
Adobe XDのデザインデータを元にどうやってコーディングすればいいんだろう?
初めてデザインカンプからのコーディングをする人にとっては多少難易度が高いかと思います。
Web制作は、XDやPhotoshopなどのデザインデータを提供されて、それを元にコーディングを行うのが一般的。
最初は戸惑うこともあるかもしれませんが、慣れればサクサクできます。
本記事では、現役Webエンジニアの私がAdobe XDのインストール方法からコーディングする手順まで、画像を使いつつ解説していきます。

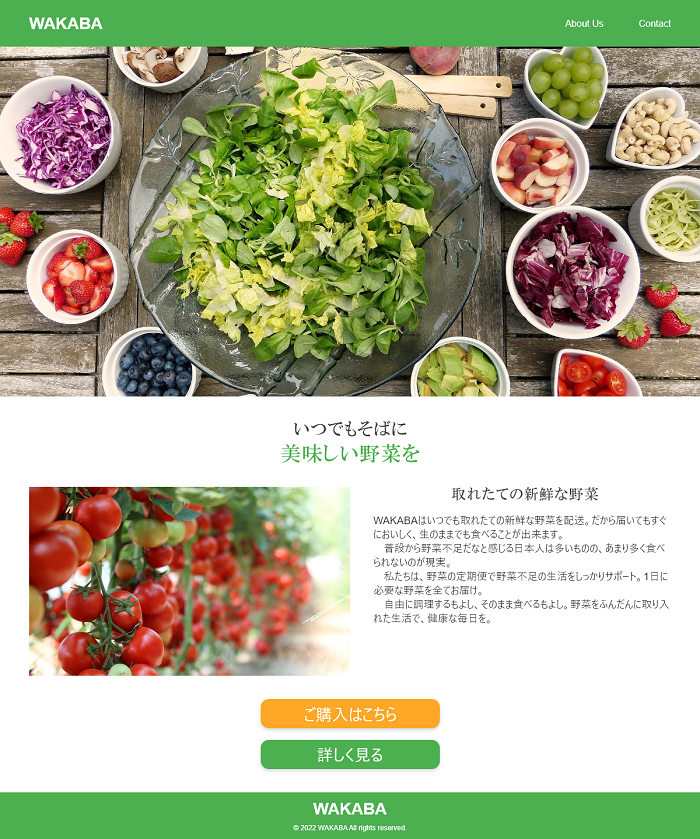
説明のために、以下の無料で配布しているXDカンプを例に紹介していきます!

URL:https://xd.adobe.com/view/c22f3a39-5249-418a-58a1-ab5fe8ca7da6-b41e/
パスワード:Pyon-na-kotokara2022
そもそもXDのデザインカンプは2種類ある
XDデータ
.xdで終わる、XDデータをAdobe XDで開いてコーディングしていく方法です。

XDをインストールする必要があります。
メリットは複数ページを一度に俯瞰できること。
デメリットは、編集可能なので、元のデザインが崩れる可能性があるという事です。
URLカンプ
共有URLを元に、XDのソフトがなくてもデザインを開くことが可能です。
ブラウザで完結するのでやりやすいです。
実際に以下のURLを見てみましょう。
URL:https://xd.adobe.com/view/c22f3a39-5249-418a-58a1-ab5fe8ca7da6-b41e/
パスワード:Pyon-na-kotokara2022
この状態をお客さんに見せて、コメントを貰うなども可能です。
メリットは、編集ができないので元のデザインが崩れる心配がありません。
デメリットは、1ページずつしか見れないので、全体を俯瞰することができません。
Adobe XDを無料インストールする方法
XDデータを見る際には、XDをインストールする必要があります。

URLカンプを見る人は必要ありませんが、全てのXDカンプが共有URLで公開されているとも限りませんので、入手しておきましょう。
まずは、Adobe公式サイトにてダウンロードしましょう。
有料版しかなくなったという声が多くあるのですが、以下の方法であれば無料で入手可能です。
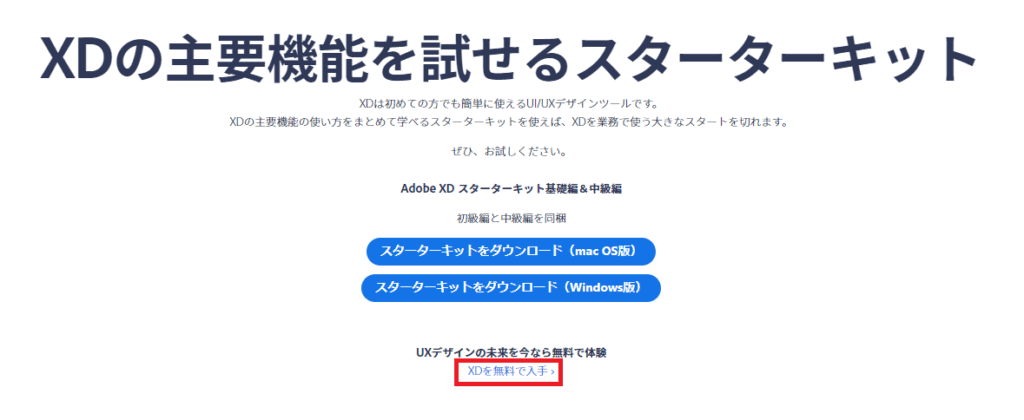
公式サイトにて、下の方にあるスターターキットの部分の下側に小さく書かれている『XDを無料で入手』をクリックで無料プランでインストール可能です。(以下のURL)

なお、仕様が変わったらしく、一度無料体験を始めて、無料体験を解約することでスタータープラン(永続無料)で使うことが出来ます。
体験版の解約方法も公式サイトの説明を掲載しておきますので、ご活用ください。

一度クレジットカードの登録が必要なのでめんどくさいですが、この方法しかないです…。
それではAdobe XDを使用してコーディングに必要なものを取得する方法を紹介します。
XDデータからコーディングする方法

このようなファイルからXDデータを開いてコーディングする方法から解説していきます。
①まずは見やすく位置調整
まずは見やすいように位置調整をします。

Windows:ctrl + スクロールホイール で拡大・縮小
Mac:option + スクロールホイール で拡大・縮小
Windows・Mac:shift + スクロールホイール で左右の位置移動
②画像の取得
画像データを貰えるとは限りませんので、XD上からダウンロードします。
画像を選択した状態で、
Windows:ctrl + E
Mac:⌘ + E
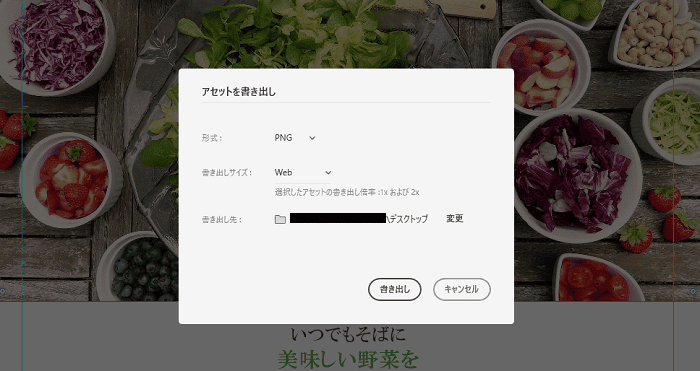
で画像をダウンロード(書き出し)できます。

形式や書き出しサイズを選べますが、写真はjpeg、背景透明画像はpng・・・といった具合に、最適なものを選びましょう。
③各要素の詳細確認
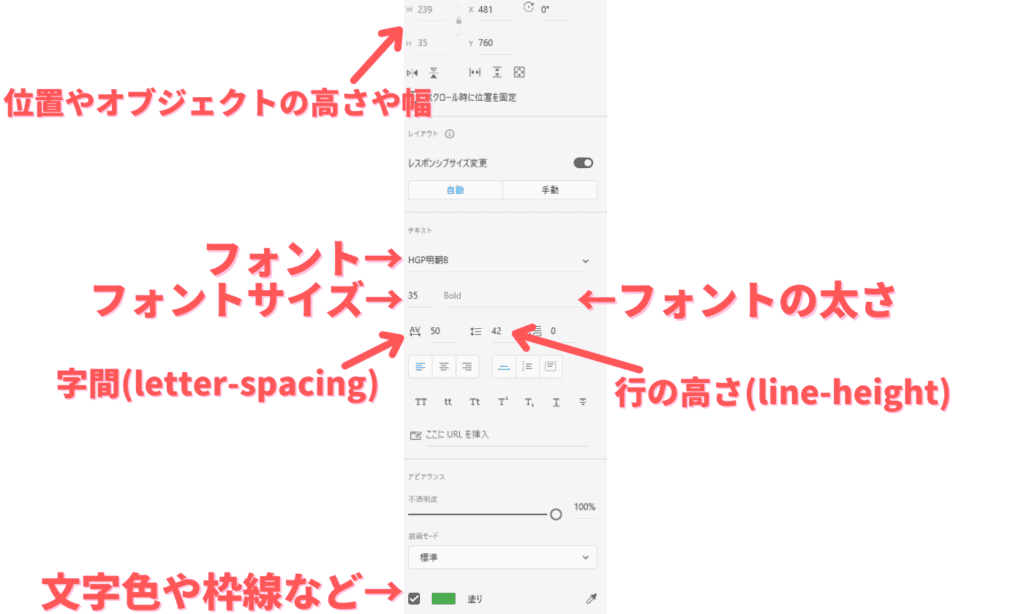
文章などのオブジェクトをクリックすることで、詳細を確認できます。
文字などのオブジェクトを選択します。

XDのサイドバーにそのオブジェクトに関する情報が表示されます。

フォントや色、影の付け方やオブジェクトの幅や高さを確認できます。
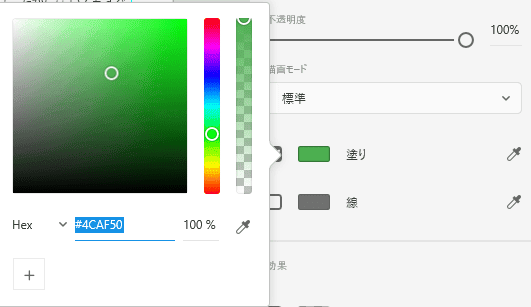
色の部分を選択すると、以下のように詳細情報を見ることができますので、活用してカラーコードなどを取得しましょう!

④余白の取得
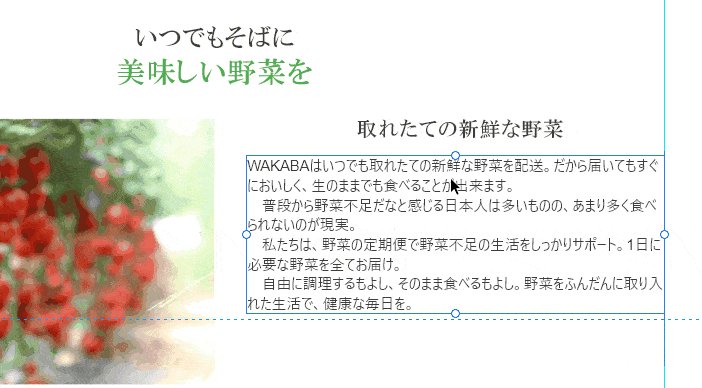
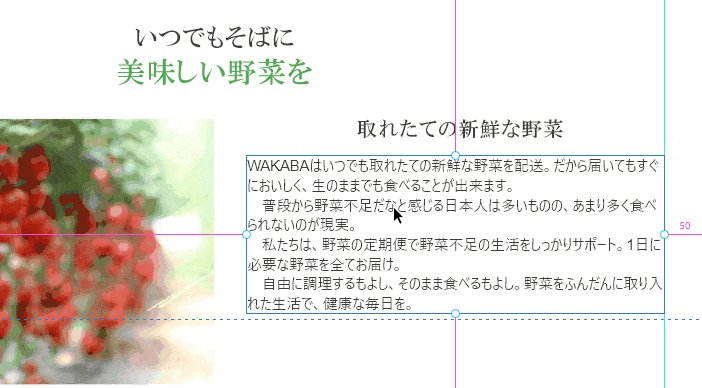
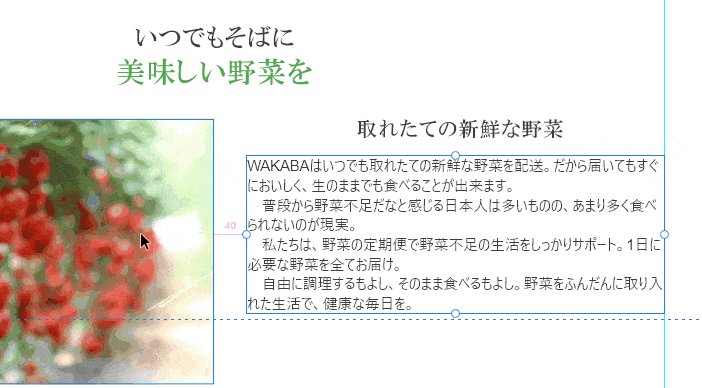
最後に、余白やオブジェクト間の距離の取得方法についてです。
オブジェクトを選択した状態で、
Windows:Alt + マウスホバー で確認
Mac:option + マウスホバー で確認
となっています。

URLカンプからコーディングする方法
続いて、URLカンプからのコーディングを解説します。
多少違う部分がありますが、個人的にはURLカンプのほうが見やすくて好きです。
【無料配布中のカンプ】
URL:https://xd.adobe.com/view/c22f3a39-5249-418a-58a1-ab5fe8ca7da6-b41e/
パスワード:Pyon-na-kotokara2022
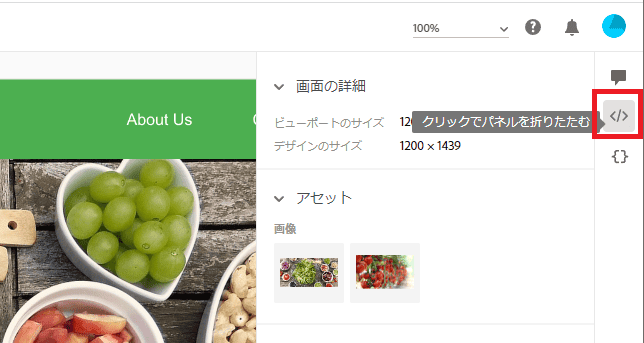
①まずはスペックを表示

初期状態ではコメントを記入するモードになっているので、下側のボタンを押してスペックを表示します。
この状態で、デザインカンプに関するコーディングに必要な情報が閲覧可能になります。
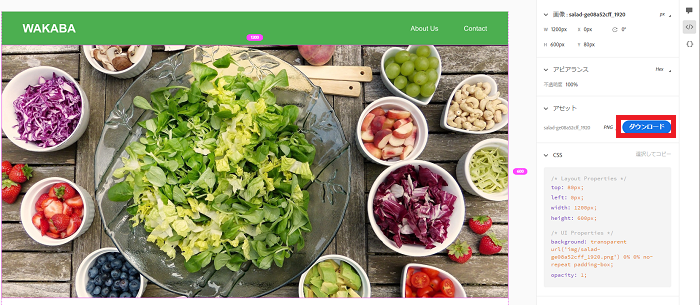
②画像の取得
画像の取得は簡単で、アセット内にある画像を選択して、右下のダウンロードをクリックで完了します。
複数選択も可能です。

他にも、以下のように画像部分を直接クリックしてダウンロードすることも可能です。

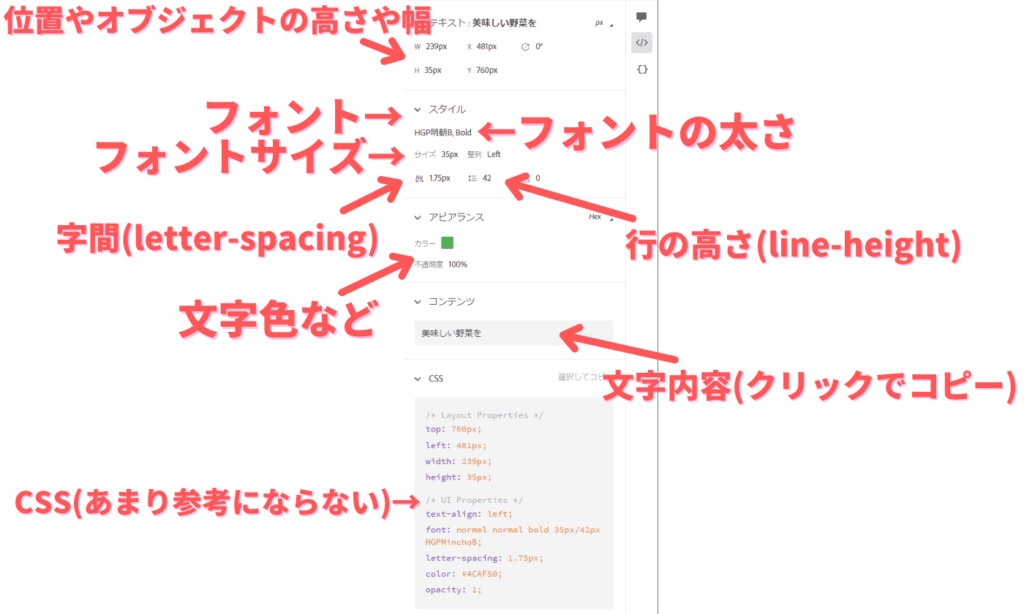
③各要素の詳細確認
こちらも同様に、クリックした要素の色やフォントなどを取得可能です。

文字色はクリックでカラーコードをコピーできるなど、結構便利です。
また、CSSも出ていますが、あてになりません。
参考にできるのは、colorやletter-spacingなどで、別の場所を見れば分かることばかり。基本的に見なくてもOK。
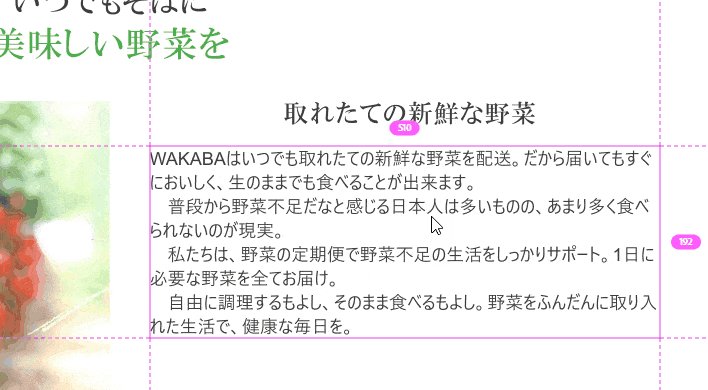
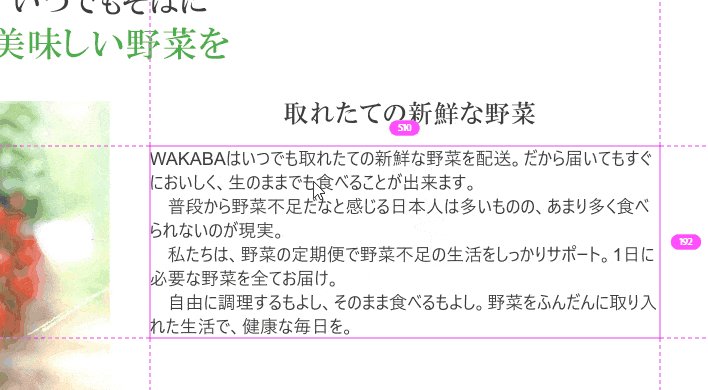
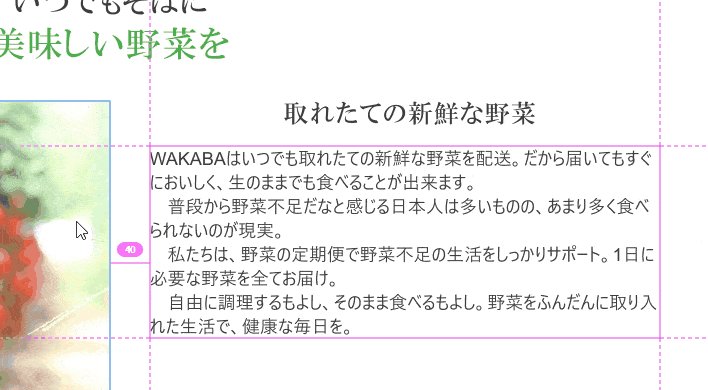
④余白の取得
URLカンプでの余白の取得は簡単で、クリックしてから他の要素にホバーするだけ。

正直、URLカンプの方がやりやすいですね。
XDからのコーディングは思ったより簡単!実際にやってみよう
XDからのコーディングは一度分かってしまえば各要素の取得方法も結構簡単です。
実際にやってみるのが早いと思いますので、ブラウザさえあればできるURLからのカンプでやってみるのがオススメです!
なお、コーディングまでの準備は『【準備編】模写コーディングの具体的なやり方【これで鬼成長しました】』にて記載しています。

上記記事は模写コーディングのやり方について書いた記事ですが、いざコーディングし始めるまでの初期設定は同じですので、参考にしてみて下さい!
また、コーディングしたものをポートフォリオとして公開したいのであればサーバー上にアップロードする必要があります。
その方法については『ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】』に掲載していますので、合わせて確認してもらえたらと思います。