
ポートフォリオサイトがテスト段階で、誰にも見られたくないという人も多いと思います。
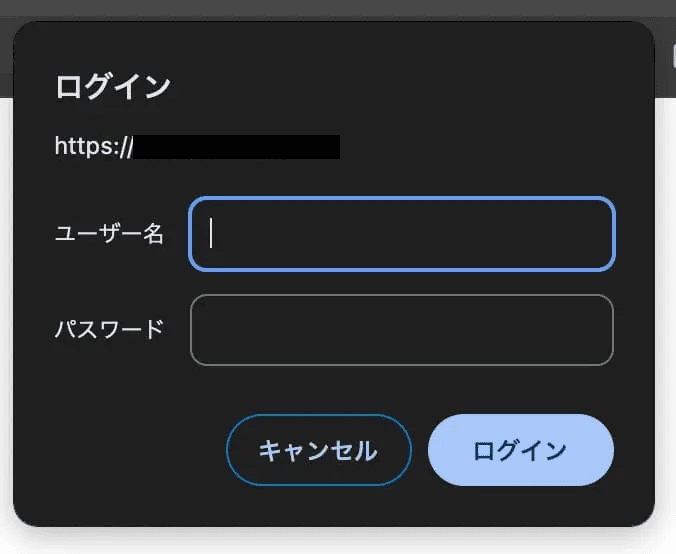
そのような場合に備えて、Basic認証をかけておきましょう。
Basic認証とは、アクセス時に以下のようなIDとパスワードをブラウザ上で求められるものです。

設定方法は簡単ですので、以下のページでご確認ください。
WordPressをインストールする【必要な人だけ】
ポートフォリオの1部にWordPressサイトを含めたい人や、勉強がてら使ってみたい!という人はWordPressのインストールもしましょう。
インストール自体は自動なので、すぐ終わります。
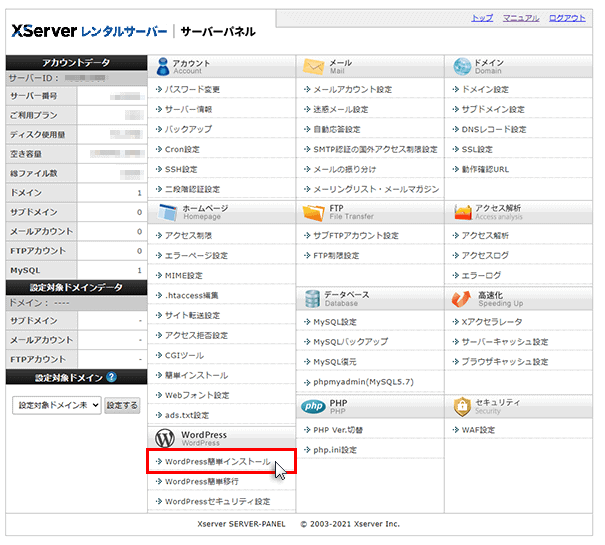
まずは「サーバーパネル」へアクセスします。
『WordPress簡単インストール』をクリック

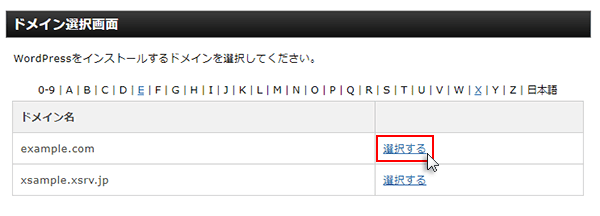
そのまま、インストールするドメインを選択します。(本記事で色々設定したドメイン)

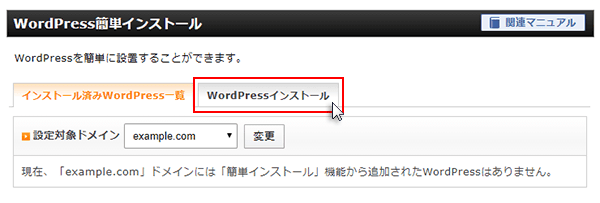
そのまま、『WordPressのインストール』タブをクリック。

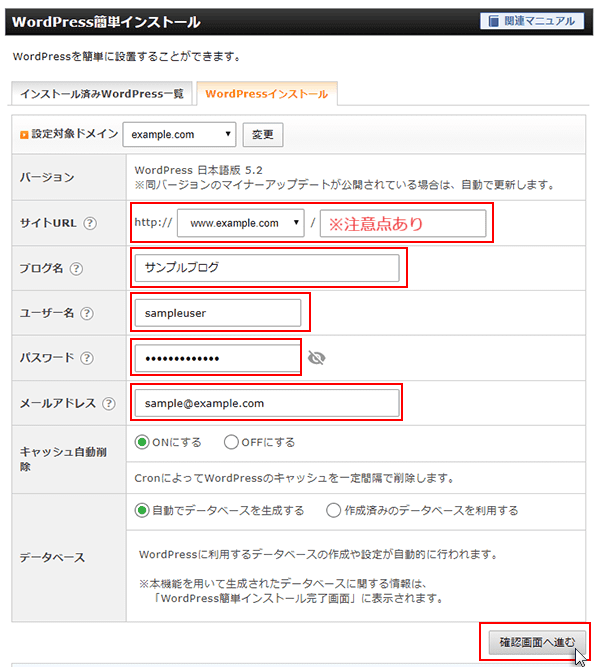
WordPressサイトに使う情報を入れていきましょう!

- サイトURL:設定したドメインが表示されていればOK。
右側の枠はトップページをポートフォリオかWordPressかどちらにするかで決めます。 - ブログ名:ブログタイトルを入力します。(後で変更可能)
- ユーザ名:ブログを書くときのログイン時に毎回使います。覚えやすいものにしましょう。
- パスワード:これもブログを書く時のログイン時に毎回使います。覚えやすい かつ セキュリティの面から分かりにくいものにしましょう。
- メールアドレス:好きなメールアドレスを入力。(ガンガンメールが来るわけでもない。)
- その他の部分:デフォルトのままで問題ありません。
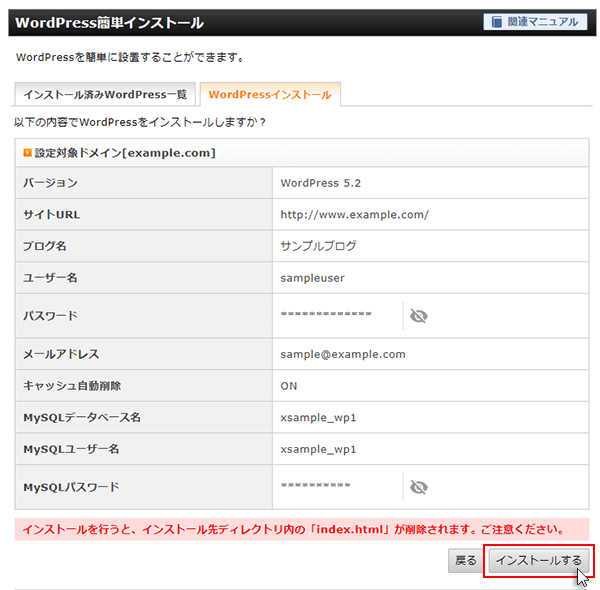
確認画面で問題がなければ、右下の『インストール』をクリック!

「インストールする」をクリック
そのあと出てくる情報(ID、パスワード)はメモっておきましょう。
そして、管理画面URLという所に『http://○○.○○/wp-admin/』というURLがあると思いますのでクリック。

先ほどメモったIDとパスワードでログインできます。
記事を書こうと思ったら毎度アクセスすることになります。
アクセスしやすいようにブックマークなどをしておくのがオススメです!
エックスサーバーで良質なポートフォリオサイトを作ろう
エックスサーバーでポートフォリオサイトを立ち上げる方法を解説しました。
勉強になるように、WordPressクイックスタートは使わない方法で解説しました。
多くのサイトではWordPressを導入することが前提となっていますが、それも後から導入できるような解説にしました。
そのため、単純にポートフォリオサイトが必要という人にも役に立つかなと思います。
本記事を参考にして、飛躍してもらえると嬉しいです。