
Progateで一通り学習が終わったけど、次は何したらいいの?
Progateやったは良いけど、稼げるビジョンが全く見えません・・・。
Progateで一通り学習すると、「終わったけど、次どうすればいいの?」ってなりますよね。
私も最初はProgateで学習しましたが、「次どうしよう」ってなりました。

この記事を書いている私はProgateのレベルが120を突破しました。
Progateを経由して、現在はWeb系の現役エンジニアとして働いています。
Progate利用者は多いものの、同時に次のステップが分からない人も増えています。
Progateでの学習を終えた後に取り組むべきことを経験を元にして解説します。
Web系の言語を学習した後という想定で『次やるべきこと』を紹介するので、この記事を参考にしつつ取り組んでみて下さい。
この記事を読み終えれば、Progateを終わらせた後に何を学習すべきかが分かり、迷いが無くなります!
【結論】Progateが終わったらスキル定着をしよう
早速結論ですが、
Progateが終わったらスキル定着のための行動をする
というのがベストです。

具体的にいうと、見たら理解できるレベルから自分で書けるレベルになりましょうという事。
考えてみて欲しいのですが、Progateが終わった後に「じゃぁWebサイト作ってみて」って言われても不可能だと思います。
これはProgateの周回が足りないとかそういう話ではなく、そもそもProgateでは学べない部分。
ということで、自分で実際になんでもいいからサイトを作ってみるというのが最適解となります。

方法としては以下の選択肢のどれかになりますので、お好きなものを選んでみてください!
上の選択肢ほど難易度は簡単になります。
上から1パターンずつ解説していきます!
Progateが終わったら次にプログラミングスクールを受講する

特に副業・転職目的の方におすすめです。
副業・転職目的となるとかなりのレベルまでスキルを高める必要があり、まず独学では厳しいです。
とはいえ、プログラミングスクールで挫折する人もいるため、当サイトではProgateで学習→スクールでの学習を推奨しています。
Progate終わりに?と思うかもしれませんが、プログラミングスクールは完全初心者にはハードルが高いのでむしろProgate終わりの方が良いです。
HTML・CSSなどの基礎が分かった上でスクールに通い、ガッツリ学ぶというやり方でプログラミング学習をする人は良く聞きます。

特に転職を目指すスクールはレベルが高くて、まずProgateで基礎を学んでいないとスピードに追い付けない!難しすぎる!という口コミを良く見かけます!
スクールならある程度強制力もあるので挫折の可能性もグンと低くなります。
この辺りはあなたの本気度や、どうなりたいか?に沿って選べばOK。

自分の目的に沿ったオススメのプログラミングスクールってどこ・・・?
という人に向けて、おすすめのスクールをおすすめプログラミングスクールのランキング12選【2025年最新】の記事で紹介しています。

スクール=高い!と思って避けがちですが、中にはそうでないところもありますので、検討の余地ありです。
今は給付金制度なんかもあって、国から補助金を貰って実質安く受講できますしね。
Progateが終わったら次に安めのサービスでレベルアップもアリ

『Progate後には独学で頑張りましょう!』
と言われても、『いや、全然自信がないです・・・。』と思ってしまった人はさらに追加でレベルアップを図りましょう。
時短やコスト面を重視する人は、Progate終わりに安めのサービスで復習+αを学習するのがコスパが良いです。
例えばUdemyとか、サブスク型の学習サービスの侍テラコヤ
などがオススメです。

Progate終わりにスクールでガンガンレベルアップするというのもオススメなのですが、コスト面がどうしても気になってきます・・・。
Progate終わりにサブスク型の学習サービスで学ぶ【侍テラコヤ】
最近はサブスク型のプログラミング学習サービスもあり、侍テラコヤでは月額2,980円(税込)~で以下のサービスが受けられます。
- 現役エンジニアによるオンラインレッスン(月1回以上無料)
- 40種類以上の豊富なオリジナル教材と課題
- Q&A掲示板で疑問点を即解決
Web制作とWeb開発(PHP or Ruby)に対応しており、安いし現役エンジニアが質問にも答えてくれるので、個人的には一番オススメな選択肢です。
さらに、当サイト経由限定で初月50%OFFのクーポン『PYTERAKOYA』が使えます。是非。
ライトに自分で何かを創れるようになるまで学びたい!という方にピッタリなサービスだと思いますので、詳細は以下の記事を読んでみてください!

侍テラコヤもProgateと同じく、無料会員登録するだけでいくつかの教材が無料で閲覧できます。
まずは無料会員登録をして様子を見ていただけたらと思います!
参考【侍テラコヤの評判】実際に受講したのでレビュー【現状最強のサブスク型スクール】
Progateが終わったらセールを狙ってUdemyで学ぶ
1つのジャンル特化にはなりますが、Udemyで学習を積むのも良い選択肢です。
Udemyであれば比較的安く学習ができますし、ものによっては数百時間に及ぶ解説動画なんかもあります。
普段は1講座12,000円くらいの買い切りですが、キャンペーン中であれば1,200円を切る価格になるので、これなら手が出せます。
取り扱っているレベルも比較的高いので、さらにレベルアップをするのに最適です。
オススメのUdemy講座については『Udemyで初心者にもおすすめのプログラミング講座9選【現役エンジニア推薦】』の記事で紹介していますので、一気に5ステップを一気に学びたいという人は参考にしてみてください!
ちなみに、Progate終わりの方にオススメなのはUdemyのウェブ開発入門完全攻略コース。
復習にももってこいですし、Web開発向きの学習内容でマスターすれば稼げるレベルの技術力が付くこと間違いなしです。
特にオススメなのが、以下の流れで学習すること。
格安ですし、完全独学よりはよっぽど楽です。
Progate終わりに自分で開発しつつ学習する手順
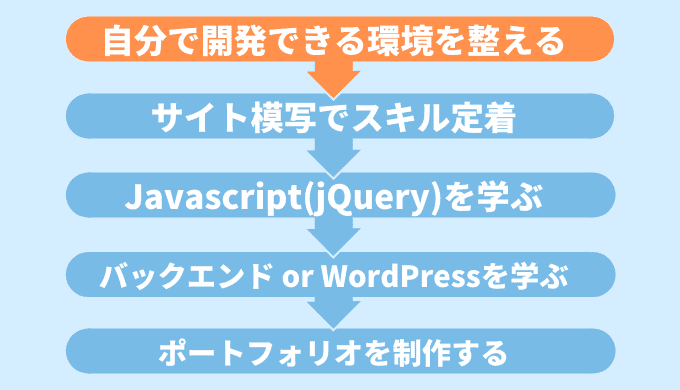
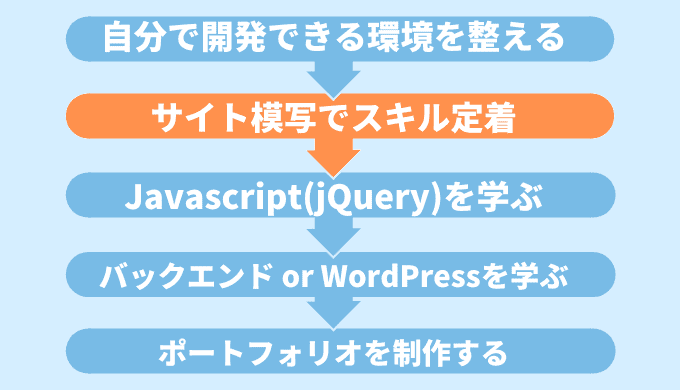
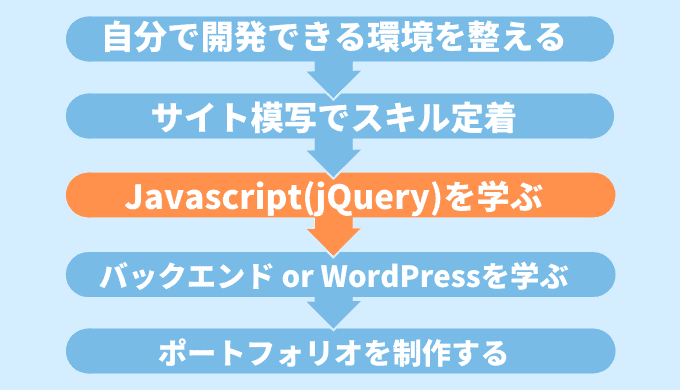
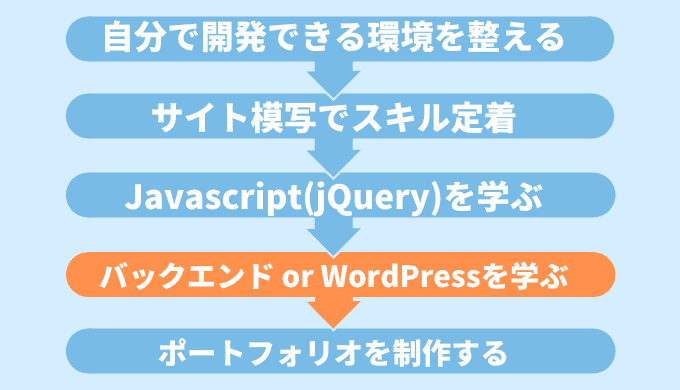
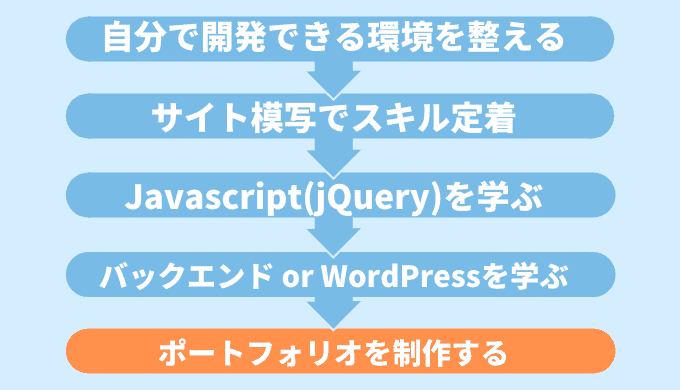
最後に、Progateが終わってから独学で学習を進める人におすすめな5ステップを紹介します。
- 自分で開発できる環境を整える
- サイト模写でスキル定着
- Javascript・jQueryの学習も始める
- さらに学ぶのであれば、WordPressを学習 or PHPやRubyなどのバックエンドで使う言語を学ぶ
- ポートフォリオ作成をして、目標達成にグンと近づける
なお、上記5ステップはスクールでも他サービスでも通る道かなと思います。
スクールor独学の選択によってやることは同じでも難易度が変わる感じです。
ステップ1:自分で開発できる環境を整える

独学でやっていく場合、まずは自分で開発できる環境を整えることが必要です。
必要なものは以下の知識。
- コードを書くための場所(エディタ)の準備と使い方の知識
- 書いたコードを確認して修正していくための知識
上記の知識はコーディングの具体的なやり方と準備方法を解説した記事にて解説しています!
ステップ2:Progateが終わったらサイト模写でスキル定着

Progateを習った後は、「読めば理解できるけど、自分では書けない」というレベル。
これを、「自分でも書ける」というレベルに高めることが必要で、おすすめはサイト模写となります。
自分の好きなサイトを見ながら、そのサイトの見た目に近づくようにコーディングしていくという事です。
私もサイト模写から始めました。
この模写コーディングで悩む人も多いと思ったので、当サイトでは以下の2記事でサポートしています。
これで模写コーディングに関する準備も完了し、やり方の知識も集まるので、上記記事を参考にぜひ挑戦してみて下さい。
ステップ3:Javascript・jQueryの学習も始める

模写コーディングなどでHTMLとCSSがしっかりと学習出来たら土台が出来上がっているので、JavascriptとjQueryも学習していきましょう!
動きのあるサイト作りに必須な言語でして、Web制作・Web開発をしている人なら必ず学習するレベルの言語になります。
HTMLとCSSの土台がしっかりしていればそこまで苦労しないかと思います。

jQueryから先に学習したらより簡単に感じるかもしれません!
こちらについても、しっかりとアウトプットをしていきましょう。
上記のような内容でアウトプットする人が多いです。

私は○×ゲームを作成しましたが、ビンゴゲームやスロットゲームなど、簡単なルールのものなら何でもいいです。
ステップ4:WordPressか、バックエンドで使う言語を学習

そこまで学習出来たら、今後できることを増やすためにもうちょっとだけ学んでいきます。
目指す方向によって、学習内容は異なってくるのですが、以下の通り。

- Web制作を目指す人:WordPressを学習
- Web開発を目指す人:バックエンドで使う言語を学習
急によくわからない単語が出てきた・・・となっている人もいると思いますが、以下のような感じ。
Web制作で稼ごうと思ったら、WordPress学習がひとまずのゴール地点かなと思います。
世界中のサイトで使われていると書きましたが、本当にその通りで、案件も豊富です。
一方、Web開発を目指す人は「バックエンドで使う言語を学習すべき」で、具体的には以下のような感じ。
Web制作を目指す人とWeb開発を目指す人でやることは異なりますが、一通りの流れとしてはイメージがつかめたのではないかと思います。
なお、学習方法についてはどちらも「実際に触ってみる」ということが必要だと思います。

WordPressは実際にサイトを立ち上げて実際に触るべきだし、Web開発の方は実際に自分でサービスを作ってみるべき!
WordPressを使ったサイトの立ち上げ方は、『ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】』の記事で紹介しています!
ステップ5:ポートフォリオ制作で目標達成にグンと近づこう

最後のステップとして、ポートフォリオの制作をやって完了です!
ポートフォリオは自分の制作物や、スキルをまとめたページのこと。
ポートフォリオを使用しての提案・面接をすることで案件獲得や就職の目標を叶えるときに武器になります。
上記のような感じで、最近は競争が激化しており、ここまでやらないと厳しいのではないかな・・・と思っています。

今までやってきたことの集大成、という感じ。
このポートフォリオのレベルが高ければ競合を出し抜けるので、力を入れて取り組みましょう!
当サイトではDL可能なポートフォリオサイトのテンプレートを『ポートフォリオサイトHTMLテンプレート無料配布とカスタム方法』の記事で用意しています。
イメージを掴むためにも読んでみてください。
Progateが終わったらサクッとProgate沼から抜けよう

Progateを何周しても、たった一回の実践的なコーディングには敵いません。
Progateを早めに終わらせて、模写コーディングなどの「スキル定着」ができるような行動をするのがオススメです。
最後に、この記事のまとめです。
- プログラミングスクールを受講してガッツリ学ぶ
- ちょっとレベルアップした内容を格安で学ぶ
- 自分で開発しつつ学習していく(5ステップ)
転職・就職を考えている人は断然「1」のスクールの検討がオススメです。
Progate終わりからの難易度は上がる
最後に悲報ですが、Progate終わりからの難易度は多少上がります。
答えがなく、エラーや分からないこととの戦いの連続になっていくためですね。
プログラミングは、特に最初の段階は想像よりも何倍も難しいです。

Progate終わりからは継続が鍵となっていきます!
「自分ではやりきれなさそう」と思った人はスクールなどのサービスを検討するのもアリですね。
Progate終わりからが本番です。応援しています!