HTMLとCSSの基礎が終わったら模写コーディング!
といきたいところですが、『そもそもどうやってやるものなのか?どんな準備が必要なのか?』が分からなくて困っている人もいるかと思います。
そこで今回の記事では、
- 模写コーディングのメリット
- 模写コーディングの始め方
に分けて、じっくりと解説していきます。
この記事を書いている私自身、現役のWebエンジニアなのでやり方の正確性はある程度保証できると思います。
この記事を参考にしつつ進めていくだけで、模写コーディングに取り掛かれるようになります!
なお、この記事は解説記事ですので実際にPCで作業しつつ読み進めて行くことをおすすめします。

今回の場合は模写コーディングがどこにも公開されない方法なので大丈夫ですが、公開する場合は著作権などに気を付けて取り組んでください!
コーディングの学習をするなら模写コーディングがうってつけ
HTMLとCSSの基礎学習はサクッと学べるから良いとしても、初学者が躓きやすいのはそこから先。
ここで良く分からなくなって挫折する人も多いと聞きます。
結論ですが、独学を続けるならHTMLとCSSを学習した後で模写コーディングをすればOK。
模写コーディングなら完全無料で学習できますし、誰に教えてもらわずとも学習可能です。
分からなくなったら、最悪模写しているサイトのコードを見ればいいだけ。

模写コーディングは、コーディング技術を高めるのであれば一番手っ取り早いかつ経験値も貯まりやすい手法というわけです。
模写コーディングの大きなメリット
模写コーディングのメリットは以下の3つ。
- 実践的な練習になる
- 理解が一気に進む
- 綺麗な書き方が分かるようになる
実際、基礎学習を終わらせた直後はマジで何もできません。
学習中はレベルアップしているように思えるのですが、「じゃぁやってみてね」と言われるとどこから手を付ければいいのか・・・という状況です。
そんな状況を打破できるだけの実践的な練習になり、鬼成長できます。

模写コーディングを通して、今までの学習を自分の中に落とし込むことが狙いです。
ページを作る際の構成を考えるステップや、クラス名の付け方など、今まで気にしていなかったことが模写コーディングで学べます。
基本的に模写するサイトはプロが作ったものですので、きれいな書き方を学べるという点でもおすすめですね。
模写コーディングのやり方【前準備】
模写コーディングをする前に準備が必要なのですが、以下の流れで進んでいきます。
- 模写するサイトを決める
- エディタの用意
- 基本のファイルの用意
- 画像の準備
- 模写コーディング開始!
どれも必須になってきますので、一つずつ解説していきます。

基本的には解説の通りに真似をすれば完了です!
模写コーディングのためのお手本サイトを決める
お手本にするサイトは正直何でもOKなのですが、もちろん難易度差があります。
初心者向け:レスポンシブサイトだが、スマホ/PC間でそこまで大きな差がない
上級者向け:レスポンシブサイトで、要素の変化が激しい
というような感じ。
『【難易度別】初心者の模写コーディングにおすすめな無料サイト9選』にてお手本におすすめなサイトを紹介しています。
最初は「LP(ランディングページ)」と呼ばれる、1枚だけのページの模写コーディングから入るとシンプルでやりやすいです。
模写コーディングのためのエディタの用意
次に、コーディングを書き込むためのエディタをインストールしましょう。
メモ帳とかでもできなくはないんですが、見にくいですし、どうせ今後使うようになるので今の内から練習しましょう!
よく使われているのはVSCode(Visual Studio Code)というエディタ(無料)で、こちらをインストールします。

『c』と打っただけで『class』が予測で出てきて、Tabキーで補完できるなど、便利な機能がたくさんあります。
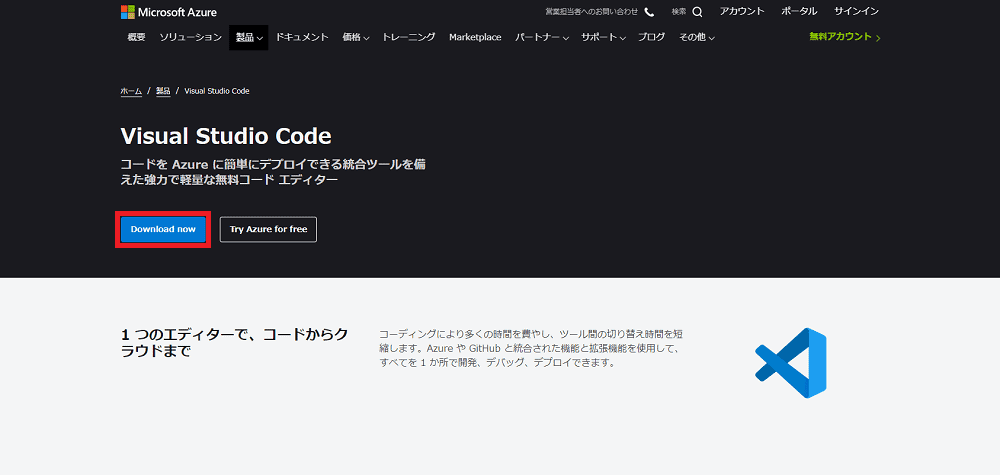
https://azure.microsoft.com/ja-jp/products/visual-studio-code/にアクセスして、DownloadNowをクリック。

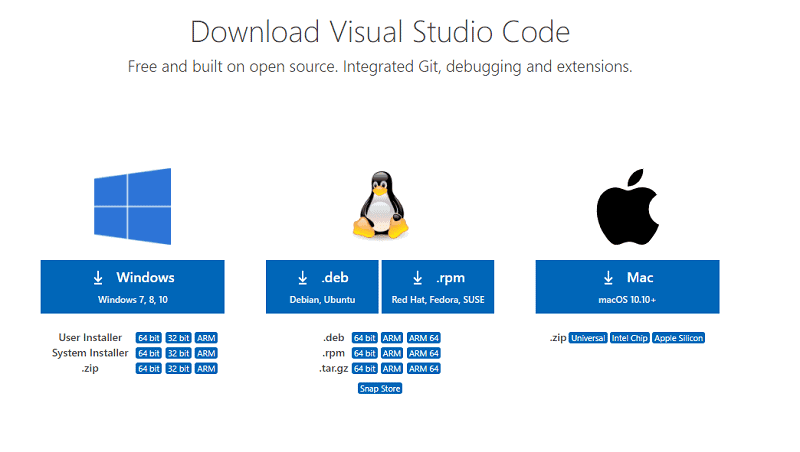
使っているPCに合わせてインストール開始。(Windowsなら一番左、Macなら一番右)

その後は保存したexeファイルを実行してデフォルトの状態のまま次へ次へをクリックしていくとインストール完了です。
次に、VSCodeを日本語化しておきましょう。
英語のままでOKという人は無視していいのですが、一応分かりやすいよう日本語に変更しましょう。
- インストールしたVisual Studio Codeを開く
- メニューから『View』 > 『Command Palette』を選択
- 『Configure Display Language』を選択
- 『Install Additional Laugage』を選択 サイドバーに拡張言語パックが一覧表示されます
- サイドバーから『Japanese Language Pack for Visual Studio Code』を探し、『Install』ボタンをクリック
- 右下にポップアップが表示されるので、『Restart』をクリック VS Codeが再起動したら日本語化完了
ここからの説明では、VSCodeは日本語化した状態で進めます。
模写コーディングのための基本ファイルの用意
ここからは実際に模写コーディングをしていくだけ・・・
なのですが、一旦VSCodeからは離れて、各ファイルの前準備だけ終わらせた状態で取り組んでいきましょう。

例えばHTMLのheadタグ内とかにCSSを適用するためのコードを追加した状態から始めると躓きにくいです!
ではまずディレクトリの作成から。

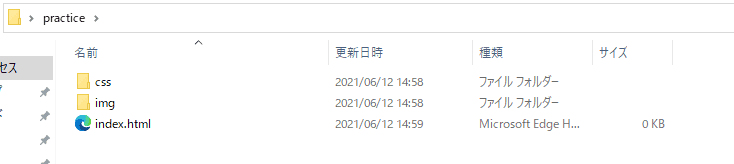
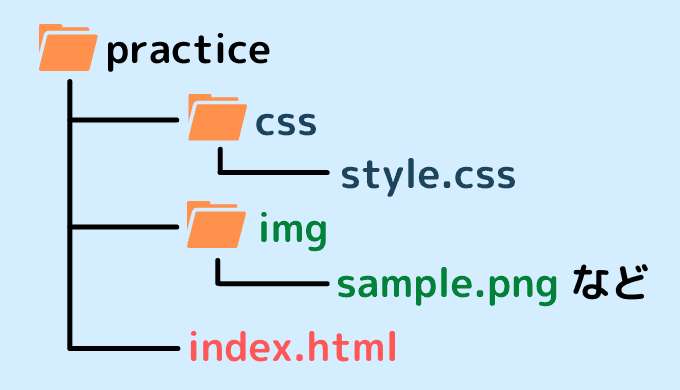
practiceというファイルの中に、css・imgフォルダおよびindex.htmlを入れていきます。
cssフォルダの中にstyle.css(cssファイル)を入れて、imgフォルダの中に画像を全部入れます。
以下の図のような配置にしていきましょう。

practiceファイルはデスクトップにでも置いておけば分かりやすいでしょう。
index.htmlとstyle.cssは
右クリック > 新規作成 > テキストドキュメント
作成したテキストドキュメントの名前を変更
で作成します。中身はまだなにも書いてなくてOKです。

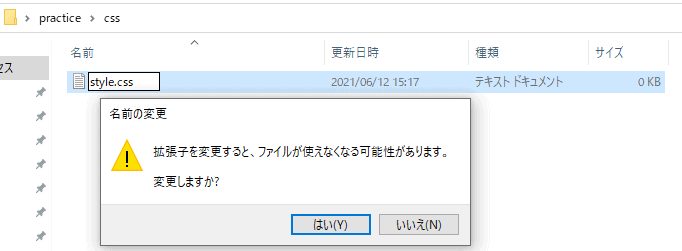
画像のように、「.txt」の部分まで含めてまるごと名前を変更します。警告が出ますが「はい」をクリック。
VSCodeを起動して、『ファイル』 > 『ファイルを開く』よりindex.htmlを開いて、以下をコピペして保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>practice</title>
<link rel="stylesheet" href="./css/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
</head>
<body>
<header>
<!-- ここにヘッダー -->
<h1>ページタイトル</h1>
</header>
<main>
<!-- ここにメイン -->
</main>
<footer>
<!-- ここにフッター -->
</footer>
</body>
</html>少し解説を入れると、
<meta name="viewport" content="width=device-width, initial-scale=1">この部分でレスポンシブに対応できるようにしています。
<title>practice</title>この部分はタイトルで、画面上に表示はされませんが、ブラウザのタブなどに表示されます。
Googleなどで検索したときに出てくるタイトルはこれですね。
<link rel="stylesheet" href="./css/style.css">この部分でCSSを読み込みます。
解説通りのCSSファイル配置であれば、この書き方でOKです。
CSSファイルの配置によって書き方は自由に変えてみてください。
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>この部分でjQueryを読み込ませています。
jQueryの必要のない模写コーディングも中にはありますが、もし多少動きのあるサイトを模写する場合は必須となります。
基本的に毎回コピペで問題ありませんので、毎回使う基本テンプレートとして別途保存しておくのも良いでしょう。
続いてCSSファイルを準備します。
『ファイル』 > 『ファイルを開く』よりstyle.cssを開きまして、以下をコピペして保存します。(と言っても例なので、自由に書き換えて構いません。)
@charset "UTF-8";
html {
margin: 0;
padding:0;
}
body {
margin: 0;
}
/* ----------------------------------------
ヘッダー
----------------------------------------*/
.header {
}
/* ----------------------------------------
メイン
----------------------------------------*/
.main {
}
/* ----------------------------------------
フッター
----------------------------------------*/
.footer {
}CSSは多くなってくるとかなり見にくくなるので、上記のようにパーツごとにコメントを入れるなどして区分けしましょう。
最後に、画像ファイルを取得して『img』ファイル内に入れていきましょう。
例えば『img』ファイルにsample.pngという画像を入れた場合、
<img src="./img/sample.png">のようにすることで、画像の表示が可能となります。
画像ファイルは最初にサイトから持ってきましょう。
画像を右クリック > 名前を付けて画像を保存 などで保存していきます。
模写コーディング中の編集ファイルの確認方法
ここまで出来たら、現状の見た目を確認してみましょう。

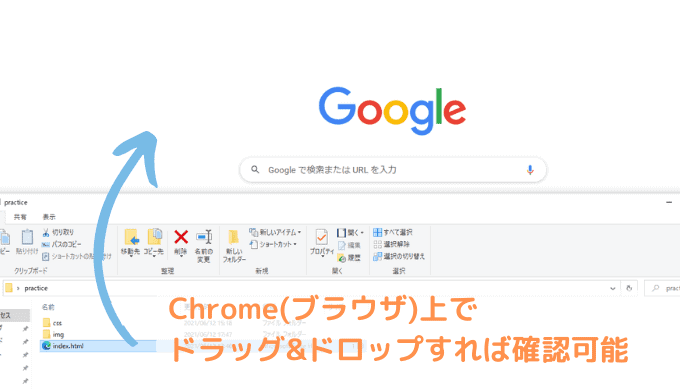
GoogleChrome(ブラウザ)に、index.htmlをドラッグ&ドロップすれば現状の見た目が確認できます。

「ページタイトル」しか表示されていない味気ないサイトが表示されたら成功です。
ちなみに模写コーディング中は、毎回ドラッグ&ドロップをするのは面倒です。
ファイルを書きかえて保存→開いているサイトをリロード
で変更を確認できますので、この方法で素早く確認、修正を繰り返していきましょう。
模写コーディングのやり方【ソースコードの確認方法】
模写コーディング中は、お手本にしているサイトの幅の長さや余白の大きさが必要になってきます。
こちらを取得するには、Chromeのデベロッパーツールを使用します。(初期状態から使えます)

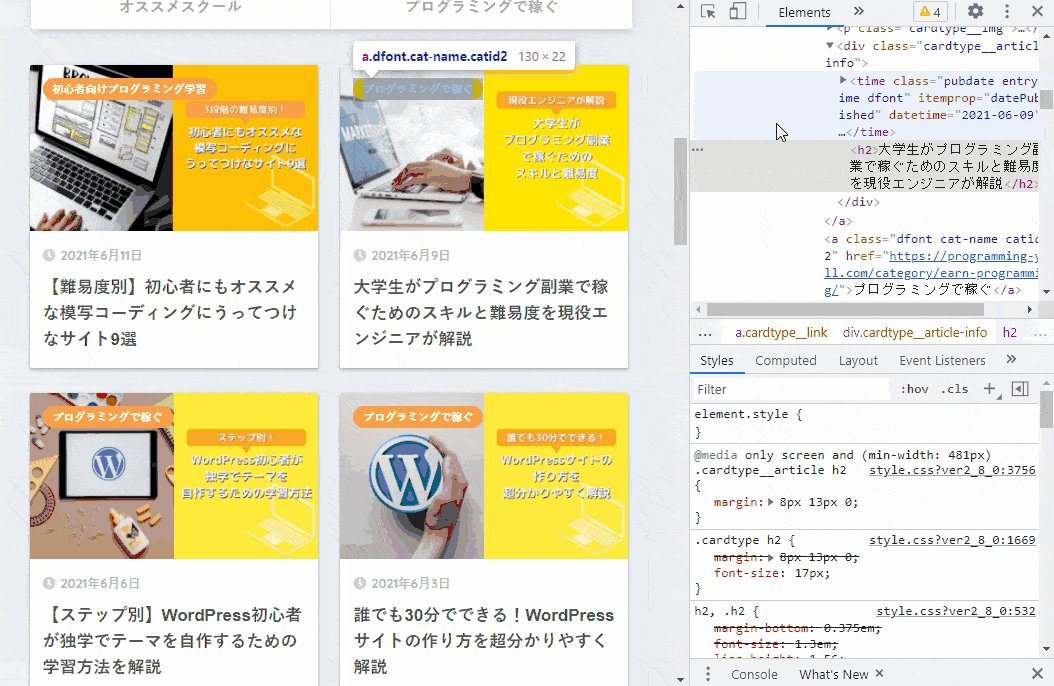
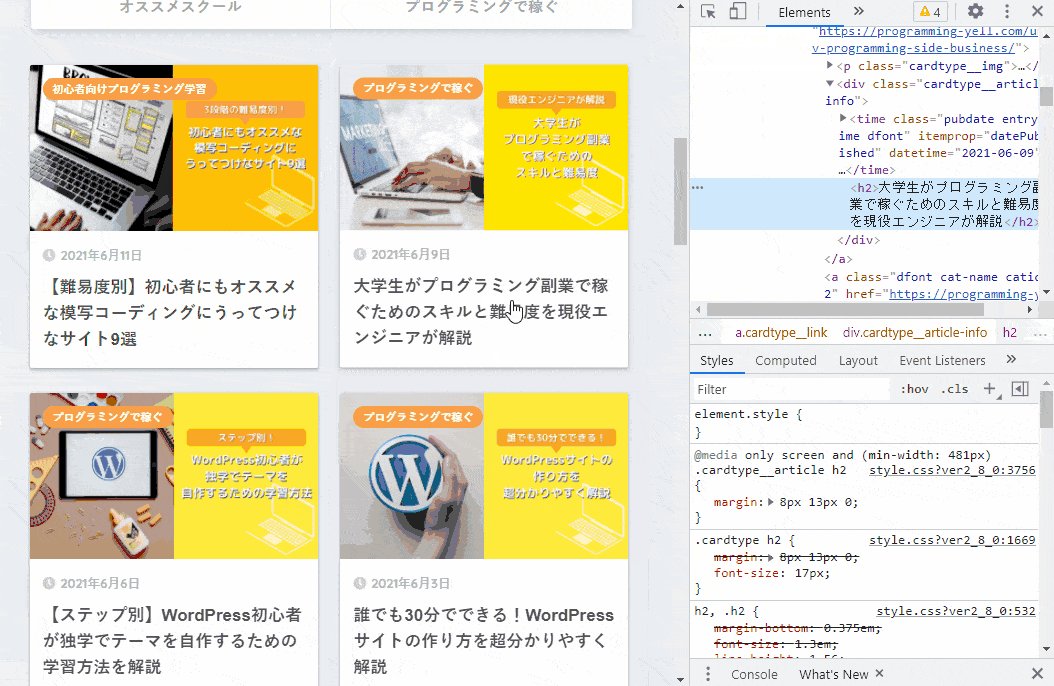
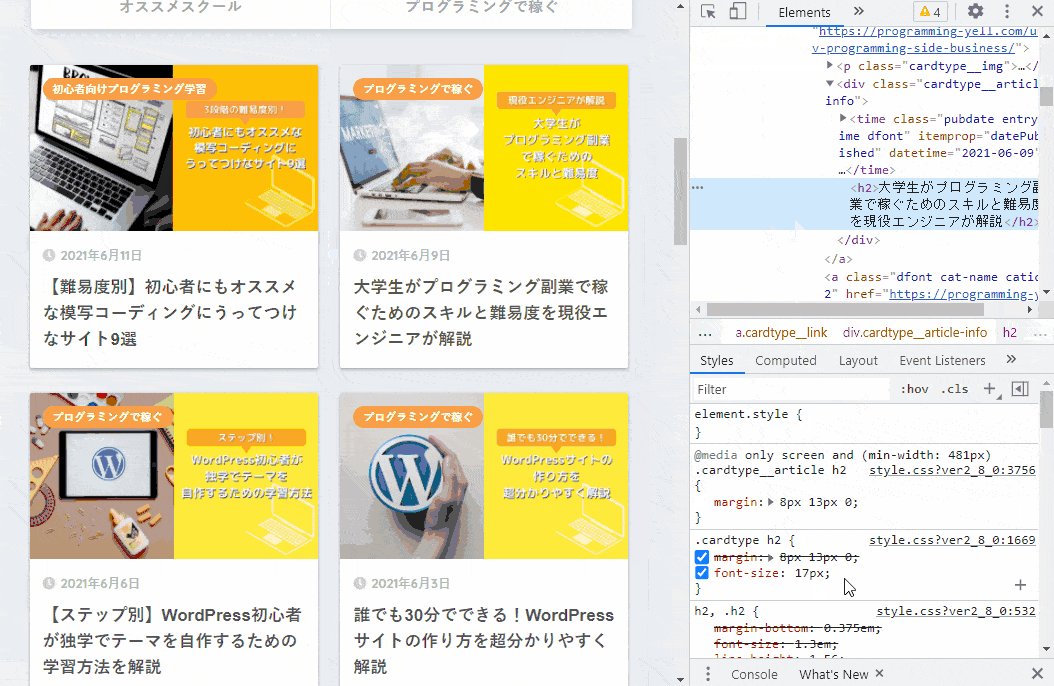
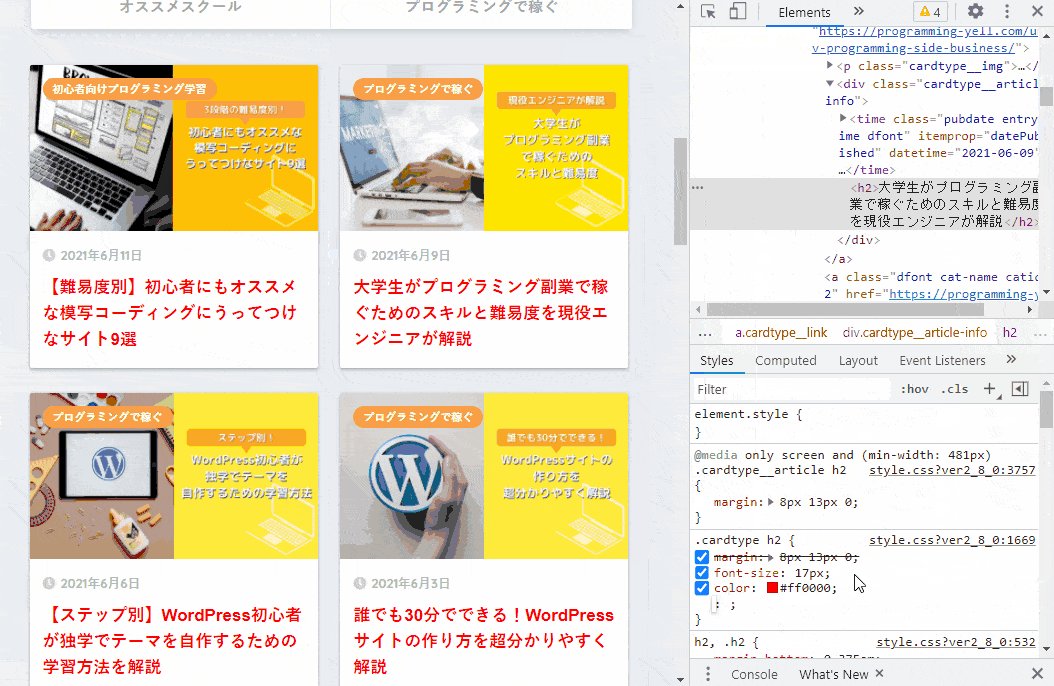
上記方法でデベロッパーツールが使えますので、以下のgif画像のようにして、特定要素のCSSを変更してみます。

右上にある矢印アイコンをクリックすることで、Web上の要素をひとつひとつ詳しく見ていくことができます。
選択したのは記事のタイトルのh2タグなのですが、そこのCSSを編集して文字色を赤色にしました。
上記のデベロッパーツールを使用することで
- お手本と自分の書いているHTMLの違いがあるか確認
- お手本の特定の要素のCSSを見てどのような実装になっているのか確認
- 自分の作っているCSSに何を追加すればいいか確認
など、本当に多くのことができます。

特に余白の大きさや要素の大きさ、画面の横幅が何pxからCSSが切り替わるのかなどはこちらで確認しないといけません。
他にも画面の大きさの変更が先ほどの矢印アイコンの右のアイコンからできますし、コーディング中にはデベロッパーツールの使用が必須となります。
模写コーディングのやり方【デザインカンプで確認する】
模写コーディングとは多少離れますが、実際の案件をするとなると『デザインカンプ』を元にコーディングしていくことになります。
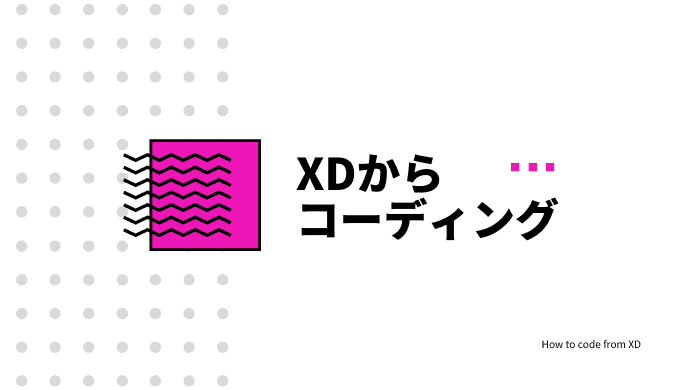
Adobe XDやPhotoshop、Figmaなど、デザイン用のツールを使って作られた、以下のようなデザインを元にして忠実に作っていくことになります。

上記のような見た目で作っていくにあたり、余白の大きさやフォントやフォントサイズを取得する必要がありますが、こちらは各デザインカンプから自分で取得していく必要が出てきます。
難易度としては、デベロッパーツールで答えが分かる模写コーディングよりも高くなるものの、Web制作をするにあたっては必ず身につける必要があるスキルになります。
Adobe XDからのコーディングであれば完全無料でできますし、例として出したデザインは【難易度別】初心者の模写コーディングにおすすめな無料サイト9選にて配布中です。
Adobe XDのデザインカンプを元にしてコーディングする方法については『Adobe XDからのコーディング方法を具体的に解説【無料インストールから】』にて解説中ですので、実践してみてください!
模写コーディング中の注意点
模写コーディングをしていく中でのコツや注意点を最後に紹介して終わりにします。
- 分からなくなってもコピペはNG
- 最初はできるだけ答えを見ずに挑戦してみる
- 時間がかかってもOK
特に最初はわからないことだらけなので、最初からコードを確認してそっくりそのまま真似るようになるかと思います。
考えつつ真似るのであれば何度やっても構わないと思いますが、なにも考えずに写すのはNGです。
学生の時に答えを写した経験がある人が大多数だと思いますが、「とにかく課題を出せばOK」という考えで写しているとなんにも勉強になりません。
でも、考えつつ答えを写す(参考にする、と言った方が正しいでしょうか)と多少は勉強になったという経験もあると思います。
最初は答えを見ずに挑戦して、「だめだ」と思ったら見て真似る。
最初の内は上記の繰り返しでかなり成長できます。
最初は初心者向けの模写コーディングでも10時間近くかかるかと思いますが、どれだけ時間がかかってもOKだと思っています。

私も最初はかなり時間がかかり、「これ仕事になると結構しんどくないか・・・?」と思いました。
やっているうちに段々速度も上がってくるので、心配不要でした。
むしろ、かなり時間がかかるのがデフォルトでして、焦らずじっくりと模写コーディングをしていきましょう!
模写コーディングのやり方に関するよくある質問
模写コーディング中によくある質問をまとめました。
- デザインカンプからの模写コーディング練習って必須?
- Web制作なら必須ですが、それ以外を目指すなら必須じゃありません。私はしませんでした。
デザインカンプからのコーディングを実務で使う人は限られていまして、例えばWeb開発をする人は使わない人もいるかと思います。
デザイナーでも、「デザインカンプを作る」可能性はあっても「デザインカンプからコーディングする」ことはないという人もいます。
デザインカンプからのコーディングは難易度が高いので、『絶対使う』という人以外はしなくてOKでしょう。
Web制作でやっていく人は必須になるので、練習しておきましょう!
- 模写コーディングをネット上に公開するにはどうしたらいい?
- レンタルサーバーを借りるのが簡単です。
この記事で紹介している方法では、「あなたのPCからしか見れない(ローカル環境)」状況になっています。
全世界に公開されている状態ではないので、「ホスティング」という作業が必要になります。
模写コーディングが完成したら、どうせならやっちゃいましょう!
成果物として見てもらえるので、スキルの証明になります。
ホスティングの方法は『ポートフォリオを作る際にホスティングする方法』で詳細に解説しています。

私はやる気を出すためにも、いきなりポートフォリオサイトを立ち上げて、制作物をどんどん充実させました。
模写コーディングができたら、ホスティングにも挑戦してみるのはかなり勉強になっていいですよ!
模写コーディングで鬼成長しよう
私も模写コーディングで一気に成長できました。
模写コーディングを通して
どんなデザインでも、調べつつだったら模写できるな
というところまで行けたらコーディング案件をとれるレベルの技術力が身に付いたと思っていいでしょう!
模写コーディングの後のステップで悩んでいる人向け