
Progateがかなりオススメされてて、Progateから始めようと思ったけどコースが多すぎてどこから手を付けていいのか・・・。
Progateでの学習の進め方を全体的に教えてください!
Progateが人気そうだしここからプログラミングを始めよう~と思ってもコースが多くて面食らっちゃうと思います。
Progate自体は内容も良く、システム的にも理解しやすい最高の教材であることは間違いないのですが、初学者にはコース選びの時点で難しいのも事実。
そこで今回の記事では
について解説します。
なお、Web制作・Web開発者を目指す人向けのProgateの進め方を紹介していきます!

この記事を書いている私はProgateのレベルが120を突破しました。
Progateを経由して、現在はエンジニアとして働いています。
この記事を読めばProgateの進め方はもうバッチリです。
なお、この記事では「Progateを終わらせた後」についても言及しているので、そこも参考になるかと思います!
Progateの進め方・コース順番を解説
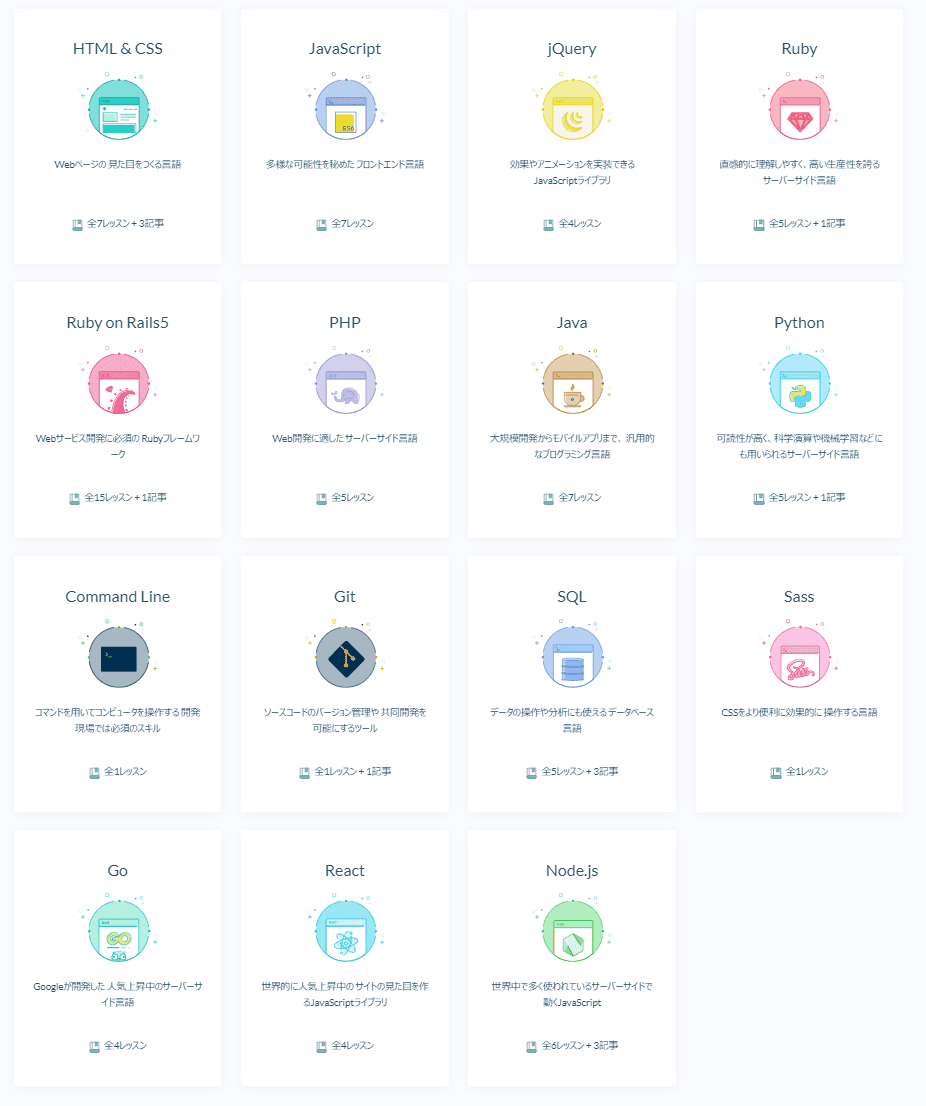
そもそもProgateには以下の15コースがあり、今後もアップデートで増えていきます。

早速ですが、ザックリとした結論は以下の通り。
- 必要な言語の学習
- データベース関係の学習(必要になったときに学習)
- gitやコマンドラインの学習(必要になったときに学習)
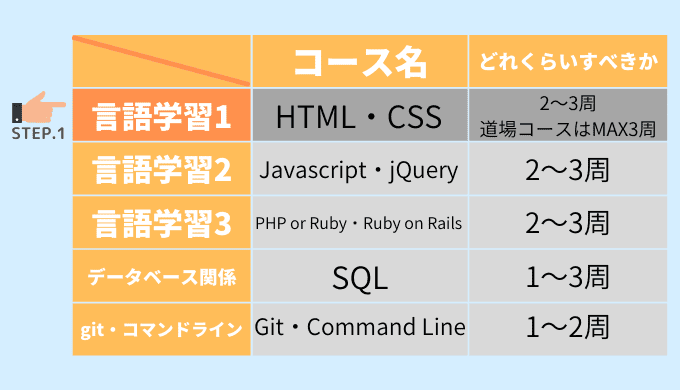
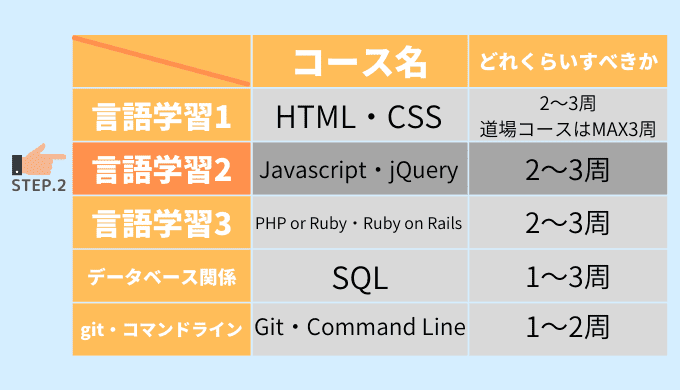
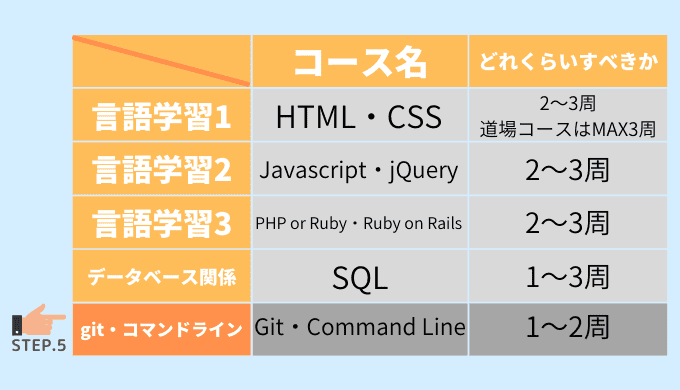
これだけじゃ正直意味が分からないと思うので、コース名で解説をすると以下の表のようになります。
| コース名 | どれくらいすべきか | |
|---|---|---|
| 言語学習1 | HTML・CSS | 2~3周 道場コースはMax5周 |
| 言語学習2 | Javascript・jQuery | 2~3周 |
| 言語学習3 | PHP or Ruby & Ruby on Rails | 2~3周 |
| データベース関係の学習 | SQL | 1~3周 |
| gitやコマンドラインの学習 | Git・Command Line | 1~2周 |
この手順で作成していけば、何かしら機能を持ったWebページの作成に必要な言語の基本は分かります。

「機能のあるWebページ」を例えるなら、ログイン・会員登録・投稿などがあるXのようなSNSなどです。
Web制作でWordPressを使うのが目標だという人だと、上の4ステップが必須になってきます。(Sassも学んでおくといいかも)
参考ポートフォリオサイトHTMLテンプレート無料配布とカスタム方法
上記を一気に学習するのではなく、Progateで学習→実践→Progateで学習→実践・・・という形で進めるのがベストです。
まずはHTML・CSSでWebページを作れるようになろう

HTML・CSSがWebページ作成のすべての根幹とも言えるものになっていて、ここから学ばないとどうしようもありません。
HTMLとCSSを学習すれば商品販売のためのページくらいは作成できるようになります。
これから学ぶ言語は、HTMLとCSSで作成したページに機能を追加していくために学習するというイメージが強いです。
JavascriptとjQueryを学習し、動きのあるサイトを作れるようになろう

続いてJavascriptとjQueryを学習します。
jQueryとJavascriptは仲間みたいなもので、jQueryの方がやや簡単だと思います。
「jQueryは今後は使われなくなるから学習しなくていい」みたいな話がありますが、現状存在するサイトの多くでjQueryが使用されています。
「これから作成するサイト(最新技術だけを使用)」の開発をするときは不必要かもしれませんが、「現存するサイトの改修」をする場合に必須。
実際に私も実務でガンガン使っていますし、普通に使われているので学習しておきましょう。
jQuery→Javascriptと学ぶと分かりやすいかと思います。

動きのあるサイトって例えばどんな感じ?
と思うでしょうから、以下に例を。
以下のボタンをクリックすると、この記事のURLがコピーされます。
クリックしたときのボタンのテキスト内容が変化し、数秒後に元に戻ります。
この「テキスト内容の変化」や「数秒後に元に戻る」についてはjQueryで実装。
また、「記事のURLをコピーする機能」についてはJavascriptで実装しています。
繰り返しになりますが、「JavascriptとjQueryは仲間」なので、上記のように同時に使うこともあります。
どちらも学習して、動きのあるサイトを作れるようになりましょう。

他にもスライダー、クリックで開くメニュー、Web上の表のソートや検索機能などもJavascript・jQueryで実装できますね。
つまりサイトのデザイン品質を上げることができます。
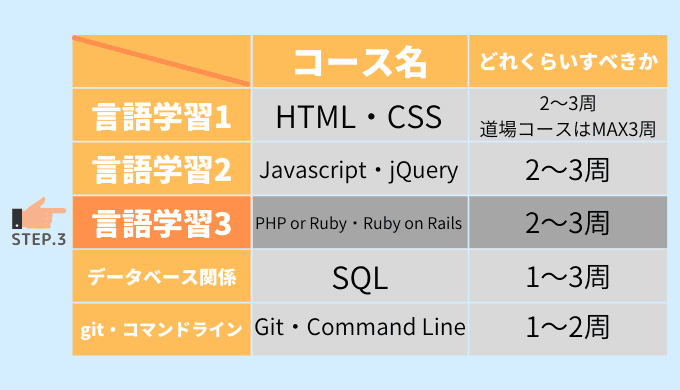
PHPやRubyで機能のあるページを作れるようになろう

PHPやRubyは「サーバーサイド言語」と呼ばれていまして、それらを使用しなければ機能のあるページは作成できません。

例えば会員登録機能があるサイトや、投稿サイト、タスク管理アプリなどを作ろうと思ったときには必須です。
会員のデータを使って・・・とか、タスクが何時に登録されて、タスクが遂行されたか?
みたいな情報のやり取りにサーバーサイド言語が必要になってきます。
学習すべきサーバーサイド言語は上記のどちらかになると思います。
Rubyを学習するなら、Ruby on Railsも学習しておきましょう。
Ruby on Railsはフレームワークと呼ばれていて、Railsでの開発を効率化してくれるための仕組みの事です。

ちなみに私はPHPを学習しました!
どちらを選択しても機能のあるサイトは作れるので深く悩む必要はあまりないですが
- 今後WordPressで案件をとっていきたい人・地方での就職を考えている人→PHP
- ベンチャー企業などで働きたい人→Ruby(ベンチャーとか都心ではRubyが使われる傾向にあります)
という形で問題ないのかなと。
この辺りからわけが分からなくなっているかもしれませんが、とりあえずこの順番で学習していけばいいんだな~と覚えておけば問題ないです。
なお、スクールを検討している方はここまでできたらスクールを受講するという感じでも問題ありません。
スクールで学習する主な言語はこの辺りで網羅できるので、挫折率も少ないです。
オススメのスクールについては『おすすめプログラミングスクールのランキング12選【2026年最新】』の記事にて紹介中なので検討してみてください。
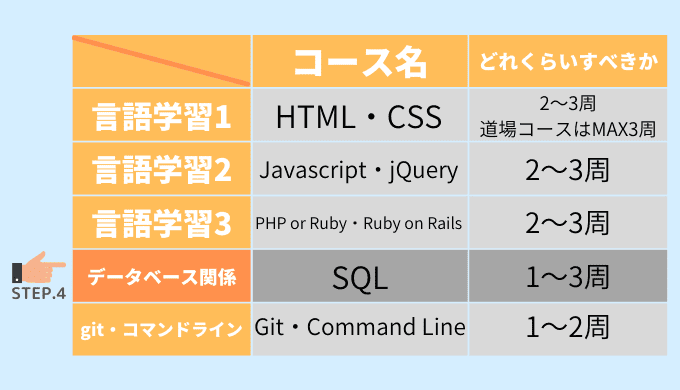
DB(データベース)関連の学習

上記のPHPやRubyを学習したときに同時に学習しても良い内容ですが、データベース関連の学習もします。
データベースとは、情報の保管庫のようなもの。
- 会員情報(IDやパスワード)
- タスクの状況(遂行済みか?進行中か?など)
- 記事のタイトル・記事の内容
- 画像
などなど、様々なものがデータベースに保存されます。
先ほど
会員のデータを使って・・・とか、タスクが何時に登録されて、タスクが遂行されたか?
みたいな情報のやり取りにサーバーサイド言語が必要になってきます。
と書きましたが、ここのデータの取得にデータベース関連の学習が必要になってきます。
ProgateのSQLコースで学習できるので、難しいものでもないのでサクッと学習しましょう。
Gitやコマンドの練習

こちらは必要になったときに学習すればいいかなと思います。
Gitは複数人で開発を進めるときに、編集履歴の共有などに使用します。
また、コマンドも通常使うことはあまりありませんが、今後避けては通れない道になってきます。
以下の画像のような黒い画面にカタカタ打ち込んでいるのを見たことはないでしょうか?

必要になった時に学習するとかでも問題ないのですが、学習しないと手も足も出ないという状況になってしまいます。

正直この部分はProgateよりも、Schoo(スクー)![]() などの動画学習の方が学びやすい気がします!
などの動画学習の方が学びやすい気がします!
自分も「なんでこんな画面使わなきゃいけないんだよ・・・」と思いつつ学習し、今では特に嫌悪感もなく使っています。
分かるようになれば主要機能は簡単なので、不安にならなくても大丈夫です。
【Progateの進め方】学習コースはMax3回、道場コースはMax5回を目安に
Progateを最高効率で進めようと思ったら、次のステップへ移ることを重要視する必要があります。
何周もしても時間の無駄になることが多く、おすすめしません。
Progateは優しい作りになっているからこそ、思ったより頭を使っていない状況に陥りがち。
実践練習 >>> 越えられない壁 >>> Progateなので、より多くの物を得るためにもすぐに実践練習に入るべき。
目安としては、学習コースは書き方を覚えてなくても理解が出来たらOK。
道場コースは、解答を見ずに進められるくらいまで繰り返せばOK(ヒントは見ても大丈夫)。
大体学習コースがMax3周、道場コースがMax5周くらいですかね。
5周以上するとなるとかなり時間の無駄になるのでオススメしません。
関連記事「そのProgateのやり方意味ないよ」と言われないために!注意点を解説
【重要】一気にProgateで学習するのではなく、少しずつ学習しよう
Progateで学習することって結構多いですよね。
| コース名 | どれくらいすべきか | |
|---|---|---|
| 言語学習1 | HTML・CSS | 2~3周 道場コースはMax5周 |
| 言語学習2 | Javascript・jQuery | 2~3周 |
| 言語学習3 | PHP or Ruby & Ruby on Rails | 2~3周 |
| データベース関係の学習 | SQL | 1~3周 |
| gitやコマンドラインの学習 | Git・Command Line | 1~2周 |
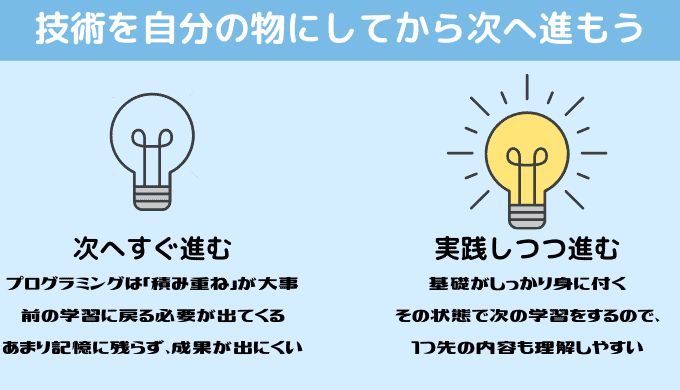
一気に進めるのではなく、Progateで学習→実践(自分で何か作ってみる)というのを繰り返して、少しずつ学習するのが最高効率です。
一気に学習しても、結局全部忘れます。
Progateは学習できているように一見思えるのですが、実は全く身に付いていない。

Progateで学習したことを復習がてら自分の血肉にするという工程が必要になってきます。
【最高効率】成果物を作りつつProgateを進める
自分の場合は、以下の流れで進めました。
- HTML・CSSを学習
- 模写コーディングなどで力試し(やり方解説記事)
- Javascript、jQueryを学習
- JavascriptとjQueryを使ったミニゲームを作成
- PHP・SQLを学習
- データベースを利用して仕組みのあるページを作ってみる
この流れだと、1つ1つ確実に吸収しながら進めていけるので「進み過ぎて訳が分からない」ということにもなりません。

確かに遠回りに感じますが・・・急がば回れという感じで、結果的にこのやり方の方がスピーディーですよ!
もし一人で成果物を作るのがしんどかったら、侍テラコヤでの学習がオススメ。
Progateと同じく無料会員からスタートできて、有料会員になれば全てのレッスンを閲覧できます。
詳細は『【侍テラコヤの評判】実際に受講したのでレビュー【現状最強のサブスク型スクール】』の記事にて紹介しています!
Progateが終わったら次は何をすべきか
Progateが終わったときに何をすべきかで迷う人が多いと思うので、サクッと手順を書いていきます。
- 学んできたこと全体を合わせた成果物を作る
- スクールに通う
Progateが終わったら学んできたことすべてを合わせて成果物を作るのが上達への近道。

ここは目標スキルに応じて変えていきましょう!
例えばコーダーとして働きたいのであれば、オリジナルページ(LP)を作るなどです。
詳細は、『Progateが終わったら次にやるべき5ステップ!経験ベースで解説』にて解説しています。
Progate終わったけどこれから先きつすぎ・・・と思った人は、スクールに通うのがオススメ。
実際完全未経験でスクールに通うよりも、Progateでザッと学習してから通った方が挫折率は低くなります。
スクール卒業生から、「Progateやってから受講してよかった!」という声も多く聞きます。
Progateで基礎学習、スクールで復習~応用を学習というスタイルで学ぶのが誰でも可能かつ挫折しずらいスタイルではないかと。
オススメのスクールについては『おすすめプログラミングスクールのランキング12選【2026年最新】』の記事にて紹介しています。
転職目的、就職目的、副業目的の3つの目的ごとにランキングを作成しているので、参考にしつつ検討してみてください!
Progateを進める際はサクッと進めていこう
Progateは基礎理解専用として、技術力をしっかりつけるのは実践練習という考え方でサクッと進めていきましょう。
Progateは優しいと書いたものの、最初の内は分からないところだらけになるかと思います。
そんな場合に「答えを見てもいいのか・・・?」と感じると思いますが、答えをガンガン見ちゃってOKです。
次の周できちんと答えられるように、理解だけして進めていきましょう!

何周かしたけど理解できない!という部分は「まぁそういうもんか」と思い、理解できないまま終わりました。
でもその後その知識が必要になったときには、解決できるだけの経験が身に付いていて問題ありませんでした。
プログラミングは基礎学習が一番しんどい部分です。
Progateでこんなに悩んで時間がかかってしまうなんて・・・と思う人もいるかもしれませんが、それは当たり前。
質を重視して着実に進んでいきましょう!
ということで長くなりましたが、Progateの進め方はざっくりと以下の通り。
| コース名 | どれくらいすべきか | |
|---|---|---|
| 言語学習1 | HTML・CSS | 2~3周 道場コースはMax5周 |
| 言語学習2 | Javascript・jQuery | 2~3周 |
| 言語学習3 | PHP or Ruby & Ruby on Rails | 2~3周 |
| データベース関係の学習 | SQL | 1~3周 |
| gitやコマンドラインの学習 | Git・Command Line | 1~2周 |
途中で模写コーディングなど『自分でやってみる』フェーズを挟むことを推奨します。

自分はProgateでの学習を経てエンジニアになりました。
かなり時間はかかってしまいますが、確実に力がつくやり方で頑張っていきましょう!