
プログラマの方面にもデザイナーの方面にも興味があります。
両方をこなせるようになれば滅茶苦茶強いと思うのですが、両方学ぶのってアリですか?
さて、早速結論ですが、
プログラミングとデザインの両方を同じくらい学習するのは中途半端になってしまうのでオススメしません。
両方学ぶのは、最初の「適性の見極め」ができる程度にしておきましょう。
この記事では、プログラマとデザイナーの違いに触れつつ、上記の理由について現役のWebプログラマーである私が詳しく書いていきます。
この記事を読めば、「プログラミングとデザインを両方学びたいけどどうしよう」という人も、どのような行動をとるべきかが分かります。
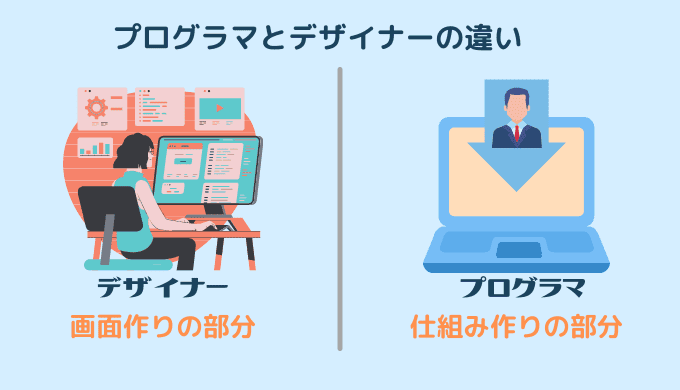
まずはプログラマとデザイナーの違いについて知ろう
ザックリいうと、以下のような感じ。
- プログラマ:目に見えない、仕組みの部分を主に担当する
- デザイナー:Webの画面の見た目や色合いなど、画面の構成を組み立てる
なお、プログラマには組み込み系やインフラ系などありますが、デザイナーも両方学習したいということなので、大半の人がWeb開発プログラマになるかと思います。

今回は、Web開発プログラマでの話として進めて行きます。
プログラマは、ログインページの仕組みづくりや、ECサイトでの決済処理など、主に仕組みの部分を担当するような仕事内容です。
一方デザイナーは、先ほど書いたように、目に見える部分を担当します。

商品販売ページのデザインなど、見た目が直接売り上げに関わってくるので、ただ単に綺麗な見た目を作ればOKというわけではなく、奥が深いです。
プログラマとして働いていたけど、「人の心を動かす部分をしたい」という理由からデザイナーになった人も時々見かけます。

プログラマの中でも〇〇を担当する人、デザイナーの中でも〇〇を担当する人・・・という感じでもっと分かれることもあります!
Webデザインとプログラミングを学んだ時の給料の違い
給料についても違いがあるので見てみましょう。
スキル習得が難しいのはプログラマです。そんなこともあり、年収は
Webデザイナー:平均年収400万円
プログラマ:平均年収470万円
社会人:平均年収430万円
となっています。
プログラマの中でも、どの部分を専門とするかによっても大きく年収が違っては来るのですが、プログラマの方が年収が高い傾向にあります。
より専門的になる分、給料も高くなる感じです。

といっても、どちらも人材不足ですので、スキルが高ければ食いっぱぐれることはないでしょう!
Webデザイナーとプログラマのそれぞれの業務内容の違い
WebデザイナーもWebプログラマも、基本的にクライアントに対して作成して、それを納品。
という流れになりますが、Webデザイナーの方がクライアントとのコミュニケーションの機会は多いです。
あなたがどれだけいいと思ったデザインでも、クライアント先が(デザインに関して素人なのに)NGを出す可能性もあります。
そういった部分でストレスはたまりやすいかもしれません。
一方でWebプログラマは、NGでバッサリ切られることはほぼ無く、「ここもうちょっとこうして」みたいな改修要望ですみます。
相談の機会もWebデザイナーに比べると少なめです。
そのため、対人でのストレスはデザイナーの方がたまりがちかもしれません。

ストレスについては案件次第としか言えませんので、大体そんな感じなのか~くらいで思ってもらえると!
ここまでを表にまとめてみました。
| Webデザイナー | Webプログラマ | |
|---|---|---|
| 主な業務 | 画面作り | 裏側のシステム作り |
| 給料 | ||
| 学習難易度 | ||
| ストレスのなさ |
これでWebデザイナーとWebプログラマの違いがざっと分かったと思います。
プログラミングとデザインを両方学ぶのはアリか?
プログラミングのデザインを両方学ぶのは、最初だけにしておきましょう。
プログラミングもデザインも、奥が深すぎるので、両方を同じくらい学習しても中途半端になる可能性がかなり高いです。
そのため、両方学ぶ場合は、最初に適性を見極めるくらいの場面にしましょう。
どうしても学びたいなら、片方を学習して完全に目標も達成した後、余力が生まれてからのほうがいいでしょう。
プログラミング・デザインのどちらかに特化したほうが強い
基本的に、どちらかに特化して高いスキルを持った方が強いです。

クラウドワークスなんかもプログラマとデザイナーの仕事がカテゴリとして別れています。
案件獲得の観点から見ても、どちらかに特化したほうが有利。
両方を極めれるのであれば最高なのですが、それが不可能というくらいに学ぶことが多いです。
- 言語を学べばOK
- デザインが上手にできるようになればOK
というわけにもいかず、ツールの使い方や、Webに関する基礎知識なども学ぶ必要が出てきます。
また、それぞれの技術やトレンドも移り変わりますので、追いつくのも大変です。
ということで、プログラミングとデザインを両方極めるというのは不可能に近く、どちらかに軸を置いて取り組むのがオススメです。
幸い、プログラミングもデザインも学ぶ内容は途中まで同じ
Web系の言語に関しては、まずWebサイトを作る知識を得た状態で、それぞれの道に別れていくことになるでしょう。
私の場合、③以外を学習しました。
見た目を構築する部分を学習中に、「デザインに関しては正解がないから難しいな」と感じました。
一方で、プログラミングなら「同じ内容でも綺麗に書く方法がある・少ない行数で書く方法がある」など、面白いと感じられる要素がありました。
両方やりたいという人は、どちらにも興味があって、どっちつかずではないかと思います。
とりあえず見た目を構築する部分を学習してから上記のように決めればOK。
なお、詳しい学習方法については以下の記事で紹介していますので合わせて読んでみてください。
プログラミングとデザインの両方を学ぶのではなく、片方ずつ学ぶのがおすすめ

最初から両方学ぼうとするのではなく、片方ずつ学んでいくのがおすすめです。

プログラミングを学んでみたはいいけど難しくてデザインの方面に行く人も多いです。
両方学ばないといけないという事は決してないので、面白いと思える方向に進むべきかと思います。
学びつつWebデザインとプログラミングのどっちにするか考えよう
スキルを身につけつつ(つまり両者の側面に触れつつ)自分に向いている方はどっちかというのを体感すればOK。
Web制作ならある程度どちらにも触れられると思うので、やってみてから決めるのが大事かなと思います。
どちらにも特有の難しさがありますし、どちらにも特有の面白さがあります。
プログラミング or デザインのどちらかに特化した上で学習すべきスキル
この記事を読んでいる人の中には、「プログラミング×デザイン」で希少性の高い人材を目指しているという人もいるかと思います。
ただ、(一般的な会社では)どちらかというと以下の掛け合わせの方が重宝されます。
- プログラミング×ビジネス
- Webデザイン×マーケティング
- Webデザイン×ライティング
例えばWebデザイン×ライティングだと、以下の通り。
人がどういう文章を見たときに購買意欲がかきたてられるかが分かる人材。
商品紹介ページのデザイン内に売上向上につながる文章を盛り込むことができる。
Webデザイン×マーケティングだと、以下の通り。
商品紹介部分と購入ボタンの配置をどのようにすればより買われやすいかがわかり、売り上げアップにつながる。
結局お客さんを稼がせることが大事な仕事になってくるため、プログラミング×デザインよりも、上記のようなスキルの掛け合わせの方がより重要視されます。

プログラミング or デザインをある程度学んだら、マーケティングなどの別のスキルを学ぶことの方が大事になってきますね!
どうしたら売り上げが伸びるか?は頭を抱える部分です。
プログラミングとWebデザイン、学びながら特化する方向を決めよう
ということでまとめです。
- 両方学ぶのは最初の適性見極めのときだけにすべき
- 両者とも最初に学習する内容は同じなので、そこで特化する方向を決める
- プログラミング×デザインよりも重宝されるスキルの組み合わせを狙っていこう
この記事の内容を元に、どちらの方向に進むべきかを考えつつ学習をしてみてください。
まだプログラミングを学んでない方も、学び始めてどちらに行くべきか悩んでいる方もいると思いますが、片方ずつチャレンジしていきましょう。