
プログラミング学習を始めたけど、作りたいものがない。思い浮かばない。
何から作り始めるのがオススメですか?
こんな悩みに答えていきます。
私も最初は作りたいものが特になく、作りたいものがないなーと悩みつつも勉強を重ね、今では現役のWeb系のエンジニアです。
今回の記事では、
- プログラミングで作りたいものがないのは問題アリなのか
- 作りたいものが決まっていない人におすすめの行動
について解説していきます。
この記事を読めば、「プログラミングしてみたいけど、作りたいものも特にないしなー」と悩んでいる人でも、最初の一歩が踏み出せます。
プログラミングで作りたいものがない・思い浮かばないのって問題アリ?
そもそもプログラミングで作りたいものがないのって問題アリなのでしょうか?
結論からいうと、問題ありません。
そもそもプログラミングで作りたいものが思い浮かばない人は『何ができるのか』『それを作るにはどれくらい時間がかかりそうか』が全く把握できないはず。

一度何かを作ってみないと過程の難しさもわからないし、楽しさも全くわかりません!
そのため、プログラミングで作りたいものがない人は深く悩まずに『アイデアが出なくても仕方ない』と考えてもいいでしょう。
経験者だとアイデアが出ないのはまずいですが・・・大抵難しく考えすぎな気がします。
一方で、プログラミングでの目標がないのは問題アリです。
プログラミングでの目標がないと挫折する可能性がグンと上がりますので、是非設定してみてください。
参考【プログラミングの目標設定】初心者がやりきるための目標の具体例を解説
プログラミングでは、作っている最中にレベルアップする
プログラミング学習では、作っている最中にレベルアップするため、何かを作る必要がどうしても出てきます。
学んだことをどう生かすか?が重要になってくるので、手を動かしつつ進めるのがプログラミングスキル上達の近道になってきます。
例えるなら、『スポーツの戦術をいくら学んでも試合で使えるかどうかは別問題』という感じ。
戦術は試合をしながら使ってみるのが一番身に付きますよね。
プログラミングにおいても同じことがいえますので、作りたいものが特になくても、「とりあえずなにか作るものを決めて、作りながら学ぶ」という進め方が普通になってきます。
プログラミングで何を学びたいかも決まっていない人はWeb制作がおすすめ

プログラミングでつくりたいものがない。というより、何をやりたいのかさえも決まっていない人がほとんどだと思います。
そんな人は、Web制作ができるようになることを目標に学ぶのがオススメです。
理由は以下の2つ。
- 見た目が大きく変わっていくので楽しみつつ勉強できる
- 作りたいものが特になくても、何が作れるか?が想像しやすい
それぞれ解説します。
Web制作は見た目が変わっていくのでプログラミングを楽しめる
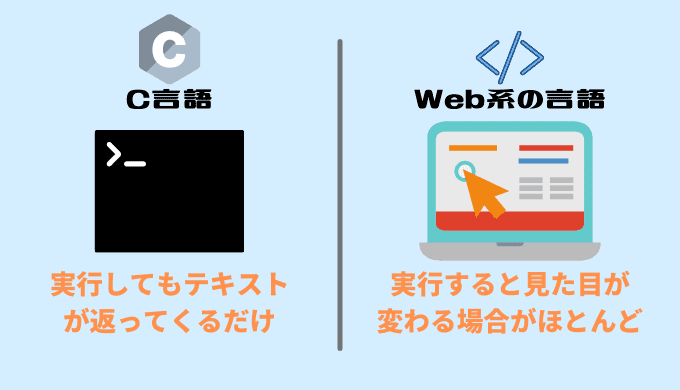
私の過去の話になりますが、最初に難しいと言われているC言語から学び始めました。
当然ちんぷんかんぷんですし、ターミナルと呼ばれる真っ黒な画面に文字を打ち込んで、期待通りの計算ができるか試しつつスキルアップをしていました。
C言語だと、初心者のうちはやっとの思いで完成して「文字を打ち込んで期待通りの結果が返ってきただけ」なので、味気ないなーと思ったのを覚えています。

C言語だとモノづくり感があまりなく、最初の頃はプログラミングに苦手意識さえありました。
逆に、Web制作だと見た目が変わっていくのでプログラミングを楽しめました。
クリックすると見た目が変わったり、ちょっと書き換えるだけで色や大きさが変わったりするので、初心者にもわかりやすいです。
もしWeb以外を学びたい。ということであっても、見た目がきちんと変化するアプリなどからプログラミングの勉強をするのがオススメです。
Web制作なら作りたいものがない状態でも、何が作れるかは想像しやすい
Web制作であれば、普段から色々なサイトを見ているため、どんなものが作れるか?についてはなんとなく想像できます。
初心者が0から学ぶ場合であっても、サイトを真似て作るだけでちゃんとした練習になりますし、完成形もわかりやすいと思います。
こんなサイトあったらいいな・・・と考えて、その通り作るのは学びきったあとでやるものです。
なので「作りたいものが特にない・・・」という人は、
- 既存のサイトを自分なりにアレンジして作ってみる
- 自分だけのオリジナルのサイトを作ってみる
という事から始めるといいのではないでしょうか。
例えば、
料理をする人向けに、自分だけが使っているレシピを自分なりに見やすく表示したレシピサイトを作る。
自分の好きな商品だけを売っている販売サイトを作ってみる。
などがオススメです。
下の場合は、決済部分はさすがに無理ですが、商品を選んでカートに入れ、決済すればカートから商品が消える。(決済完了したように見せるだけ)という機能を作るだけでもかなりの勉強になります。

教材の通りに何かしら作って、それを自分なりにカスタマイズするというのがやりやすいですね!
【おすすめ】プログラミングで作りたいものがない人向けアイデア5選

プログラミングで作りたいものがなくても、最初はここで紹介しているアイデアを元に作ってみればいいです。

私の場合は、『自分自身の自己紹介サイトを作ってみる』からスタートしました。
その後も色々なものを作りましたが、全部自分がつくりたい!と強く思うものではありませんでした。
ですが、とりあえず作るものを決めることができさえすれば熱中して取り組めるのでとりあえず決めるのがオススメ。
1:SNS(TwitterやInstagramなど)
TwitterやInstagramに似た機能を持ったサイトを作るのはかなり勉強になります。
私もTwitterに似た機能を持ったサイトを作りました。
とはいえ難しく、2人だけしか呟けないサイトとなりましたが、めちゃくちゃいい勉強になりました。
2:タスク管理アプリ
タスク管理アプリならピンと来る人も多いと思います。
通常のタスク管理アプリとは別に、自分オリジナルの機能を持たせるのもアリ。
例えば、タスク完了時に感想や学んだことを書ける欄を設ける・・・とかです。
上記のようなオリジナルの機能を追加することで開発意欲も高まりますので、何か考えてチャレンジしてみてください。
3:ミニゲーム(三目ならべや神経衰弱など)
Javascript・jQueryあたりを使ってミニゲームを作るのもいい練習になります。

実際に私もJavascriptはミニゲームを作って学習しました。
ルールが難しすぎるゲームだと無理なので、本当に簡単な内容のゲームでOK。
Javascriptはなかなか練習できる場面が思い当たらない人もいると思いますが、ミニゲームが最適です。
4:架空のサイト

Web制作をしたいという人は、架空のサイトをデザインからコーディングまでしてみるといい勉強になります。
デザイン次第では、そのままポートフォリオにも流用でき一石二鳥。
私の場合は自己紹介サイトとして作ったのですが、『架空の株式会社のサイト』『架空の商品販売ページ』など。
アイデア次第ではありますが、やる気の出るコンテンツで学習してみるのがオススメです。
5:サイトの模写

自分の考えたものを作れるとか、まだそういうレベルじゃありません!
という人は、サイトの模写からスタートするのがおすすめです。
どんなサイトでもいいのですが、サイトにそっくりになるように自分でコーディングしていく・・・というもの。
実は、他サイトの模写をするだけでかなりのレベルアップができます。
真似てサイトが作れるレベルになったという事は、オリジナルのサイトを作るだけの知識が身に付いたという事。
なので、作りたいものがないと悩んでいる人は、まずはこういったマネからスタートするのがオススメです。
模写のやり方は『【準備編】模写コーディングの具体的なやり方【これで鬼成長しました】』の記事にて詳しく解説しています!
6:機能を限界まで削ったゲーム
ゲームを作ってみたいけど、アイデアがないという人は機能を限界まで削ったゲームを作成してみるのもおすすめ。
- 銃で的当てをするだけ。プレイヤーの移動はなし。的も移動しない。
- 障害物を乗り越えつつゴールを目指すだけ
- ブロックを壊すだけ
- タイミングよくジャンプ(クリック)すればクリアできるゲーム
例えば上記の通りで、既存ゲームの一部だけを切り取って実際に似たものを作ってみるとかでも良いと思います。
これだけでも考えることが多く、かなりの練習になります。
作品はポートフォリオとして掲載して活用する
それらの作品はポートフォリオとして公開すれば、実績にもなりますし後々有効活用できます。

みんなが見れる状態になるので、自分が使うこともできるし、使ってもらうことも可能です!
やり方などの詳細は以下の記事で紹介していますので、今後のためにもブックマークなどしていただけたらと思います。
プログラミングで作りたいものが思いつかないという人は最初は見よう見まねでOK
アナタがもしも
- 自分で作るものを決めようにも、ピンとくるものがない
- 練習で作るとなると、やる気がわかない
- 今後も色々作り続けるのはしんどい
ということで悩んでいるのであれば、まずは何かしらの教材を見よう見まねで作れば問題ありません。
上記のような悩みを持つ人は、人から課題を与えられた方が上達に向いています。
この辺りは学校の計算練習と同じで、
面倒だから計算はやりたくないけど、課題だから仕方なくやる→計算速度UP
というように、人から与えられた課題をこなしたら気づいたらレベルアップしていた経験はあるはずです。

おすすめの教材は以下の2つ!
両方とも『まずは見よう見まねで作ってみる』という学習方法で、そこからカスタマイズするなりして学習することでどんどん上達できます。

まず最初になにか作ってみないと、『何が作れるかも分からない』ので作りたいもののアイデアが出なくても当然!
両方とも有料ではありますが、数千円で学習できるので最初の1歩としてもオススメです。
詳細は上記の記事でまとめていますので、読んでみてください!
最後になりますが、今回紹介したアイデアは以下の通り。
自分のできるレベルから、まずは一歩を踏み出してみましょう!