
CodeCampでWebデザイン関係のコースを受講したいです。
評判はどう?副業に繋げたいけど実践力はつくのかな?
CodeCampのデザイン系のコースのおすすめは「フリーランスWebデザイナーコース」および「Webデザインコース」の2種類。
他にもコースはあるものの、おすすめは上記の2コースになります。
色々なコースがありますが、Webデザインを学習したいのであれば度々オススメされているのがCodeCampです。

CodeCampは受講者数50,000人を突破し、レッスン満足度も97.1%と評判のいいスクールです!
本記事では、そんなCodeCampのフリーランスWebデザイナーコースとWebデザインコースに絞って特徴や評判を紹介していきます。
なぜこの2コースがおすすめなのか?についても触れつつ紹介します。
実際の卒業生に話を聞いて内容や良かった点・悪かった点を書いていきます!
その方は卒業後にフリーランスになることが出来ました。
CodeCampについて知りたい方は本記事を読んで受講の判断をするといでしょう。
CodeCampのフリーランスWebデザイナーコース・Webデザインコースの料金や特徴
CodeCampは完全オンライン、マンツーマン形式で学べるWebデザインスクール。
Webデザイン関係のコースは以下の4コース。
- Webデザインコース
- フリーランスWebデザイナーコース
- 初めてのWebデザイン副業コース
- Webデザイナー転職コース
この中でもおすすめなのは、WebデザインコースかフリーランスWebデザイナーコース。
料金や特徴などの比較は以下のようになります。
| フリーランスWebデザイナーコース | Webデザインコース | |
|---|---|---|
| コースの特徴 | 実際にサポートアリで副業を受注できる。 学習内容も実践的。 (その延長線上にフリーランスとして やっていけるようになるデザイナーになれる) | まずはWebデザインを始めてみたい方用のコース。 学習内容は基礎が中心。 |
| 期間 | 4ヵ月 or 6ヵ月 | 2ヵ月 or 4ヵ月 |
| 料金 (コース料金+入学金) | 4ヵ月:429,000円(税込) 6ヵ月:528,000円(税込) | 2ヵ月:198,000円(税込) 4ヵ月:308,000円(税込) |
| レッスン回数 | 4ヵ月:30回 6ヵ月:36回 | 2ヵ月:20回 4ヵ月:40回 |
| 学習内容 | デザイン基礎 ・HTML/CSS ・Photoshop ・Illustrator デザイン実践 ・バナーデザイン ・LP設計/UIデザイン ・ポートフォリオデザイン ・副業リテラシー ・Webマーケティング基礎 ・Webディレクション基礎 ・副業実践 付録 ・Figma ・Bootstrap ・JavaScript基礎 ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) | デザイン基礎 ・HTML/CSS ・Photoshop ・Illustrator ・Bootstrap ・JavaScript基礎 ・Figma ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) |
| その他オプション | キャリア相談 オープンバッジ(スキル証明) 作品コンテスト 講評シート オープンバッジ取得者コミュニティ 副業案件応募 AI(ChatGPTの有料バージョン)によるチャット サポートを24時間365日いつでも無料で利用可能 | キャリア相談 作品コンテスト AI(ChatGPTの有料バージョン)によるチャット サポートを24時間365日いつでも無料で利用可能 |
CodeCampではオンラインによるレッスンで学習を進めるのですが、フリーランスwebデザイナーコースは1レッスン当たり14,666円とかなり安いです。
| スクール名 | コース | 料金 | レッスン回数 | 1回あたりのレッスン金額 |
|---|---|---|---|---|
| CodeCamp | フリーランスWebデザイナーコース | 528,000円(税込) | 36回 | 14,666円 |
| CodeCamp | Webデザインコース(2ヵ月) | 198,000円(税込) | 20回 | 9,900円 |
| TechAcademy | Webデザインコース(2ヵ月) | 372,900円(税込) | 15回 | 24,860円 |
| RaiseTech | デザインコース(4ヵ月) | 498,000円(税込) | 16回 | 31,125円 |
上記の表を見ても分かるように、1回当たりの値段は決して安い金額ではないですがコスパの良さは分かるかと思います。
ちなみに、どのコースを受講する際も無料カウンセリング![]() を受講することで1万円割引となります!
を受講することで1万円割引となります!
雰囲気が自分と合うかどうか確かめるためにも、まずは無料カウンセリングから始めた方がいいですよ。
初めてのWebデザイン副業コースはおすすめしない
価格も一番安い初めてのWebデザイン副業コースですが、個人的にはあまりおすすめしません。
内容が「バナー制作案件を受注できるようになる」ことが目的となっているのですが、ここを目標にするのであればもっと格安で学習したほうがいいかと。
より難しくなるコーディングや、時間をかけてデザインの考え方をより深く学べるほかのコースでマンツーマンで学ぶほうがいいかなと思います。

バナー制作を学ぶなら、Udemyがおすすめかなと。
CodeCampのメリット・デメリット
CodeCampには他社にはない大きなメリットがいくつかあります。
ここからカリキュラム内容と合わせてメリット・デメリットを見ていきます!
CodeCampではレッスンごとに講師を選んで予約が可能
レッスンごとに講師を選ぶことができるのが他のスクールにはない大きな特徴です。
予約した順に埋まっていくので、お気に入りの講師がいる場合はなるべく急ぐ必要があります。
プログラミングスクールでは、よく講師の当たり外れが・・・という悪評が出てくるのですが、CodeCampではそれがないのが特徴です。
講師は200人以上が在籍していることもあり、『全然選択肢がない・・・』ということにならないのも大きな特徴です。
ちなみに運営に聞いてみたのですが、人気の講師の方でも2日前~前日に予約をしておけば予約も取りやすいとのことでした。
CodeCampではレッスンの受講時間が毎日7:00~23:40
CodeCampではレッスン受講可能時間が長く、学生の方や主婦の方でも問題なく受講できます。
他社は15:00~開始だったり、22:00終了だったりで時間が合わずに断念・・・ということもあります。
24時間と書かれているのは、質問受付が24時間なだけで、返事は翌日というところも多いです。
そういうこともあり、主婦の方や学生の方も多く受講されているスクールになっています。
CodeCampは質の高いWebデザイナー講師が多い

CodeCampで講師を務めているのは通過率8%の現役Webデザイナーの講師。
Webデザインって正直正解が素人目には分からないので、上達のためには色々なデザインを見たり、デザインが分かる人に聞くしかないんですよね。
ここできちんと現役のWebデザイナー講師に聞けるというのはかなり大きいです。

正直ネット検索をしてもうまく言語化できていないことが多いので、レッスンで丁寧に教えてもらえるのが一番伸びます。
【デメリット】チャットについてはAIとなっている
CodeCampのデメリットは、チャットがAIとなっている点です。
有料版のChatGPTということですが、性能はいいものの、学習に向いているかと言われると疑問です。
結構詳細に聞かないと遠回りな方法を教えてきたり、コードをそのまま送ってくるので、コピペになってしまいイマイチ深い学習ができません。
人じゃない分気軽に聞ける利点はあるので、簡単な質問をチャットでして、経験ベースで答えてほしい内容はレッスンで聞いたほうがいいかなと。
CodeCampの良い評判
次に、CodeCampに関する良い評判を集めてみました。
スクールに通っても挫折したという人がたまにいるのですが、サポートが不十分でやる気がなくなったというパターンがほとんど。
レッスンの講師は選べますし、モチベーションの面を考えるとかなり良いです。
特に朝に学習したい方はCodeCamp一択になります。
仕事しながら、家事・育児をしながらなど、柔軟に対応できるので受講しやすいスクールです。
CodeCampの講師の方はみんな丁寧でわかりやすいという評判ばかりでした。
モチベーションも上がりますし、なによりデザインに関しては検索しても分からないような
- 文字は何色がいいのか?
- フォントの大きさや種類は何が適切なのか?
- なぜこの配置が適切なのか?
といったことを現役のデザイナーに聞くことができます。
そんなCodeCampの受講を迷っている方はまずは無料カウンセリングからスタートするのがオススメです。
ラフな質問も可能なので、気軽に参加してみましょう!
CodeCampの悪い評判
続いて悪い評判を集めてみました。
CodeCampはチャットサポートが有料オプションなので、マンツーマンでのビデオ通話での会話が苦手な人は厳しいでしょう。
レッスンは基本的に「分からない部分をまとめて聞く」という感じなので、その点を踏まえてもマンツーマンが苦手だと他社を検討した方がいいでしょう。
CodeCampの教材は難しいという意見も結構ありました。

正直、レッスンで学びを深める・自分で検索して解決する力を養うためにわざと高めの難易度にしていると思います。
教科書で分からない部分があればメモして飛ばして進めて、レッスンで一気に聞くのがオススメです。
また、難しいカリキュラムの部分はレッスン中に教えてもらいつつ進めればいいので問題ありません!
CodeCampのデザイン系のコースで実際にできるようになることと感想
CodeCampを受講すればWeb制作の案件を行うための最低限必要なスキルを一気に学ぶことが出来ます。
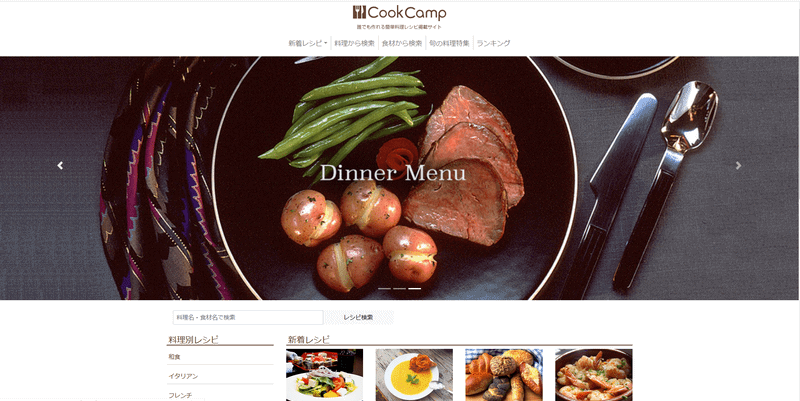
CodeCampでは課題の質が高く、例えば以下のサイトをコーディングします。

さらに、レスポンシブデザインのコーディングも行い、コーディングスキルを身に着けることが可能です。

デザインについても重点的に学習でき、ホームページのコンセプト設計からワイヤーフレーム設計までPhotoShopやIllustratorを使用して学習します。

上記の学習はフリーランスWebデザイナーコースでもWebデザインコースでも学習可能です!
かなりハイレベルなものが作れます。
フリーランスWebデザイナーコースだと、さらに実践を想定した演習で実践力を付け、
- バナーデザイン
- LP設計/UIデザイン
- ポートフォリオデザイン
についても学習し、最終的にサポートアリで副業に挑戦できます。
Webデザインコースを受講した方に話を聞いたのですが、卒業後にデザインの本などを買うなどしてある程度学習したものの、実際にLPの案件に応募して稼げるまでになったとのこと!
CodeCampならプロのデザイナーからデザイン方法を学べるので実践力が付くのは間違いありません。
さらにフリーランスWebデザイナーコースだと副業までできるので、卒業後に「お金を稼ぎたいけどやり方が分からない」という心配もありません。
CodeCampのフリーランスWebデザイナーコースとWebデザインコースはどっちがおすすめ?
結論としては、目指す金額感によるかなと思います。
Webデザインコースで学習できる内容だけでは手さぐりで副業を始めていくことになります。
最初は数千円の案件から始めて、時間をかけて数万円の案件を請け負えるように自力でしていくイメージです。
一方で、フリーランスWebデザイナーコースであれば最後に副業にサポートアリで挑戦できることからも、割とすぐに副業をこなせるレベルにまで成長できることが約束されています。
Webデザインコースを受けた方の中で「基礎部分という事もありあまり質問することもなく、レッスンが講師側で打ち切られることもあって残念だった」という声もありました。
レッスンをデザインスキル向上のために使いたいのであれば、より難しい内容を扱っているフリーランスWebデザイナーコースの方がオススメでしょう。
コースで迷っている方は無料カウンセリングで聞いてみるのがオススメです。
親身になって聞いてくれるので、きちんと個人個人に合ったコースや期間を教えてもらえます。
CodeCampのフリーランスWebデザイナーコース・Webデザインコースがおすすめな人
CodeCampがどんな人におすすめなのか?について、「フリーランスWebデザイナーコース」と「Webデザインコース」の2つに分けて紹介します。
- 安く副業に必要なスキルを身に着けたい人
- Webデザインで副業に繋げたいと考えている人
- 卒業後に多少独学をしても問題ないという人
どうしても基礎部分の学習になるので、卒業後にいきなり副業に繋げるのは難しいのではないかと思います。
ただ、必要なスキルは学習できているのでアウトプット量を増やせば問題なく在宅でも稼げるようになります!
一方フリーランスWebデザイナーコースがオススメな人は以下の通り。
- Webデザイナーとして手に職付けたい人
- 卒業後に安心して副業に取り組みたい人
- Webデザインの本格的な部分まで学びたい人
- 受注につながるポートフォリオ作りまで学びたい人
ハイレベルな内容になるので、多少金額が高くても実践的なスキルを身に着けたいという人や、卒業後に安心して副業に取り組んでいきたいという人にオススメです。
また、CodeCamp全体としては他社と比べてレッスン可能時間が長いので学生の方や主婦の方、仕事をしている方でもおすすめできますね!
育児休暇などを利用して副業のためのスキルを身に着けたいという人にもいいでしょう。
女性の方の受講者も多く、多くの主婦の方が副業で稼ごうと行動されています。
Webデザインをしっかりと身につければ月5万円~稼ぐことができるので、ちょっとでも楽な生活がしたいという方は行動あるのみです。
CodeCampの無料カウンセリングを受けてみるのがオススメ

ここまで読んで受講を検討している人も多いと思いますが、無料カウンセリングから受けてみましょう。
完全初心者で不安しかありませんでしたが、講師の方の話やWebデザインの勉強をするとどんなことが出来るようになるかなど、Webデザインに関するアドバイスもしていただけました。
受講方法も簡単で、公式サイトへアクセスしてスケジュールを選んでメールを送るだけ。
たった30秒で無料カウンセリング予約はできるので、迷っている方は是非。

受講前提の無料カウンセリングというわけではなく、ユーザーのニーズが満たせるかどうかに着目して相談していただけるので押し売りなんかも絶対にありません!
ラフな相談でもOKですので、Webデザイナーとして仕事をしたいけどスキル獲得で悩んでいるという方は相談だけでもしてみてください。