
Udemy(ユーデミー)で学習したいけど、どの講座がオススメかな?
初心者向けの講座をいくつか教えてほしい!
Udemy(ユーデミー)は色々な分野のエキスパートが講師になっている解説動画を購入できるサービス。
プログラミングだけでなく、Webデザイン、はたまた料理なんかの解説もあります。

この記事を書いている私はWeb系の現役エンジニアとして働いています。
実際の購入経験+現役エンジニアの視点からオススメの講座を紹介していきます!
個人的に、書籍を買うよりもUdemyを購入する方が金額的にもほぼ同じで、学びやすいのでコスパ最強という印象です。
最後にUdemyで学習する利点についても触れているので、是非最後まで読んでみてください!
【コスパ良し】Udemyでおすすめのプログラミング講座9選
Udemyでおすすめのプログラミング講座は以下の通り。いずれも初学者向けのものばかりに絞っています。
- ちゃんと学ぶ、HTML/CSS + JavaScript
- 未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース
- ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
- 【JS】ガチで学びたい人のためのJavaScriptメカニズム
- 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
- WordPress テーマ開発をちゃんと学ぶ講座
- もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう
- AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
- Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
すべて30日間の返金保証付きですので、気になる講座は複数購入するのがオススメです!
いずれもプロ中のプロの方が解説しており、本当に分かりやすくてスッと頭に入ってきます。
高い確率でセールをしているので、一旦 Udemyにアクセスして確認してみることをオススメします!
それでは早速解説していきます!
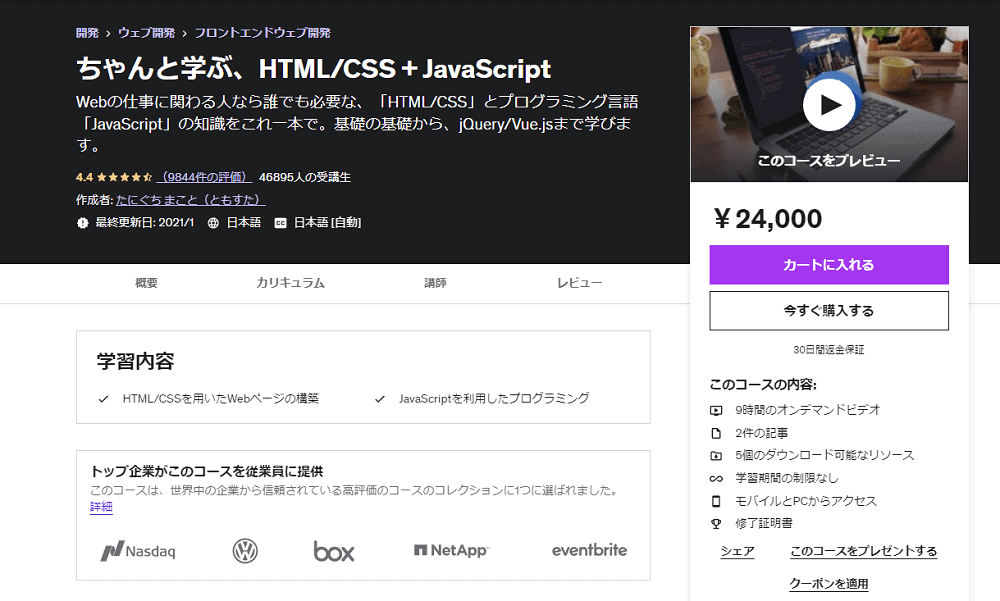
ちゃんと学ぶ、HTML/CSS + Javascript

Udemyでプログラミングを始めたい!という方はまずはここから。
「ちゃんと学ぶ、HTML/CSS + JavaScript」では、以下の内容の学習が可能です。
- HTML/CSS
- レスポンシブデザインのやり方(デザインのスマホ対応など)
- Bootstrapについて
- Javascript
いわゆるWebのフロントエンドの部分を学ぶことが出来ます。
内容も初心者向けに作られており、章ごとに何回か繰り返しつつゆっくりと学んでいけばフロントエンドの基礎は身に付くでしょう。
Javascriptだけでなく、周辺の技術についても触れられているので『何ができるの?』という知識面も得られるものが多く、一番最初の講座としてオススメです!
HTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す 最高の実践コース

「未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース」 では、以下の内容が学習可能です。
- HTML5とCSS3の最新技術
- 最新のCSS Grid Layoutを使ったWebサイト開発
- レスポンシブデザイン
- Adobe XDを使ったコーディング技術
Webサイトの仕組みから学習して、制作演習として実際にコーディングもできます。
特に学習初期でなにから手を付けていいかわからない・・・という人には登竜門としてオススメですね。
実践的な内容なので、特にコーディング力を鍛えたい人にオススメです!
ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!

「ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!」はUdemyの最高評価を得ているベストセラーな講座で、
HTML、CSS、Javascript、Ruby on Rails、 MySQL、 Git
が1講座で一気に学習でき、これ1つでWeb開発の基礎を学習可能です!

コスパもかなり高いです!Web開発を学習するとなると本でも複数購入必須という感じで、結構高くなりがちですし。
- HTMLとCSSを使ったコーディング
- Javascriptを使った動的なサイト開発
- RubyとRuby on Railsを使ってWebアプリケーションの構築
- Gitを使ったソースコードのバージョン管理
- Bootstrapを使ったレスポンシブ対応のコーディング
- MySQLを使用したデータベース設定と操作
- AWS Cloud9を使ったクラウド統合開発環境の設定と利用
上記のように、学べることが滅茶苦茶多いです。
この講座を使えば、ひと通り自分で何かを作るという体験を積むことができます。
つまり、プログラミングで何かを作るイメージが持てるようになるということ!これは最初の学習として本当に後々生きてきます。
同じ言語やツールを利用して、自分の思うように作れるようになったらエンジニアとして転職出来たり副業で稼いだりできると考えると、かなり良い講座だと思いませんか?
就職・転職目標でプログラミングをしている人にとっても、最初の基礎学習としてもってこいです!
ガチで学びたい人のためのJavaScriptメカニズム

「【JS】ガチで学びたい人のためのJavaScriptメカニズム」は、JavaScriptをより深く理解するための講座。
JavaScript経験者が対象となっていますが、Javascriptが苦手という人もかなり多いと思います。
ただ、JavaScriptは現在良く使われているフレームワークやライブラリの元となっているもので、ここを理解しておくと他の部分で楽になるというわけです。
例えば
- React
- Vue
- AngularJS
- JQuery
- Node.js
- Firebase
これらがJavaScriptを深く理解しておけば難しく考えることなく、スッと先に進めます。
個人的にも、『上級者が書いたJSは分かりづらい』『上級者のJSは理解に時間がかかる』という場面が多々あるので、JavaScriptについて深く学んでおくのはオススメです!
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」は、以下の4講座を1つに凝縮した内容で、コスパの良さはピカイチ。
- 『未経験からプロを目指す!実践PhotoshopCC講座』
- 『70以上のレッスンで、基礎からしっかり学べる! HTML5完全マスターコース』
- 『CSS / CSS3 マスターコース |70以上のレッスン、7時間以上のレッスンでCSSを基礎からマスター』
- 『実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう』
上記講座はどれも9600円なので、単純計算で14400円もオトク。
Webデザインを習得したい方にとって、購入必須の講座となっています。
この講座では初級~上級までで3つのサイトをデザインからコーディングまで実践することができます。

正直、これ以上のWebデザイン教材は見たことがないです。
Webデザインについて学びたい人にとってはまずここから始めるのがいいでしょう。
レッスン時間が42時間と長く、セール中に購入すれば最大90%OFF。コスパがバグってます。
下手したら格安スクールなんかより断然いい可能性がある。
WordPress テーマ開発をちゃんと学ぶ講座

WordPress関連を学びたいのであれば「ちゃんと学ぶ、WordPress テーマ開発講座」はベストバイな講座です。
オリジナルテーマの作成をしつつ、WordPressの仕組みを学ぶことができます。
Web制作で稼ぎたいならWordPressの学習はもはや必須。
この動画ならWordPressについて、案件で困らないレベルまで学べるのでオススメです!
実際に学べる内容は以下の通り。
どれも案件では欠かせない内容となっており、それが1講座で完結するのは最高です。
自分もこの講座を受講して、「WordPressプラグインは滅茶苦茶難しいもの」という認識がガラッと変わりました。
WordPressのややこしい仕組みの部分についても学べたのですが、この講座がなければ結構苦労していたと思います。
Web制作で稼いでいきたい人にとってはこれ以上ないほどオススメな講座ですので、ぜひ受講していただきたいです。
Udemyではプログラミングに欠かせないインフラ系の講座もおすすめ
独学でインフラ系の学習をするのはかなり厳しいので、特化した講座を購入するのがオススメです。
初心者からすると『いつ必要になるの?』という感じの内容ではありますが、必要になったときにはちんぷんかんぷんだと詰みます。
インフラ系の技術は学習方法もあまんり確立されていないものも多いので、Udemyでの学習が最適ですね。
もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう

初めてLinuxを学ぶ人でもとっつきやすい内容になっています。
Linuxを使う上で基本的なことはこちらの講座ですべて網羅できます。
Linuxをすでに学んだ人にとっては物足りない内容かもしれませんが、Linuxってなに?って人にとっては最適かと!
AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得

AWSの講座は、AWS関連の資格突破のための教材も多いです。
こちらの講座では、資格に特化しているわけではなく、AWSを使う上で必要な知識を一気に学習できます。
- インフラの基礎
- クラウドの基礎
- AWSの重要サービス(EC2、VPC、Route53、RDS、ELB、S3、IAM、CloudWatch)
最近の企業サイトはAWSを使っているところが普通・・・という感じになってきました。

私はインフラ系エンジニアではないものの、業務でAWSを使うときがあります。
正直、知識0の状態だとかなり意味不明で仕事になりません。
一歩間違えるとサイトに大損害を与えかねません。(AWSはインフラなので、サイトのすべての土台みたいなものなので。)
この講座ではインフラの基礎から学習することができるため、初めての人にもオススメです。
Git: もう怖くないGit!チーム開発で必要なGitを完全マスター

この講座でGitの大部分は理解できます。
チーム開発での方法を重点的に解説されているので、個人では知れないことが数多く解説されています。
例えばプルリクエスト、ブランチ、マージ、コンフリクトなんかは、個人開発ではほぼ使いません・・・。
チーム開発をする場合、Gitの知識不足=チームに迷惑がかかると言ってもいいです。

分かっているようで身に付いてはいない、そんな中途半端な知識で進めてしまっていたので滅茶苦茶迷惑かけてきました(白目)
『プルリクエスト、ブランチ、マージ、コンフリクト・・・ってなに?』という人は受講必須です!
Udemyおすすめのプログラミング講座はコスパ良し!【メリットを解説】
最後に、Udemyでの受講を迷っている人向けにUdemyでのメリットを解説していきます。
Udemyは動画を買って解説を見て実践して終わり・・・ではありません!
- 質問可能
- 30日間の返金保証付き
- 購入後は無期限で閲覧可能
1つずつ解説していきます!
Udemyでは質問可能
Udemyでは、過去の受講生の質問とそれに対する回答をすべて閲覧可能です。
また、講師への質問も可能となっているため、動画内で分からないことがあっても安心です。

プログラミングでは、解説通りにやっているのにバージョンの違いや環境の違いなどでエラーが起きて前に進めなくなることもあります。
その場合に備えて、質問できるか否かはかなり重要です。
Udemyでは30日間の返金保証付き

講座を買ったはいいけど、知っていることだらけで正直微妙だった・・・
なんてときは、購入後30日以内であれば返金できます。
途中まで見ている講座でも大丈夫で、返金申請も簡単です。
購入履歴のページから返金申請をするだけ!理由を問わず返金できます。
Udemyの講座は購入後無期限での閲覧が可能
Udemyの講座を購入後は、無期限で講座の閲覧が可能となります。
かなり時間がたってから『あのコード参考にしたいな…』と思うときがあるのですが、そんな時にも便利です。
ちなみに、動画の速度は0.5、0.75、1、1.25、1.5、1.75、2倍で速度を調節可能。
時短しつつ見たい人もいると思うので、そんな人にも安心です。
自分は分かりきっているところは2倍速で飛ばして、本当に学びたい部分だけ1倍速か1.25倍速とかでサクッと学んでいました。
Udemyでプログラミングの最初の第一歩を踏み出すのがおすすめ!
今回紹介した講座は以下の通り。
- ちゃんと学ぶ、HTML/CSS + JavaScript
- 未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース
- ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
- 【JS】ガチで学びたい人のためのJavaScriptメカニズム
- 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
- WordPress テーマ開発をちゃんと学ぶ講座
- もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう
- AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
- Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
どの講座もしっかりとした力が身につく講座となっており、複数受講もオススメです。

案件を受注した時にわからないことがあっても見直せる講座内容になっているものばかりかと!
Udemyでのプログラミング学習はかなりオススメですので、上記9コースだけでなく他のコースも見つつ色々な講座を購入して勉強していきましょう!