- ポートフォリオを作ってみたけどレベルが低い
- レベルが低いポートフォリオを作らないようにポイントを知っておきたい
これからエンジニアを目指す人は、多くの人がポートフォリオが必要になってきますがそのレベル感に悩みます。
そもそもポートフォリオってどうやって作ればいいんだよ!!って思った人が大半のはず。
しかし、ポイントさえ掴んでおけば時間をかけずとも魅力的なポートフォリオ作りは可能です。
今回の記事では、現役のエンジニアである私が
- ポートフォリオに求められるもの
- ポートフォリオをより良くするための5つの方法
- ポートフォリオ作りの参考になる見本
について紹介していきます。
ポートフォリオ作りがこれから!という人は特に役に立つと思います。
そもそもポートフォリオのレベルが低いのは当たり前
見た目も機能も完璧なポートフォリオを作らなきゃ!と考えてしまいますが、そもそも採用者側もポートフォリオのレベルが低いのは当たり前として見ています。
各個人でスキルレベルの差はあれど、そこまで大きく変わるという事もありません。
そのため、ポートフォリオにおいては技術力よりも魅せ方の方が重要になってきます。
多くの人がポートフォリオ作りに必要な最低限のスキルは身につけている
ポートフォリオ作りに挑戦する人の多くは
- Webサイトの見た目を作れる
- (Web開発会社志望だと)データベースの操作ができる
- (副業狙いだと)案件に関わる技術を使える
というスキルセットで、技術力の差はあれど、使用できるスキルの幅は多くの人が同じかと思います。

技術力自体は、プログラミングスクール卒業生か案件を見て8割やり方が想像できるレベルなら足りていると判断していいでしょう!
そもそも技術力は実際に仕事を始めてから現場で育っていくものなので、レベルが低いのは当たり前。
選考の段階で技術力に大きな差が生まれるか?と言われるとそこまででもありません。
ポートフォリオで重要なのは魅せ方【レベルが低いと思われるのは魅せ方がヘタだから】
ということで、ポートフォリオで重要なのは魅せ方になります。
スキルは十分でも、そのスキルがうまく伝わらなければ意味がありません。
ポートフォリオで気を付けるべきポイントは以下の2つになります。
- レイアウトにずれがないようにすること
- ポートフォリオに最低限必要な情報は全て入れること
詳しく解説していきます。
ポートフォリオでレベルが低いと思わせないための5つのポイント

ポートフォリオ作成時にレベルが低いと思わせないためのポイントは以下の5つになります。
- 必要最低限の情報を入れる
- レイアウトにズレを出さない
- なぜ作ろうと思ったか?についても書く
- 目玉となるポイントを明記する
- 実績と結びつく内容にする
1つずつ解説していくので、これを元にポートフォリオ作りの参考にしてください。
必要最低限の情報を入れる
まず、ポートフォリオに必要な情報は以下の通り。
- 簡単な自己紹介
- スキルレベル
どんな言語やツール、フレームワークが使えるか - 今までの制作物
ブログのURL、githubアカウント、Webサービスなど - (個人で仕事を請けたい人向け)サービス内容
- (個人で仕事を請けたい人向け)お問い合わせフォーム
最低限上記の情報については入れるようにしましょう。
そして、必要最低限の技術も見られますので、ポートフォリオサイトは
- SSL化(ポートフォリオサイトのURLをhttp:// → https://に)
- できれば独自ドメインを取得したURLにする(その過程で学習もできるため)
上記の二つを満たすようにすれば、「サーバー周りも最低限学習しているな」と思ってもらえます。

色々な人のポートフォリオサイトを見てきましたが、SSL化されていないものもちらほら見かけました。
SSL化はいまや常識レベルとなっていることからも、最低限整えてあげるべきかと思います。個人的にはSSL化していなければ減点かなと考えています。
また、各制作物についてのポイントもありますので、この後紹介しています。
レイアウトにズレを出さない
少しでもずれがあると気になるので、レイアウトを整えるようにしましょう。
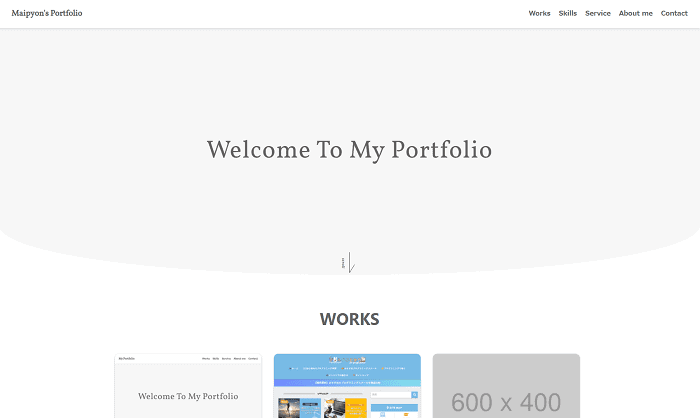
本サイトではポートフォリオのデモサイトも紹介しており、ファイル配布・それを元にしたポートフォリオサイトの作り方も紹介しています。

ポートフォリオサイトのトップページだけでも本サイトを参考にサクッと作り上げるといいかなと思うので、是非やってみてください。
デザインと思うと難しく考えてしまいますが、結局は配置の問題が大きいのでそこに気を付ければある程度のレベルのサイトは作成できます。
特にメニュー回り(ハンバーガーメニューは開いたときの挙動がおかしい人が多い)やレスポンシブ化は重点的に見た方がいいでしょう。

色々な人のポートフォリオサイトを見てきましたが、上記の部分でズレがある人が滅茶苦茶多かったです。
PCとスマホは対応しているけど、iPadサイズだとズレている人も結構います。
なぜ作ろうと思ったか?についても書く
魅せ方の部分で大事なのは、作品をなぜ作ろうと思ったか?を書くことです。
Xのクローンとか、とあるWebサイトの模写コーディングは作品としては成立しますが、全く魅力的ではありません。

正直採用担当者はこういうの見飽きています。
それよりも、「地元の○○を応援したいという気持ちで作ったLP」とか、「日常生活でこんなことに困っているからサービスを作ってみた」という方が何倍も魅力的に映ります。
採用側は「アイデア」も見ているので、それがある分人となりも分かりやすいですし、話も弾みやすいです。
目玉となるポイントを明記する
サービス全てを完璧にしていくのはかなりしんどいです。
そのため目玉機能だけ凝って、そこを強みとして言えるようにするほうが短時間で良いものを作成できます。
例えばLPは購入に結びつくようにセールスライティングについても考慮したとか、ターゲットのことを考えたデザイン(世界観)に仕上げたとか。
サービスの場合は、他にはない独自機能を考えて作ったとか、使い勝手を良くできるように数人に試してもらって改善を繰り返したとかでしょうか。
アピールポイントが1つでもできると面接でも話しやすいですしオススメです。
過去の実績と結びつく内容にする
こちらは転職者向けですが、前職での実績も活かすことができると高評価につながりやすいです。
作りたいと思った理由にもつなげやすいですし、前職での人となりも分かりやすいです。
転職の場合は前職での活躍も考慮に入れた状態で採用するため、前職でのやる気も伝わるような内容だと特に良いかと思います。
例えば前職でのこういう所を自動化したかったのでサービスを作った→転職後はスキルを活かして同じような悩みを抱えている人を助けられるようなものを作りたい・・・とかですかね。
動機もやる気も伝わるので、前職と絡めるとかなりやりやすいです。
ポートフォリオは技術力よりも魅せ方の方が大事!
ポートフォリオは技術力よりも魅せ方をこだわった方が短期間で良いものに仕上がります。
ポートフォリオ作りで悩む人はかなり多いと思うので、以下の記事なども参考にしつつ見本をいくつか用意した状態で進めるのがオススメです。
また、ポートフォリオが作れたら就活エージェントの方に見せてフィードバックを貰うといいでしょう。
就活生(大学生)はレバテックルーキー![]() ならITに特化した日本最大級のエージェントになっているのでオススメです。
ならITに特化した日本最大級のエージェントになっているのでオススメです。

完全無料で相談に乗ってもらえるだけでなく、優良企業を紹介してもらえるので就活を効率よく進めたいのであれば登録して相談してみてもいいでしょう。
以下の記事では、ポートフォリオサイトを実際に公開する方法を紹介していますので、参考にして下さい。