
ポートフォリオを作りたいけど、簡単に作る方法が分からない!
カスタマイズ可能なテンプレートってないですか?
ポートフォリオサイトを作るときに、参考になるテンプレートがあると心強いですよね。
という事で、ポートフォリオサイトテンプレートを2種類作成しました。
▼デザイナー向け

- デモページはこちら
- ダウンロードはこちら(注意事項など、記事を一通り読んでからDLをお願いします)
▼プログラマー向け

- デモページはこちら
- ダウンロードはこちら(注意事項など、記事を一通り読んでからDLをお願いします)
このポートフォリオサイトテンプレートは無料で商用・非商用問わずお使いいただけます。
zipファイルの解凍後に使ってください。
また、ポートフォリオサイトテンプレートのカスタマイズは自由にしてください。
むしろ、カスタマイズしないと『そのまま持ってきただけ』と分かるので絶対にダメです。 配色やレイアウト、フォントなどを変えつつ自分だけのポートフォリオを作ってみて下さい!
無許可の再配布・再販売は禁止します。
本テンプレート使用によるいかなる損害についても、当サイトは責任を負わないものとします。
使用に当たってリンクとクレジットの表記は不要ですが、Xやブログなどで、当テンプレート(当記事)を紹介していただけると助かります。

例えばgitから、当記事へのリンクを出してもらえると嬉しいです。
カスタマイズ方法やファイル内容の詳細については記事の後半にて掲載していますので、本記事を最後まで読みつつ使ってもらえたらと思います!
実際に見てもらう際にはサイトをアップロードする必要があります。
レンタルサーバーを借りる必要がありますが、おすすめのサーバーは以下の記事で紹介しています。
契約方法からアップロードのやり方まで解説していますので、是非ご覧ください。
上記ポートフォリオは、実際に案件獲得のために使用したポートフォリオのデザインを変更したものです。
つまり、このポートフォリオトップページの構成で案件を獲得できているため、良いポートフォリオではないかなと思います。
合わせて、今までに600回以上DLされています。
本記事では、当テンプレートの使い方とサーバーへのアップロード方法などを細かく解説していきます!
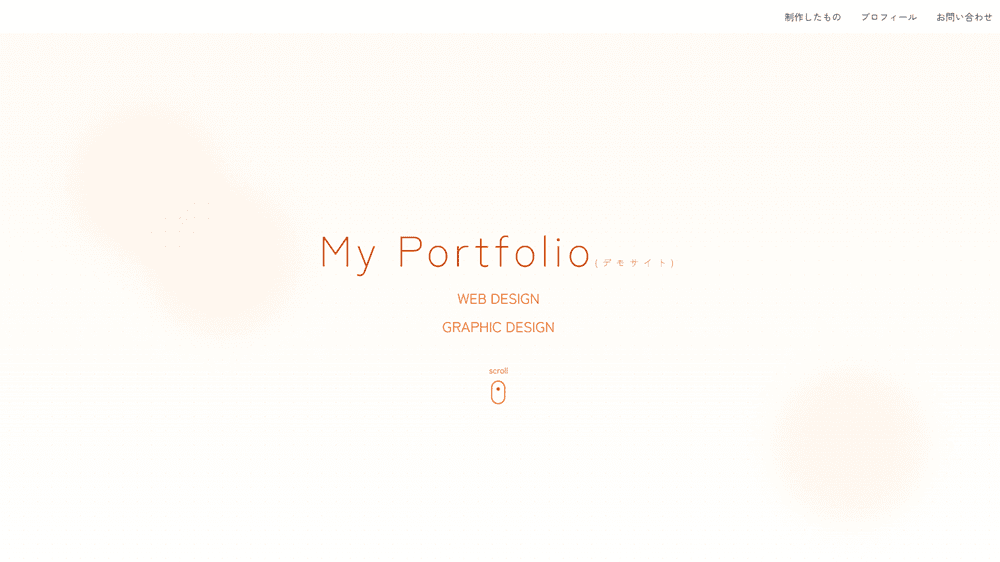
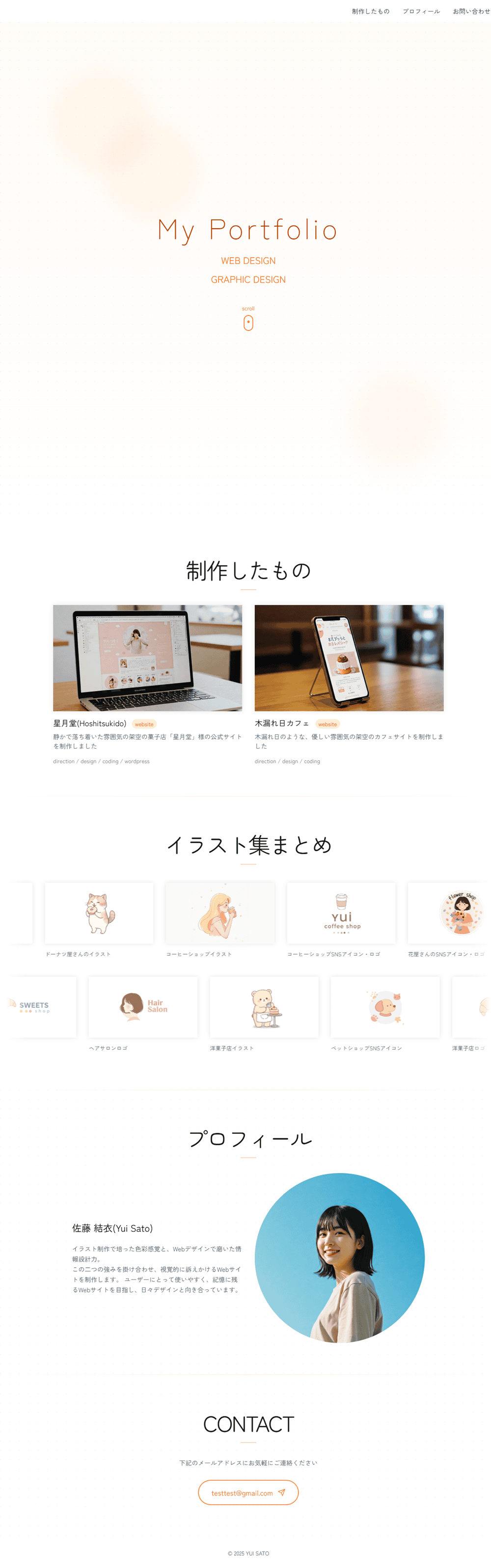
ポートフォリオサイトテンプレート(デザイナー向け)の全体デザイン

レスポンシブ対応です。
詳細はデモページをご確認ください。

生成AIを使用して成果物画像を仮置きしています。
名前やプロフィール内容は適当です。
ダウンロードした後に色々書き換える必要があるのですが、書き換え箇所について解説しておきます。
- titleタグが『My Portfolio』になっているので変更
- メインビジュアルのタイトル部分が『My Portfolio』になっているので変更
- 「制作したもの」の画像、テキスト、リンクのURLを変更。リンクのURLは実際の成果物への詳細リンクの想定。
- 「イラスト集まとめ」の画像を全て変更(imgタグのsrcとaltを変更)
- 「イラスト集まとめ」の画像枚数を変更する場合、『md:w-[calc(100vw/4)]』と書いてある場所を1行分の枚数に沿って変更(1行あたり5枚掲載する場合、『md:w-[calc(100vw/5)]』とする)
- プロフィール部分の画像(正方形)、テキスト、名前を変更
- Contactのメールを変更。『mailto:testtest@gmail.com』の部分も変更
- サイト一番下のCopyright部分の『YUI SATO』を変更
画像については、プロフィール画像以外全て16:9のアスペクト比で作成しています。
また、index.html内にCSSやJavaScriptも記入しています。
CSSの記述量が少ないのは、TailWind CSSを使用しているためです。

詳しくは調べてみてください。
CND経由なので、読み込みが遅くなるので非推奨ではありますが、初心者向けということもあり採用しています。
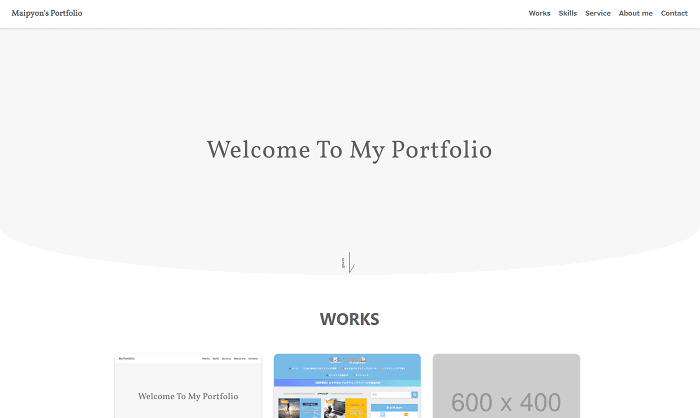
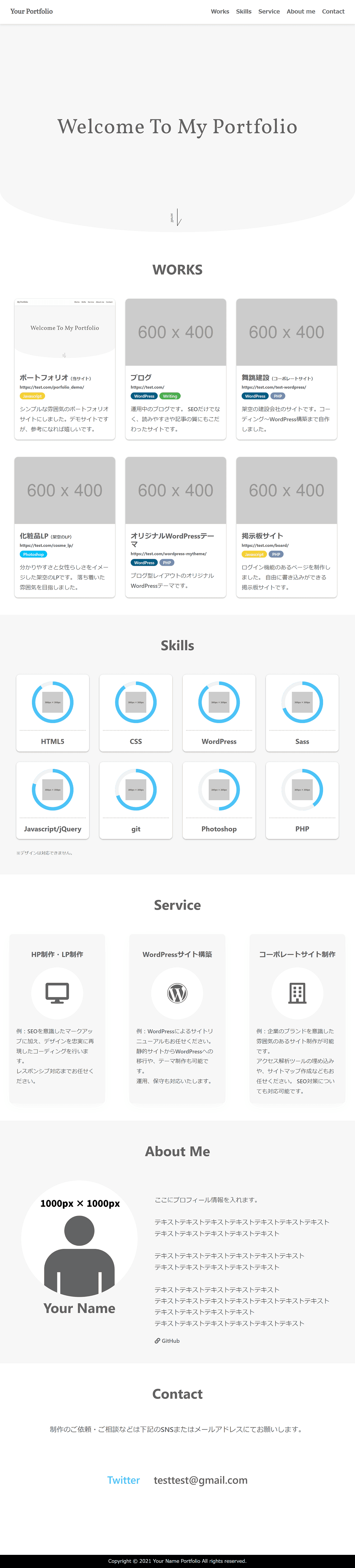
ポートフォリオサイトテンプレート(プログラマー向け)の全体デザイン

スマホでのレスポンシブにも対応しています。
詳細はデモページをご確認ください。

なお、当サイトのものとわかるようにデモページは名前に『maipyon』を入れた状態ですが、配布ファイルは上記画像のデザインにしています。
スキルとかサービス内容とかテキストは超適当です。(私PhotoShop全然使いませんし)
ダウンロードした後に色々書き換えなければならないのですが、書き換え箇所について解説しておきます。
- titleタグが『Your Portfolio』になっているので変更
- descriptionが『私のポートフォリオサイトです』になっているので変更
- サイトのタイトル部分が『Your Portfolio』になっているので変更
- Worksの画像、テキスト、リンクのURLや使用言語を変更
- Skillsのスキル内容や画像、パーセンテージ(data-progressなども併せて)を変更 パーセントは10%刻みなら30%~90%の間であればhtml変更のみで対応可能
- サービス内容を変更(就活用とかであれば丸ごと削除)
- About Me部分の画像、テキスト、名前を変更、GithubのページがあればURLを変更
- ContactのメールやSNSのリンク先を変更
- サイト一番下のCopyright部分の『年』と『Your Name』を変更
画像については、デモ画像のみ配布しています。
サイズなど参考にして、調整してください。
また、各セクションの背景には画像を使用できます。
簡単に印象を変えることができるのでやってみてください。CSSを見ればやり方はすぐにわかるかと思います。

セクションに画像を使う場合は、1920px × 1080pxを使用しましたが、画像デザインやPC画面サイズによってデザインが変動するので調節!
なお、Skillsに使用する画像は正方形の各言語のロゴを想定しています。
プログラミング言語のロゴサイトを解説した記事(外部サイト)などを参考に、DLして使ってみてください。
ポートフォリオサイトテンプレートのホスティング方法
配布したファイルを(index.htmlをChromeにドラッグ&ドロップするなどして)確認・編集しつつ良いものができたら、ホスティングしましょう。
今回の記事では、ポートフォリオの成果物としてWordPressでサイト制作をする人が多いので、WordPressも成果物として掲載する人向けの方法を書いていきます。
オススメのサーバーは以下の記事で紹介しています。
紹介しているサーバーそれぞれで、契約方法からアップロード方法まで詳しく解説しているので、難しいことはないと思います。
まずはサーバーをレンタルする
まずはサーバーをレンタルします。
例えばロリポップ!のライトプラン![]() が安くてオススメです。
が安くてオススメです。
他サーバーと比較してダントツで安く、月額264円~となっており、ポートフォリオ向きです。
ロリポップ!での契約方法やポートフォリオファイルの掲載方法などは以下の記事で完全解説していますので是非参考にしてください!
無料のサーバーなんかもありますが、WordPressインストールできなかったり、自動広告がつくなど制約があります。
そのためサーバーはどうしても有料のものが必要になります。
複数の成果物をアップロードするにはどうすればいい?
ファイル構成を変更することで、ポートフォリオサイトを以下のようにすることができます。
testsite.comのトップページ→ポートフォリオサイトトップページ
testsite.com/wordpress/→ワードプレスサイトのトップページ
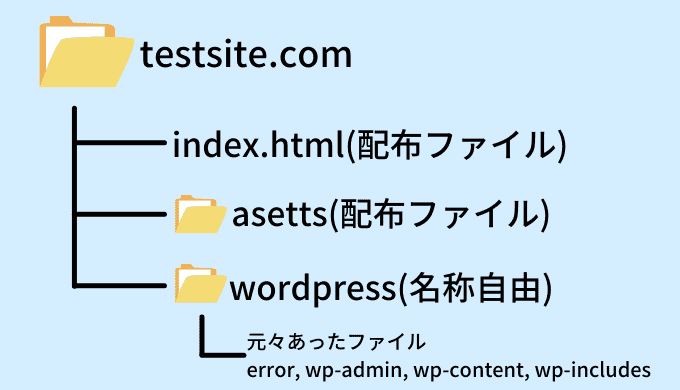
契約したサーバー内のファイル構成を例えば以下のように変えます。

こうすることで、
testsite.comのトップページ→ポートフォリオサイトトップページ
testsite.com/wordpress/→ワードプレスサイトのトップページ
となります。

URLとフォルダ名が一致するので、『wordpress』というフォルダ名を変更した場合
testsite.com/[フォルダ名]/ がワードプレスサイトのトップページとなります!
なお、上記ファイル構成に変更した場合、WordPressログイン画面が『testsite.com/wordpress/wp-admin/』に変更になるので覚えておいて下さい!
逆に、
testsite.comのトップページ→ワードプレスサイトのトップページ
testsite.com/portfolio/→ポートフォリオのトップページ
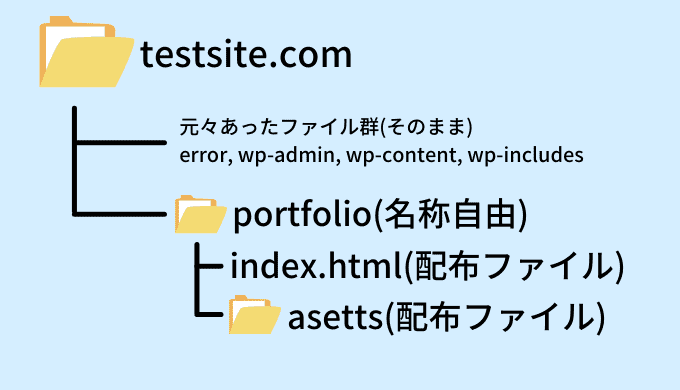
とする場合は、以下のファイル構成にしてください。

porfolioフォルダを新規追加して、そこに今回配布したファイルを入れ込むだけ。

すでにブログを運営している人とかはこの構成の方がいいでしょう。
そうでない人はこの構成は(ポートフォリオを見る人にとって)わかりづらいのでやめた方がいいです。
作品を追加していく場合、同じようにフォルダを作成して、そこの配下に作品を入れていきましょう。
そしてその後、ポートフォリオトップページからリンクを付けてあげましょう。
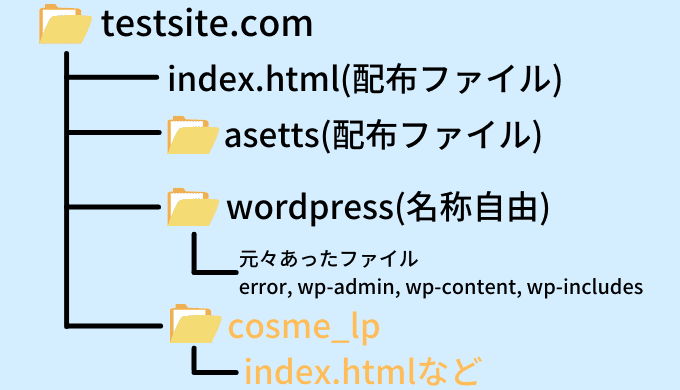
例えば架空の化粧品メーカーのLPを作った場合は以下の画像のようなファイル構成。

testsite.com/cosme_lp/へアクセスしたらLPが表示されると思うので、リンクをトップページに追加してあげましょう!
上記のように作品を追加していけば、案件獲得できるポートフォリオサイトができること間違いなしです!
どのサーバーで契約しても、ファイル構成に大きな違いはないので上記を参考にセッティングしてみてください。
ポートフォリオサイトテンプレートを使って案件獲得しよう!
当サイトで紹介しているポートフォリオサイトテンプレートが役に立てれば嬉しいです!
ちなみに、ポートフォリオなしだとマジで案件とれません。
クラウドワークスとかで50件申し込んでも0案件だったみたいな話を聞きました。
ということで、本記事のようなポートフォリオサイトは必須というわけですね。
是非ダウンロードして色やテキストをカスタマイズして使ってみてください。