在宅ワークでも稼げるし、労働環境とかを考えるとプログラミングって魅力的だな。
そう思って調べてみたけど、学び方が何通りもあってよくわかりませんでした…。
こんな方のために、私が実際にプログラミング学習をして、現役エンジニアになるまでにやった内容を踏まえて学習手順を解説します。

「難しそう」「英語ばかりで意味不明」と思っているような初心者にも分かりやすいよう、図解ありで解説していきます。
この記事では、プログラミングの始め方を以下の手順で解説していきます。
この記事を読めば、プログラミングを始める前の考え方や具体的な始め方だけでなく、学習後の動きも分かるようになります。
これからプログラミングを始めたい!という方は、この記事を元にプログラミング学習を進めてみてください。
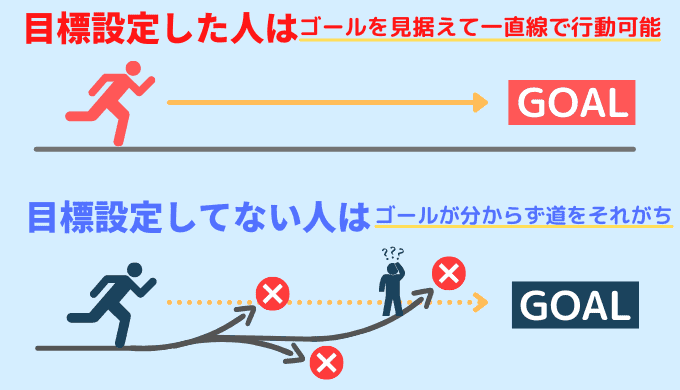
プログラミングの目標設定をする【挫折しないためにも必要】
まずは目標設定から。
ここの目標次第で学習内容は多少違ってきますし、なにより挫折しないためにも大事です。
一旦プログラミングの目標は、「プログラミングで月○万稼げるようになる」とか「将来リモートワークを実現する」とかで良いです。
プログラミングを身につけて、どのようになりたいか?を考えられていると良いかと思います。

『最短距離を進むため』にも目標は必要。
転職するとか、月5万円稼げるようになるとか、達成できたかどうか数値で分かるような目標にしましょう。
自分の熱が入るような目標はなにか考えてみてください。
プログラミングにおける目標設定については、『【プログラミングの目標設定】初心者がやりきるための目標の具体例を解説』の記事で詳しく解説していますので、読んでみてください。
プログラミングは稼ぎやすいって本当?
目標設定の際にお金を目標にする人は多いと思います。
心配かもしれませんが、「プログラミングは稼ぎやすい」というのを最初に言っておきます。
プログラマの平均年収は470万円。日本人の平均年収が430万円ほどなので、高水準です。

実際に働いて、給料の高さを実感しています・・・!
手に職があると強いと言われますが、本当にその通りです。

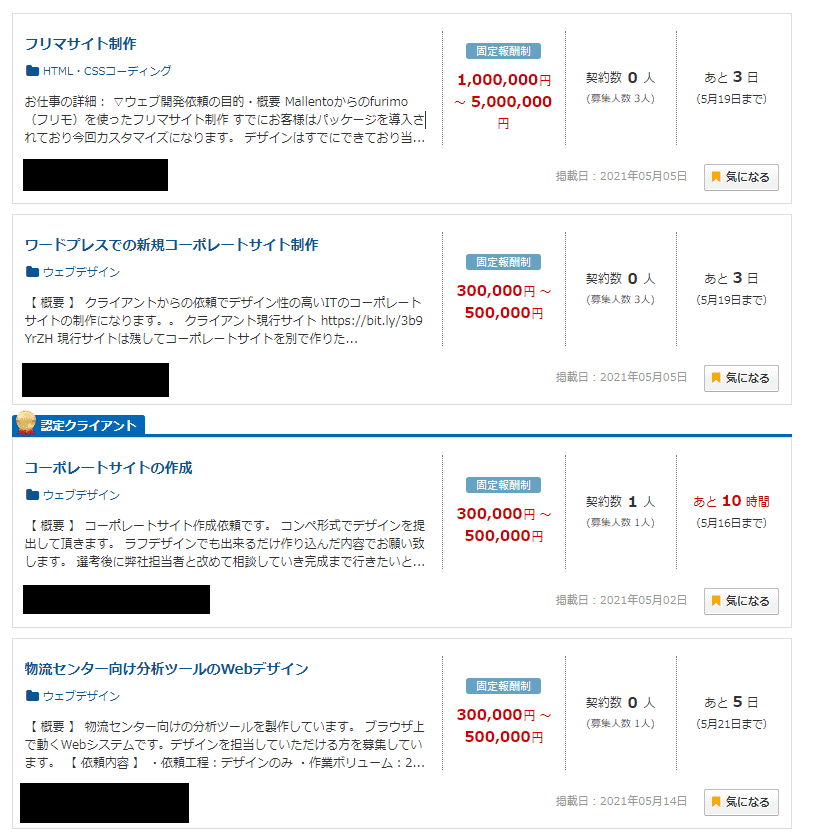
プログラミングは30万円~50万円の高単価の案件も数多くあり、稼ぎやすい分野です。
画像はクラウドワークスで検索したものですが、このような高単価案件が384件もありました。
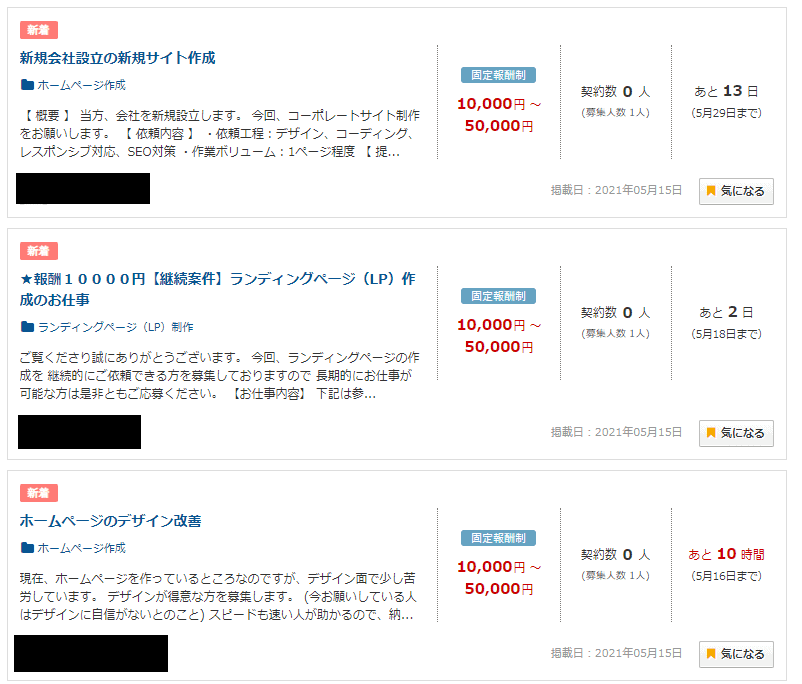
高単価案件は知識も時間も必要になってくる一方で、簡単なものはWebページを1ページ作成して3万円という案件もよくあります。

おなじくクラウドワークスで検索しましたが、1~5万円の案件数は約5000件もありました。
需要の高さも実感できるのではないでしょうか。
上記のようなWebページを1ページ作成するような案件の場合、大体3~5時間もあれば終わると思います。
まずは月5万円を目標に学習をスタートすると、割とたどり着きやすい目標になります。

でも、稼げるまでになるのは才能とかが必要なんでしょ?
このように思われがちですが、そんなことはありません。
よく「プログラミングは専門で学ぶ学生や理系の学生にしか理解できないもの」とか「英語がバリバリできないと無理」なんて誤解されがちですが、誰でも習得可能です。
プログラミングを始める前の前準備:PCを用意しよう

最近はスマホで十分だから、PCを持っていないという人もいますが、プログラミングにおいてPCは必須です。
だからといって、ハイスペックなPCが必要かと言われるとそうでもありません。
プログラミング用PCは今持っているモノでも十分なくらいです
Macがオススメとはいえ、ある程度まで稼げるようになるまでは今持っているPCでも余裕です。(WindowsでもOK)
PCの起動すら遅いとか、そもそもPCがないという人は、以下のMacがおすすめです。
エンジニアはMacを使う人が多く、開発環境を合わせるためにもMacを指定されることも多々あります。
最近性能がグンと伸びていまして、上記のような最低スペックでも駆け出しには十分なくらいになってきました。
そこそこの値段ですが、コスパの良い買い物になると思います。

PCを既に持っているという人は、就職や転職が決まったときなど、「これから稼げる」と思ったタイミングで購入すればOKです!
スペックについて吟味したいな、という人は『プログラミングにはMacBookが最適!選び方を徹底解説【結論:用途でスペック決め】』の記事を参考にしてみてください。
モチベーションの起爆剤として購入する!という考え方も良いと思います。
【始める前に】そもそもプログラミングってなに?を知ろう
学習の前に、そもそもプログラミングってなに?についてサクッと理解しましょう。
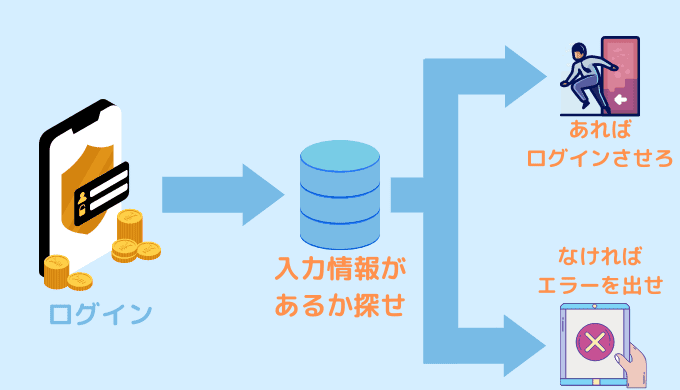
プログラミングとはざっくり言えば、パソコンに命令をすること。
あるサイトにログインするという例で説明すると、以下の通り。

ログインするときに入力されたユーザー名・パスワードが両方完全一致する情報が既に存在すれば進め。
一致する情報が無ければエラーを出せ。
上記のような命令を書いていきます。(橙色の文字が命令)
最近は色々な場所でログインを求められますが、大体どこも上記のような命令を書いて成功・失敗を分岐させて処理しています。
そんな記述を組み合わせて、主に以下の5つのものを作ることができます。
- Webサイト
- アプリケーション
- ゲーム
- システム
- ロボット
プログラミングの始め方【学習手順はこれでバッチリ】

プログラミングを始める際には、言語を選択する必要があります。
プログラミング言語によって得意分野が違います。
例えば「サイトを作るのならAという言語。データ解析をするのならBという言語」という形で決まっています。
といっても、分からないと思うのでオススメを紹介すると、「Web系の言語」となります。
例を挙げるなら、「HTML、 CSS 、 Javascript、 PHP、 Rubyなど」です。
理由は「理解しやすく、需要があって稼ぎやすいから」になります。
筆者がWeb系のエンジニアだからオススメしているんでしょ。と言われそうですが、他にも色々な言語を学んできた上でおすすめしています。
Web系の言語はWebサイト上で動かすプログラムなので、視覚的にも変化が分かりやすいです。
うまくいったかうまくいっていないか(なぜうまくいっていないか?も含めて)視覚的に分かりやすいので、難易度も比較的優しめです。
ネット上での広告市場は拡大し続けており、それに合わせてWeb制作の需要も高まっていくでしょう。
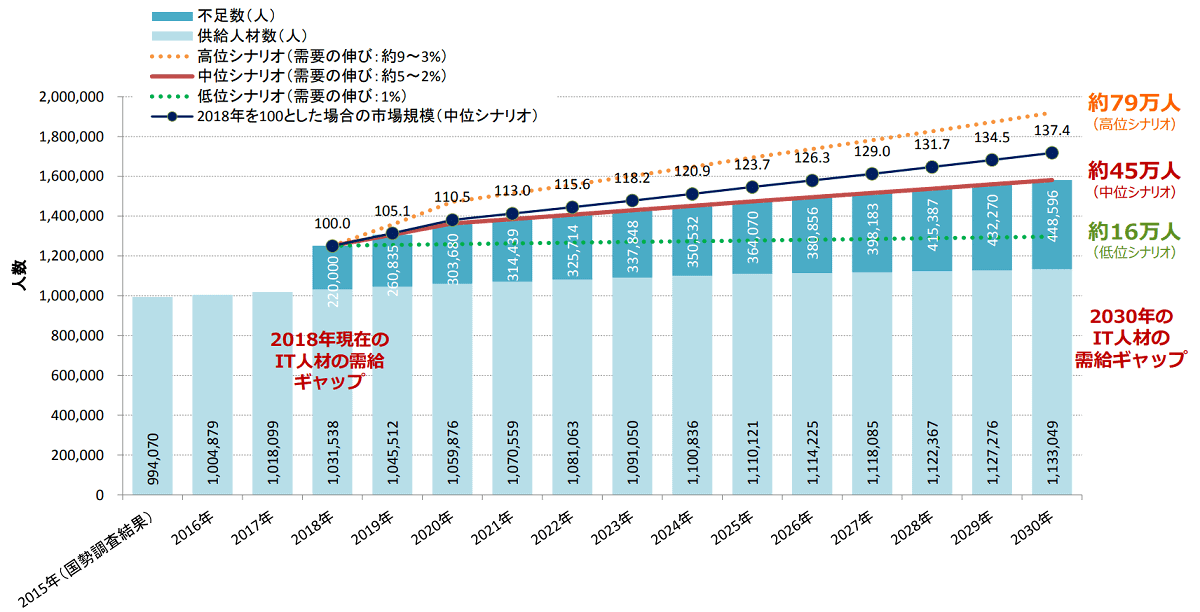
それなのに、以下のグラフが示すように、IT人材は今後人数不足が激しくなります。

それゆえ、『プログラミングスキルがある=引く手あまたな状況』になり、Web系の業界の未来も明るいと私は考えています。

案件数が豊富なのはこの記事内で紹介した通り。
需要があるし、稼ぎやすい分野でもあります。
プログラミングを独学で学ぶ場合
さて、ここから具体的な学習手順を解説していきます!
プログラミングを独学で学ぶという場合、まずはWeb上の有料サービスを頼るのがベストですね。
有料と言っても、月数千円程度なので、学びやすい環境が沢山あります。

この辺りのサービスについては、『【使い倒せ】無料で練習できるプログラミング学習サイトでかなり学べる件』の記事でまとめていますので、ぜひ参考にしてみてください。
私はその中でもいくつか試して、『Udemy』で学習していました。
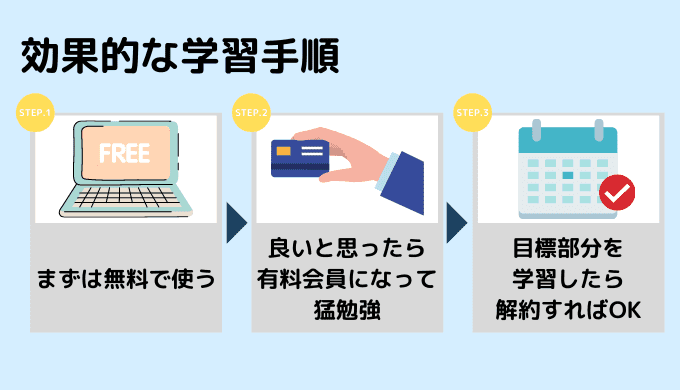
上記のようなサービスは無料部分があるので、まずは試してみて、自分に合った学習方法だと思ったら購入しましょう。
また、最近になって出てきたサブスク型のサービスもオススメです。
その中でも、侍テラコヤというサービスがイチオシです。
無料からある程度の教材を閲覧でき、有料会員になれば質問掲示板なども有効利用できるので、独学にプラスするならもってこい。
詰まった時に相談できる相手がいるだけで全然違いますので、最初から侍テラコヤを使う方が迷いがなくて良いかなとも思います。
プログラミングをスクールで学ぶ場合

プログラミングスクールでの学習もかなり人気が高いです。
プログラミングスクールは挫折しにくく、スクール卒業後の就職や転職の実績もあり、迷う人もいると思います。
結論ですが、手っ取り早く成果を出したいなら行く価値アリです。あと、転職目標なら絶対行くべきかと。
確かに、独学で学びきることは可能ですが、果てしない時間がかかってしまいます。

最低限要求されるスキルが多すぎて、独学でやろうにもまずスキル選定が大変です。
基礎学習を終える目安は200時間と言われており、私もそのくらい時間をかけて自分で1から考えたサイトを作成できるレベルにまでなりました。
200時間という時間は、優し目に見積もったとしても
大学生:1日平均3時間学習→約2ヵ月
社会人:1日平均1時間学習→約7か月
フリーター:1日平均4時間学習→約1ヵ月半
上記のようになり、やる気がある人でもなんだかんだ半年くらいかかります。
一方で、プログラミングスクールでの学習期間の目安は2ヵ月~4ヵ月くらいです。
まとまった時間を確保せざるを得ない状況に追い込まれるので、より短期間で一気に学べます。

スクールは値段は高くなりますが、それ相応の価値があります。
学習せざるを得ない環境に身を置くのは大事!
最近は最初からスクールで学ぶという人も多いです。
プログラミングを学べば人生を変えられるだけの要素があるので、高いけどコスパはいいかなと考えています。
プログラミングスクールには、無料体験・無料カウンセリングがある所がほとんどですので、「入る気はあまりないけど一旦体験してみる」とかでも問題ないです。
とはいえプログラミングスクールは乱立していて、自分が知っているだけでも60社以上あります。
そこで分かりやすいように転職・就職・副業の3つの目的に分けてプログラミングスクールランキングを以下の記事で紹介しています。

現役エンジニア視点+実際の受講生の声などを元に、ここはイイ!というスクールのみを選んでいます!
スクール選びで悩んだらとりあえず読んでほしい記事です。
プログラミングの学習方法を具体的に解説
さて、プログラミングを本腰を入れて学習するとなった場合の学習方法についても触れておきます。
プログラミングは基本、『基礎を理解した時点で、すぐさま試してみる。』というのを繰り返しつつ学びます。
ある程度学習ができたら、自分なりにサイトを作ってみる。
クリックに応じて色や文言が変化するなど、動きのあるサイトを作ってみる。
ミニゲーム作成をしてみる。
なにか入力された値に応じて結果が変化するようなサイトを作ってみる。
既存サービスを真似たものを作ってみる。
上記は例ですが、自分自身実際にやってきた道のりです。
学習順番については、定番があるのでそれに従いましょう。
「学習する言語多すぎ・・・始める前から無理ゲーじゃん」と思うかもしれませんが、PHPを理解すれば他の言語も理解しやすくなるなど、根本的な部分で共通点があるためそこまで難しくないです。

学習すべきプログラミング言語は例なので、PHPをRubyに・・・という感じで変更しても問題ありません!
Javascriptまで学んでからWebデザインを学習する人もいます!
プログラミングの学習で覚えておいて欲しいのが、「何かを作りながら学ぶべき」ということ。
本を読んだだけで実践してみないと理解できないように、プログラミングでも実践してみないと身に付きません。
学ぶ方法は人それぞれですが、どのように書いていくのか?どんなことが出来るのか?を学びます。
私の場合はUdemyで学習していました。
STEP.1で学習した内容から、何かを作ってみます。
例えば、HTMLとCSSを学習したら、自己紹介ページを作ってみるなどです。
クオリティは低くても問題ありません!
STEP.2に機能追加をするために学んでいくというイメージです。
STEP.2で学んだこととSTEP.3で学んだことを組み合わせて、さらにレベルの高いものを作っていきます。
作成途中にレベルアップをしていくイメージです。
例えばSTEP.2で自己紹介ページを作っている場合、STEP.3で学んだJavascriptでサイトに動きを付けてみるとかです。
順番については、まず基礎を全部学んでから、復習しつつ何かを作っていく・・・みたいな感じでも問題ないです。
実際に私もこの進め方で学んできました。
私の場合、以下のものを作りながらレベルアップしました。
HTML・CSS→自己紹介ページ
jQuery・Javascript→Web上で動くミニゲーム作成
PHP・SQL→Twitterを真似たサイト
手を動かしつつ上達していくことが大事でして、必ず作りながら学ぶという事を意識しましょう。
最初は何かしらのサービスや教材を使って補助付きで何かをつくるというのがハードルが低いです。
プログラミングを学んだら、キャリアに活かそう

ここまで学ぶことができたら、キャリアに活かしていきましょう。
大学生の場合、得た知識を元にインターンに応募するのもアリです。
大学生がプログラミングスキルを就職に活かす方法
新卒での就職はポテンシャルをある程度見られるものの、イメージは以下のような感じです。
会社に自分の力でプログラミングを学習したことを伝えつつ就職
プログラミングはただのツールでしかないので、コミュニケーション能力があれば文系の方でも普通に就職できます。

エンジニアの3割は文系だそう。私の会社にも文系の方はかなり多いですし、珍しいことでもないです!
自分が今までにやってきたなかで成果物が絶対にいくつかあると思いますので、それを面接で見せるとかなり優位です。
周りで成果物を見せている学生はほとんどいないかなと思いますので、学習しつつ、見せられるものを作るという意識を持ちつつ学習がベストです。
関連記事【エンジニア志望の大学生必見】ポートフォリオの作り方を例を出しつつ解説【テンプレートあり】
就職についてはITエンジニア専門の就活エージェント『ウズカレIT』なんかもあるので、そういうものを頼りつつだと助言をもらえたりするのでオススメです。
プログラミングを学んで転職する方法
未経験からの転職をする場合は、かなりのスキルが必要になるので覚悟した方がいいです。
ですが、未経験からの転職をしている方は何人もいますし、前職での活躍も絡めつつアピールできると転職できる可能性は高いです。

ただ、これを1人で学習するのはムリゲーに等しいので、プログラミングスクールで学習+転職サポートまで受けることをオススメしています。
普通に考えて600時間~1,000時間仕事終わりに勉強するのはキツイ。
さらにIT系の転職は若ければ若い方がいいということを考えても、時短になるスクールがいいでしょう。
スクールからの転職はかなり再現性も高く、受講者の内カリキュラムを終えた人は98%が転職を決めているなど実績もあります。
転職後の年収も気になると思います。
繰り返しになりますが、IT系は平均年収も高めなので未経験からの転職でも以下のような年収になると考えられます。
上記はプログラミングスクールのRUNTEQの運営者のツイートで、300万円以下はまずありえないとのこと。
現職の年収とも比較しつつ考えるといいでしょう!
プログラミングを学んで副業に活かす方法
副業に活かす方法についてですが、こちらはとにかくスキルがあることを見せられる状態で営業&営業です。
質の高いポートフォリオを作成し、『この人なら見栄えのいいサイトを作ってくれそう』と思わせるところまで学習し続けることが大事です。
といっても、ハードルが高すぎるので『案件獲得サポートがあるスクール』を頼るのが良いかと思います。
例えばテックアカデミー はじめての副業コース![]() なら、5万円分の案件受注が保証されています。
なら、5万円分の案件受注が保証されています。
プログラミングを学んでフリーランスになる方法
最後に、フリーランスを目指すという方向けにも書いておきます。
正直、いきなりフリーランスになるのはやめておいた方が良いと思います。
経験年数がある程度ないとそもそも受注の時点で足切りされるので仕事にありつけません。
フリーランスは明日には仕事がなくなって給料が0円なんてことも余裕であり得るのでリスクが高すぎます。
どうしても!という場合は、1~2年間なにもしなくても生きていけるだけの貯金のある状態で挑戦するというような、リスクを減らした状態でやるべきでしょう。

フリーランス向けのプログラミングスクールもあるものの、『副業向けのスクールと学ぶ内容が変わらないのにやたら高い』という所が多くあまりオススメできる所はありません。
そもそもプログラミングは挫折率も高いので、副業からスタートしてみることをオススメします。
プログラミングは最初の一歩が踏み出せるかどうかが肝心

プログラミングって始めるのにかなり勇気がいると思っています。
誰しも挫折はしたくないですし、始める前から消極的になってしまうのも仕方がないことだと思っています。
でも、少なくとも私はプログラミングを学んでよかったですし、「学ぶんじゃなかった・・・」という人は聞いたことがありません。
参考までに、プログラミングを学んで得たメリットを紹介します。

私は大学生の時に学びましたが、大学生の頃から以下のメリットを得られました。
- 大学生の時に時給2,000円を達成した
- フルリモートワークで通勤時間0の生活を送れるようになった
- 年収もそこそこ高く、満足
- プログラミングスキルがあることでブログなどにも活かせる
一番いいところは何といってもワークライフバランスでしょうか。
フルリモートワークができていますし、周りの人と比べてもストレスなく働けているなぁと感じます。
控えめに言って、プログラミングで人生が変わったと思っています。
会社員であるものの低ストレスで働けているのでプログラミングに感謝。
私もプログラミングへ挑戦するときはかなり恐る恐る始めました。
けど、プログラミングを武器にしている著名人の全員がそう感じたようです。
上記動画はプログラミングを武器にしている著名人へのインタビューなのですが、めちゃくちゃかっこいいです。
日本語字幕を付けて見てもらえたらと思います!
さて、最後に挑戦した自分と挑戦しなかった自分を比べてみて下さい。
- プログラミングに挑戦した場合
先ほど挙げたような多くのメリットを得ることができる。
大学生なら、就職先も働き方も大きく変わってくる可能性大。 - プログラミングに挑戦しなかった場合
現状維持。後々挑戦しなかったことを後悔。
現状維持は悪いことではないですが、少なくとも変化はないので、それがプラスに働くことはなく、後々の後悔に繋がる可能性の方が高いです。
まずは小さな一歩を踏み出せれば、意外と楽しいかも?と思える人がほとんどです。
やる後悔はやらない後悔よりずっと少ないですし、迷ったらやってみましょう!