
エンジニア志望者はポートフォリオを作成すべきってよく言われているけど、なんでですか?
ポートフォリオってどんなものを作ればいいんですか?
作り方まで具体的に解説して下さい!!
こんな悩みに答える記事になっています。
情報系出身者などであれば話は別ですが、文系・未経験からのエンジニア志望の場合はポートフォリオは必須と思ってもらっていいでしょう。

また、フリーランスなど、個人で仕事を取りたいと思ったときは、もれなく必要になってきます!
ただ、ポートフォリオの作り方があんまり載っていません・・・。
ということで今回の記事では
上記の内容について現役エンジニアの視点から紹介していきます。
ポートフォリオ内容のアドバイスについては、知らないと損をするレベルなので、ぜひ最後まで読んでみてください。
記事の終盤では、ポートフォリオサイトのテンプレートについても紹介しています。
エンジニア志望者がポートフォリオを作るべき理由
ポートフォリオを作るべき理由をサクッと解説していきます。
ポートフォリオを作るべき理由は、主に以下の3つ。
- ポートフォリオ=自分のスキル証明になる
- 面接で評価されるためのカギとなる
- 面接でポートフォリオについて質問される
1つずつ解説していきます。
ポートフォリオ=自分のエンジニアとしてのスキル証明になる

ポートフォリオは、自分は〇〇ができます!と証明するための資格のような働きをしてくれます。
- このポートフォリオのレベルのサイトを作れるんだな
- ポートフォリオの制作物を見る限り、この人はこんなスキルを持っているんだな
というような感じで、形として見せたほうがスキルレベルが明確です。
同じスキルレベルでも発想力やデザインの違いが出てくるため、あなたの良さが一発で伝わります。

3級程度の資格よりも、ポートフォリオがある人の方が「おっ!」と思えます。
ポートフォリオが面接で評価されるための鍵となる
情報系の学科など、専門的に学習してきた学生でさえポートフォリオを見せる大学生は少数です。
だからこそ、ポートフォリオを見せることができれば大きな差別化を図れます。
履歴書も当然ポートフォリオがあればかなり楽に埋まります。
ポートフォリオのURLや作成しようと思った理由、苦労した点などを書いていれば勝手に埋まっていくので最高。
大学生活中アクティブに活動した人でさえ周りと同じになりがちな履歴書。
でもポートフォリオの事なら確実にあなた1人だけの内容になります!
面接でポートフォリオについて質問される

ポートフォリオを見て、苦労した点や作成理由、使った言語やツールなどを色々聞かれます。
面接時間がそれで埋まった・・・という人も中にはいるようです。
サービス開発をした内容だと、特に聞かれるのは
- 何故作ろうと思ったのか
- 目玉機能はどこか
になります。
例えばですが、「いつも行っているバイトのシフト管理で店長が悩んでいるので、シフトを入れ込めるシステムを作った」とかですと、他に頑張っていることと絡められます。
上記の感じですと、「面接のためのポートフォリオ」感がでなくて好印象になります!
プログラミングは結局問題解決のためのスキル。
「解決方法や解決のためのプロセス」を見られるので、作成理由がしっかりしていると高評価。
面接が得意な人はなかなかいませんが、自分のやったことを説明するのであれば割と楽に面接も乗り越えられます。
上記のように、ポートフォリオがあると面接や案件の提案で大きな力を発揮してくれるのは間違いありません。
エンジニアのポートフォリオの作成手順【まずは構成を考えよう】

ここから、ポートフォリオの作成手順を具体的に解説していきます。
大きく分けて、以下のステップで紹介していきます。
- ポートフォリオに何を書き込むかを知る
- 制作物があれば、内容や見せ方をまとめる
- その他制作物をホスティングして、トップページからアクセスできるようにする
エンジニアのポートフォリオの中身を知ろう
ポートフォリオに記載すべき内容は以下の通り。
サービス内容とお問い合わせフォームは個人で仕事を請け負いたい人向けです。
なかなかイメージがわかないと思いますので、ポートフォリオのデモサイトも見つつイメージしてみてください。

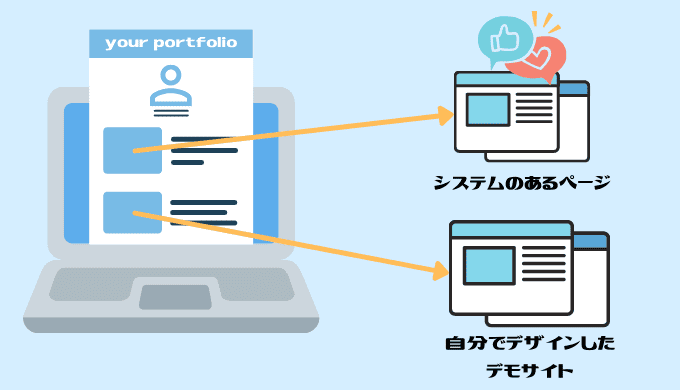
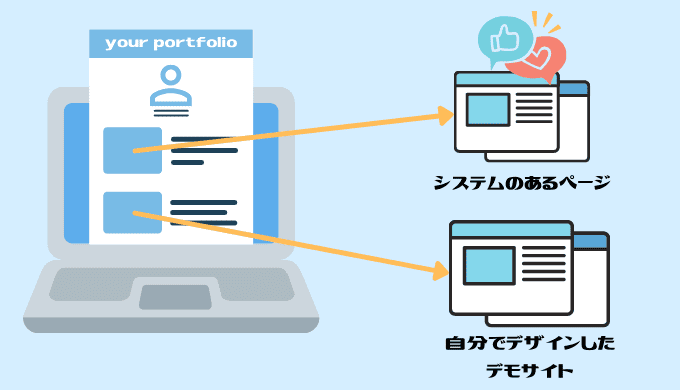
完成品のイメージとしては、ポートフォリオのトップページから、各制作物のページへのリンクが貼られている感じです。
ポートフォリオに組み込む制作物として代表的なのは以下の通り。
- ブログ
- 自作のLP(架空の商品販売ページなど)
- 自作のWebサイト(架空の企業HPなど)
- 今までに制作したバナーやデザイン
- 自作したWebサービス
学習内容や目指す目標によって大きく変わってきますが、上記のような制作物でスキルレベルは分かるので組み込みましょう。
ポートフォリオの制作物の中にWebサービスがあると評価が一気に高くなります。
エンジニアを目指している場合はこのレベルまではやっておくと就活でも役立ちます!
登録、変更、削除、参照機能があるWebサービスだとGood!
例えばSNSだと、「コメントの登録」「コメントの再変更」「コメントの削除」「コメントを見せる(参照)」ができますよね。
上記のような機能があるWebサービスだとある程度のスキルがあるなと思われます。
さらにその制作物に以下の情報も付け加えると完璧です。
- どんな言語、ツール、フレームワークを使ったか
- なぜその技術を選んだか。
- 今後その制作物をどうしたいか(反省点など)

面白いアイデアのWebサービスならそれだけで面白いと思ってもらえる可能性アリ!
時間やアイデアがあれば独特なアイデアで作ってみましょう。
【こんな手も】ポートフォリオ作成をスクールで一緒にやるのもアリ

ここまで読んできて、「自分でレベルの高い制作物なんて作れないよ・・・」と思った人がほとんどだと思います。
実は「スクールでポートフォリオ作成をアドバイスをもらいつつ作成する」という手もありますので、サクッと紹介します。
例えば大学生に一番オススメしているDMM WEBCAMP 大学生向け就活対策コース![]() ではポートフォリオに活用できるオリジナルサービスの作成があり、なおかつES添削などの就活対策も行えます。
ではポートフォリオに活用できるオリジナルサービスの作成があり、なおかつES添削などの就活対策も行えます。
何年生でもオススメできるスクールになっているので、詳細はDMM WEBCAMP 学習コースの評判は?大学生に最もおすすめしたいスクール!をチェックしてみてください。
ポートフォリオのトップ画面を作っていこう

ポートフォリオに記載する中身が決まりだしたところで、ポートフォリオのトップ画面を作っていきましょう。

一旦トップ画面だけ作成した状態で中身を後から充実させていけばOK!
手順としては以下の通り。
STEP.1 レンタルサーバーを契約
STEP.2 レンタルサーバー上に作成したファイルをアップロードしていく
難しいことは全くなく、解説通りにやっていけば問題なくできるかと。
まず、以下の記事でレンタルサーバーの契約方法およびポートフォリオサイトのファイルのアップロード方法を紹介しています。
後々制作物としてWordPressを使いたい!という場合に困るので、WordPressも開設する方法を紹介しています。
おすすめのレンタルサーバーはロリポップ!![]() というサーバーになります。
というサーバーになります。
ライトプランであれば、月額264円~という安さ。

特定の人に見てもらえれば十分なポートフォリオサイトなので、安さこそ正義。
値段の分、(月額700円程度~のサーバーと比べて)多少速度は劣るのですが、ポートフォリオサイトなら問題なし。
『試してみたいけど、まだ何も作れてない』という方は、以下の記事でポートフォリオのテンプレートファイルも配布していますので、こちらで試してもらえたらと思います。
サーバーをレンタルして、ポートフォリオサイトを作ったら結構知識も身に付くのでオススメです。
サーバーについて比較検討したいのであれば、以下の記事も読んでみてください。
最後に、ポートフォリオトップページから各制作物へリンクをしていく

ポートフォリオのトップページは良い感じにできたとしても、今までの成果物も見てもらえる形にする必要があります。
制作物をアップロード後に、最後にポートフォリオのトップページからのリンクを貼れば完成です。
なお、成果物もポートフォリオのトップページも同じサーバーにファイルを分けてアップロードすれば問題ありません!

デザイナーの方や、特に見せられるものがないなぁという方はこの章は不要です!
デザイナーの方は、制作物を画像にしてポートフォリオトップページに貼っていきましょう。
上記の成果物に向けて、ポートフォリオのトップページからリンクを作ってアクセスできる状態にしてあげれば完成です!
模写コーディングをポートフォリオとして扱う場合、著作権的にアウトな場合があります。
ポートフォリオとして掲載可能かどうかについては各自で判断して下さい。
トップページも各成果物も同じ考え方でサーバーにアップロードしていけば大丈夫です!
エンジニア志望の人はポートフォリオを作成しよう!
長い記事になったのでざっくりとまとめて終わりにします。
ポートフォリオに記載する内容はぶっちゃけ自由ですが、上記は必須かなと。
特におすすめなのは登録、変更、削除、参照機能があるWebサービスを作ることで、以下のことに注意しつつ作成すればOK。
- 量より質を意識する
量があってもちょっとしたバグがあると低評価に繋がる - 見せ方に気を配る
ちょっとでもずれがあると美しくない
余白を意識しつつ作ろう - 目玉機能に凝って、他は凝らないように
全部を完璧にするとかなりしんどい。目玉機能だけ凝って、そこを強みとして言えるように
どれも大切なポイントなので、気にしつつ作ってみてください。
そんなポートフォリオの作成手順はざっと以下の通り。
- ポートフォリオに何を書き込むかを考える
- 制作物があれば、内容や見せ方をまとめる
- ポートフォリオのトップページを実際に作成していく
- その他制作物をロリポップ!
 でホスティングして、トップページからアクセスできるようにする
でホスティングして、トップページからアクセスできるようにする
ということで、今すぐポートフォリオを作成したいなという方は、レンタルサーバーの契約からですね。
以下の記事を参考に、レンタルサーバー契約から始めていきましょう!