
WordPressについて独学で学びたいけど、テーマを自作するといい学習になると聞きました。
どんな手順でテーマの自作まで学習していけばいいんだろう?
WordPressのテーマ自作ができるようになれば、正直WordPress関係の案件はなんでもこい!とい状態になれます。
WordPressを学習するために自作テーマを作るというのは分かりやすい目標ですし、かなり目指しやすい所です。
この記事では実際に独学からブログテーマを作成したこともある私が、経験を元に初心者からWordPressテーマを自作する学習の流れを解説します。
6ステップに分けて、最終目標を自作テーマの作成としています。
WordPressで案件を獲得できるくらい学びたいと思うのであれば、自作テーマの作成が最短経路だと考えています。

ちなみに当サイトのテーマは有料のものを使っていますが、多数のカスタマイズを施しています!
この記事の流れに沿って学習すれば、頑張れば3ヵ月。余裕をもって半年あれば学習できます!
この記事の目次
- 独学でWordPressの自作テーマを作成するまでの流れ
- 【STEP.1】HTML、CSS、PHPの基礎を学ぶ(1・2週間)
- 【STEP.2】HTML・CSSを身につけるために、模写コーディング(2週間)
- 【STEP.3】WordPressとサーバーの勉強をする【一瞬です】
- 【STEP.4】プラグインやテーマの基礎理解をしよう(1日)
- 【STEP.5】WordPressの参考書などを頼りにサイトを作成(1~2ヵ月)
- 【STEP.6】余力があればSEO対策もしたテーマを考えてみる
- WordPressのオリジナルテーマ作成を通して見えてくること
- プログラミングの基礎が身に付いていればある程度は楽に学習可能
- WordPress学習で自作テーマ作成は必須レベル!サクッと学ぼう
独学でWordPressの自作テーマを作成するまでの流れ
早速ですが、WordPressの自作テーマを作成するまでの流れは以下の通り。
- HTML・CSS・PHPの基礎を学ぶ
- 上記知識をよりしっかり身に着けるために模写コーディング
- WordPressを立ち上げる
- プラグインやテーマの基礎理解をする
- WordPressの参考書などを頼りに作成
- 余力があればSEO対策についても考える
1ステップずつ解説していきます。
なお、他にも必要になってくる知識はかなりあるのですが、その辺りはかなり端折っています。
例えば、より動きのあるサイトにしたいと思ったらjQueryなどを学習する必要があります。
また、もっと良いデザインを作りたい!と思ったらデザインの基本なども学んでいく必要があります。
そのため上記はWordPress学習に特化した、『最短経路』だと思って学習してみてください。
【STEP.1】HTML、CSS、PHPの基礎を学ぶ(1・2週間)
まず、サイト作りをするために必要な言語を学んでいきます。
基本的にWebページはHTMLとCSSがあれば作成でき、例えばWordPressは以下のような構成でできています。
- ヘッダー部分のHTML
- 記事周りのHTML
- フッター部分のHTML
- 上記のデザインについて書かれたCSS
- 他にも〇〇用、というように、機能ごとに沢山のファイルで構成されている
ですが、基本的にはどこもHTMLとCSSで構成されています。

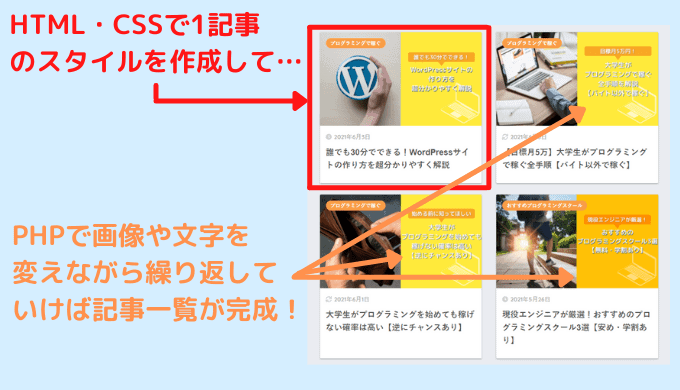
PHPについては、「記事一覧で1記事ずつ10回繰り返して10記事分の一覧を出す」というように、見た目の部分ではなく仕組みの部分で必要になってきます。
PHPについてはSTEP.3の前に学習すればいいので、一旦置いておいても問題ありません!
HTML・CSS・PHPの基礎のおすすめの学び方
基礎部分なので、学習方法はなんでもOKです。
最近は格安で学習できるサービスも増えてきましたので、そちらを使用するのが最適かなと思います。
もちろん最初は分からないことだらけではありますが、とりあえず基礎を2~3周すればSTEP1は完了です!
【STEP.2】HTML・CSSを身につけるために、模写コーディング(2週間)
HTML・CSSの基礎を学んだだけでは、正直「全然できない・・・」となると思います。

このデザイン通りに作ってみて!という課題を出されると、なにがなにやら・・・となってしまうと思います。
そこで、模写コーディングをして実践形式で学習していきます。
私自身も模写コーディングでメキメキコーディングのレベルが上がっていきました。
やり方については『【準備編】模写コーディングの具体的なやり方【これで鬼成長しました】』の記事で解説しています。

むしろ、模写コーディングなしでHTMLとCSSを自在に扱うレベルに到達するのは不可能だと思っています。
このステップでは、自分で考えた通りのデザインのページを作成できるレベルにまでなりましょう。
2・3サイト位模写すれば上記のレベルになれるかと思いますので、簡単なものからやや難しめのものまで幅広くチャレンジしましょう。
【STEP.3】WordPressとサーバーの勉強をする【一瞬です】

WordPressで作成したサイトを公開するには、サーバーの学習も必要です。
といっても難しいことはなく、実際に公開してみればなんとなく理解ができます。
ここで実際にWordPressを立ち上げて、公開してみます。
WordPressのサイト立ち上げも案件として含まれることがあるためです。
また、ドメイン・サーバーの概念を理解できます。これは文章ではなく、実際に体験しないとかなり難しい気がします。
人に自分のサイトを見せるために必要なことがこのステップで理解できますので、今後にも必ず活きてきます!

最終的に、ポートフォリオとして公開するという使い方もできますね!
WordPressの立ち上げと聞くと難しそうに聞こえますが、実は30分ほどで終わります。
手順は『ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】』の記事で紹介していますので、こちらを参考にして立ち上げてみてください。
サイトを見つつでないとかなり分かりづらいので、上記記事をブックマークしておくことをオススメします!
【STEP.4】プラグインやテーマの基礎理解をしよう(1日)
WordPressの立ち上げが終わったら、プラグインやテーマについて理解するのがオススメです。

立ち上げたばかりだと、なにから手を付けたらいいのか・・・と迷うと思いますが、まずはこの辺りから確認していきましょう!
なにがなにやらサッパリ分からん!という方は、以下の本がかなり初心者向けに書かれており、オススメです。
WordPressの基本を理解するための教科書として使えると思います。
ひとまずこの記事では、中でも使用頻度が高いプラグインとテーマについて紹介していきます。
プラグインを実際に試してみよう
プラグインとは、数回のクリックだけで簡単に機能を自由に追加できるものです。
例として、目次プラグインを入れてみるのが分かりやすいのではないかなと思います。
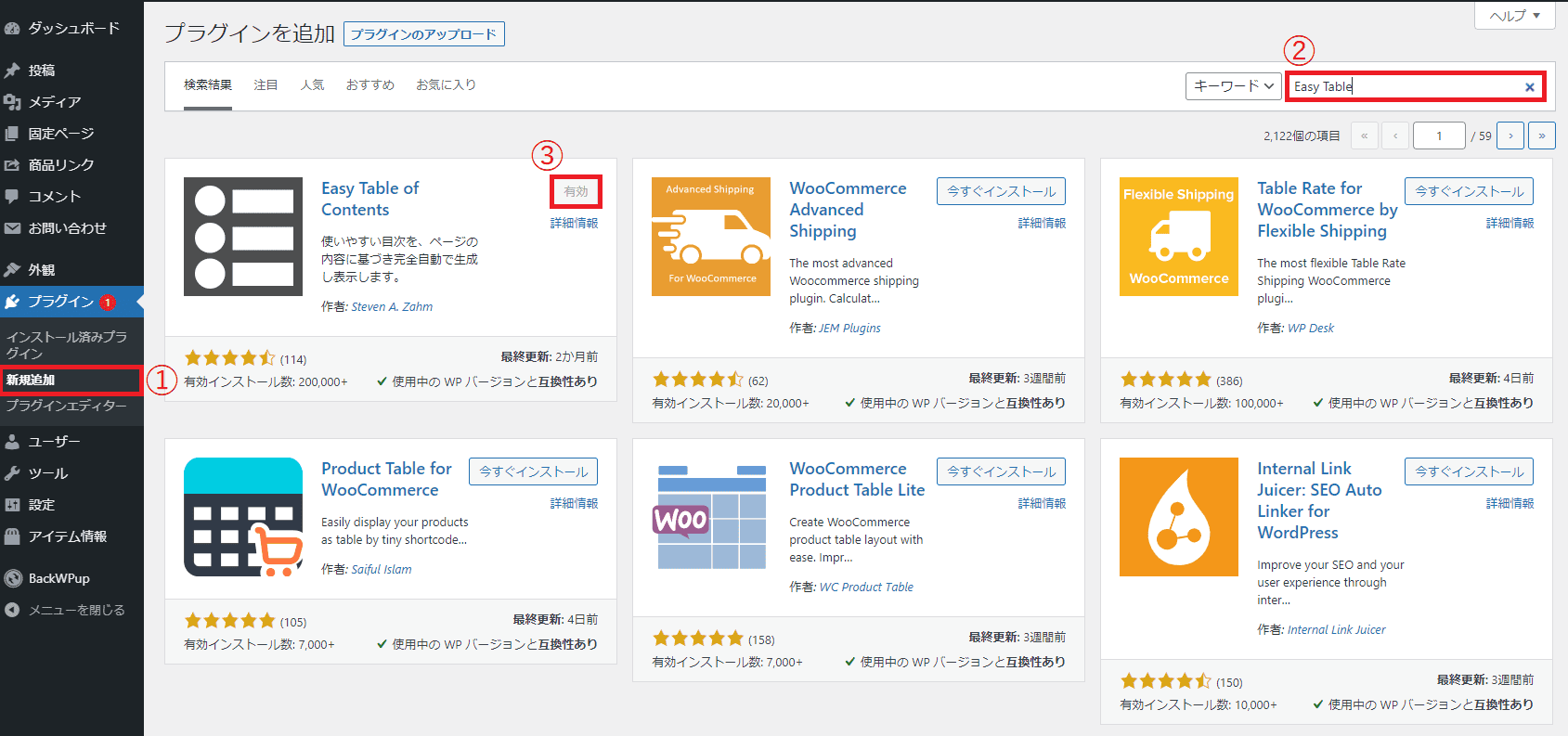
手順は簡単で、『プラグイン>新規追加』→『キーワードにEasy Table of Contentsを入力』→『今すぐインストール→有効化』です。

この状態で記事を書けば、見出し(h2やh3タグ)に応じて自動で最初のh2の上に目次が生成されます。
他にも色々な便利機能が簡単に追加できるので、難しい機能を入れたい場合、まずはプラグインで解決できないか探すのがポイントです。
テーマ変更を試してみよう
次に、テーマについて理解しましょう。
基本的にWordPressの自作テーマを作成する場合、元からあるテーマをコピーして、名前も中身も変更していくという形になると思います。
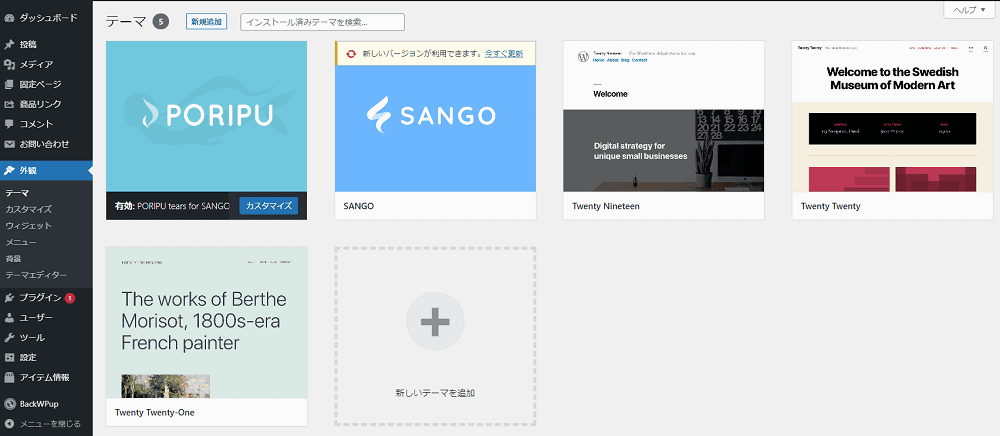
外観>テーマからまずは最初に入っているテーマ内で変更してみましょう!(PORIPU・SANGOは私が使っている有料テーマ)

実際にサイトのデザインがガラッと変わるのですが、テーマを例えるなら「洋服」で、記事などのデータ(体)を変更せず、見た目だけ変更できます。
これからのステップで、このテーマを自分で作成するということですね。
そもそも自作テーマってどういうもの?が今回の経験を通して分かれば、やるべきことは見えたかと思います!
【STEP.5】WordPressの参考書などを頼りにサイトを作成(1~2ヵ月)
WordPressの基本的な部分が分かったら、早速テーマを改修していきます。
ここからは学習として、本やUdemyを使うことがオススメです。
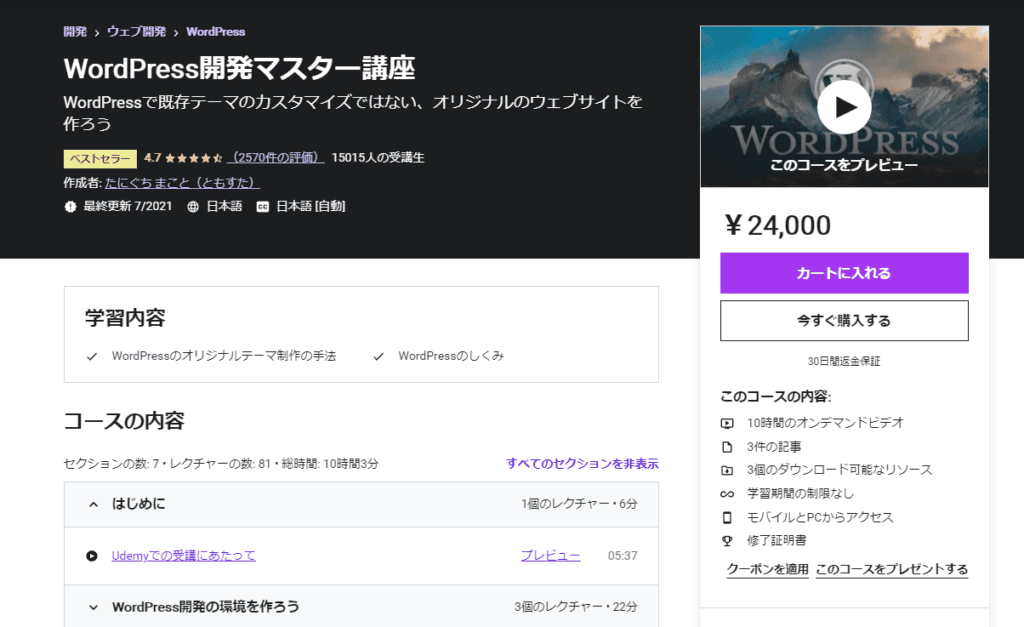
中でも一番のおすすめはUdemyの以下の講座。
Udemyは動画形式の学習スタイルで、動画を見ながら手元でも同じようにしてやってみることでオリジナルテーマの作成方法が分かります。

この講座では、前半でWordPressの仕組みを学び、後半でオリジナルテーマの作成をしていきます。
こちらを使ってガッツリ学習→自分の考えた自作テーマを作ってみる
という流れで学習すれば、この後のステップもスイスイいけます。
UdemyのWordPress講座の中でもWordPress テーマ開発をちゃんと学ぶ講座は網羅性が高く、このステップを一気に進めれるくらいの力があるので本当にオススメです!
まずは他サイトの真似でもOK
デザインに関しては、最初は気に入ったサイトや、企業ページを真似て作ってみるとかでもOKです。
著作権や内容にだけは十分注意する必要がありますが、ぶっちゃけこのサイトでも考えながら見ていくと色々学習になります。
デザインも自分で作成するとなると、かなりハードルは高いのですが、もしできるのであれば超成長できます。
その際には、BlankSlateという必要最低限の機能のみ入ったテーマを使うとやりやすいです。
CSSのない状態から構築していくことになります。

私の場合、一部分のカスタマイズをするだけでもかなりデザインの学習になりました。
無料テーマをインストールして、中身を見るのも勉強になる
WordPressには優れた無料テーマが存在しまして、そちらを見てみるのもかなり学習になります。
どちらもブログ向けのテーマになっていますが、特にStinger8は以下のように書かれています。
「STINGER8」では、可能な限りのファイルや機能を減らし、イチからカスタマイズしていきたい方の為に最低限の構造のみ残した非常にシンプルなテーマとなっています。
つまり、無料テーマをインストールして、そこから鬼カスタマイズをしていくだけでもかなりの学習になります。
無料テーマでも、中身を見ると「こんな書き方があるのか!」とか、「こうやって書いた方が効率が良いな」とかが分かり、オススメです。

他にもBootstrapやFTPについてもこのステップで一緒に学べるとGoodですね。
【STEP.6】余力があればSEO対策もしたテーマを考えてみる
- 自作のテーマを使ってサイトを運用したい
- 企業用のサイトで使う自作テーマを作成して欲しいという案件
上記の場合、SEO対策も必須となってきます。
どれくらい違うの?と疑問に思う人もいると思います。
私の経験上、以前無料テーマ→SEOに強い有料テーマに切り替えただけで、PVが1.5倍に上がったことがありました。

月間7000PV→月間10000PVという感じ。切り替えた後数記事しか追加していないのにここまでの差が出て、SEO対策の必要性を実感しました。
この辺りは正直、SEO対策がされている有料テーマを購入して、カスタマイズして企業サイトとして納品する…みたいな流れが一番楽だし速いです。
というかこれ以外に考えられません。
有料テーマのSWELLがスピードも速く、SEOにも強くかつカスタマイズ性が高いのでよく使われています。
ただ、勉強としてSEOに強いテーマは何か?とか、表示速度を上げるためにはなにをすべきか?を学ぶべきだとは思います。
検索上位に上がる=検索から流入があるということなので、SEOは集客のかなめです。
SEO対策もできる人材というだけで、案件もとりやすくなるので是非学んでほしい部分です。
とはいえ、SEOに強いテーマづくりは正直かなり難しいので、以下の本が参考になります。
WordPressのオリジナルテーマ作成を通して見えてくること

実際に私もオリジナルテーマを作成したのですが、以下のことが分かるようになってきます。
- WordPress自体の学習はそこまで難易度が高くない
- WordPressを自由自在に操れるという感覚ができてくる
- Webサイトの仕組みが経験を通して理解できるようになる
- 逆に、技術力不足なことも分かってくる
サクッと1つずつ掘り下げていきます。
WordPress自体の学習はそこまで難易度が高くない
WordPressはHTML・CSS・PHPなどで構成されています。
そのため、基礎ができていたら「ちゃんとコードを読めば分かる」状態からスタートできます。
また、WordPressは日本中で使われているものなので、分からない部分があればググれば大抵のことは解決できます。
一部分だけカスタマイズするのも、詳細に解説されたページが多く、そのままコピペ→自分のテーマに合うように編集
という流れでできる部分が多少あるのも大きなポイントです。
WordPressを自由自在に操れるという感覚ができてくる
自作テーマを作れるようになると、この部分を変えたい!と思ったときにパッと改修方法が思い浮かぶようになります。
まさに自由自在に操れるという感覚になり、ある程度の難易度の案件ならいけるな・・・という自信も生まれてきます。
上記のような自信が出てきたら案件にも挑戦しやすいと思いますし、自作テーマを作る過程で学習するというのは本当にいい学習方法だと思います。
Webサイトの仕組みが経験を通して理解できるようになる
WordPressでサイトを作るだけで得られる知識はかなり多いです。
- サーバー
- ドメイン
- SSL化
これらを通してWebサイトが動く仕組みを経験を通して理解できるようになるので、今後技術的な話になってもついていけるだけのレベルが身に付きます。

実際にIT系の会社に入った後に「サーバーが」「ドメインが」「SEOが」などが説明なしで会話に入ってきますが、サイト立ち上げの経験がなかったら全く理解できなかったと思います。
逆に技術力不足なことも分かってくる
自作のテーマを作成したとしても、できないことはまだまだ多いです。
例えば、ユーザーに評価を付けてもらえるシステムを作りたい とかですね。
ただ、ここからは「自分には何ができて何ができないのか」が分かってくるので、案件も受けやすくなります。
プログラミングの基礎が身に付いていればある程度は楽に学習可能
最初の2ステップをこなせたら、あとはスルスルと進んでいけると思います!
今回紹介したステップで、正直一番遠慮してしまうのは本やWordPressの立ち上げに多少お金がかかる点かと。
ただ、学習期間は3か月程度。
この記事で紹介した本やWordPressの立ち上げを全て合わせても1万円もしません。
特にWordPressの立ち上げは体験しつつ学べるので、本以上の価値があるかなと思っています。

WordPressは最初はファイル構成に戸惑うこともあるかもしれませんが、実際に手を動かすと割と行ける・・・という感覚になると思います。
見た目の変化が出るので、WordPressまで到達すればかなり楽に進んでいけますね。
もっと突っ込んだカスタマイズをする場合はより知識が必要
今回紹介したステップは、最初にも書いた通りWordPress学習に特化した、『最短経路』です。
例えばPV計測やプラグインを使って実装しているような部分を自前で用意するなどはもう少し学習が必要です。
この辺りはデータベースの知識が必要になってきまして、かなり難しくなってきます。
正直この辺りは独学だと挫折してしまう可能性が高いです。
実際に自分もWordPressのデータベース関係の話は、仕事でデータベースを扱うようになってからようやく分かるようになりました。
SEOやデータベースも連携してテーマを開発していくのであれば、いっそプログラミングスクールに頼る方がいいと感じています。
正直、時間がいくらあっても足りない・・・という状況に陥ってしまいがちです。
スクールであれば2ヵ月とかの決められた期間で学習でき、効率もかなり良くなります。
最近はWeb制作(WordPressを含む)に特化したプログラミングスクールもあり、検討してみるのもアリだと思います。
WordPress学習で自作テーマ作成は必須レベル!サクッと学ぼう
WordPress学習において、自作テーマ作成は必須レベルです。
とはいえ、何回も繰り返しているようにそこまで時間はかかりません。
この記事で紹介したステップに沿って学習していけば、案件獲得も可能な技術力が身に付きます。
ダラダラやっていくと挫折してしまうので、3ヵ月でやり切るなど、時間を区切って取り組んでみてください!