エンジニアやWebデザイナーを目指している方で、就職活動や案件に応募する際にポートフォリオのURLを求められることがあります。
「ポートフォリオとして見せられる作品はあるけど、URLで提出するにはどうすればいいの?」
「いくつか作品があるけど、どうまとめたらいいのかわからない」
「サイトを作ったはいいけど、URLなんてないよ?」
こんな方に向けて、ポートフォリオを提出できるようにURL化する方法について解説します!
ポートフォリオをURLで提出する3通りの方法
ポートフォリオをURLで提出するためには、いくつか方法があります。
- ポートフォリオサイトを作る【おすすめ】
- Googleドライブなど、クラウドストレージを利用する
- ポートフォリオを簡単に作成できるサービスを使う
「ポートフォリオとして見せられるURLがない」となると、ITリテラシーがないと判断されて見向きもされない可能性大。
ポートフォリオは今後も長く使えるものになりますので、ここで頑張って作成しておいて損はないです。
特に自分で仕事を取りたい方は、ポートフォリオの品質で仕事を受注できるかどうかが大きく左右されます。

時間を多少かけてでも良い物を作った方が営業時間の削減と単価の上昇に繋がりますので、長い目を見れば時短に!
それぞれの方法を解説していきます。
【方法1】ポートフォリオサイトを作る【クオリティが高くおすすめ】

「サイトを作ったはいいけど、URLなんてないよ?」という人はこの方法。
「独自ドメイン」という自分だけのURLを取得して、サーバーをレンタルします。
そこに、デザインからコーディングまで全て自分で制作したポートフォリオサイトを立ち上げて、サイトのURLを共有する方法です。
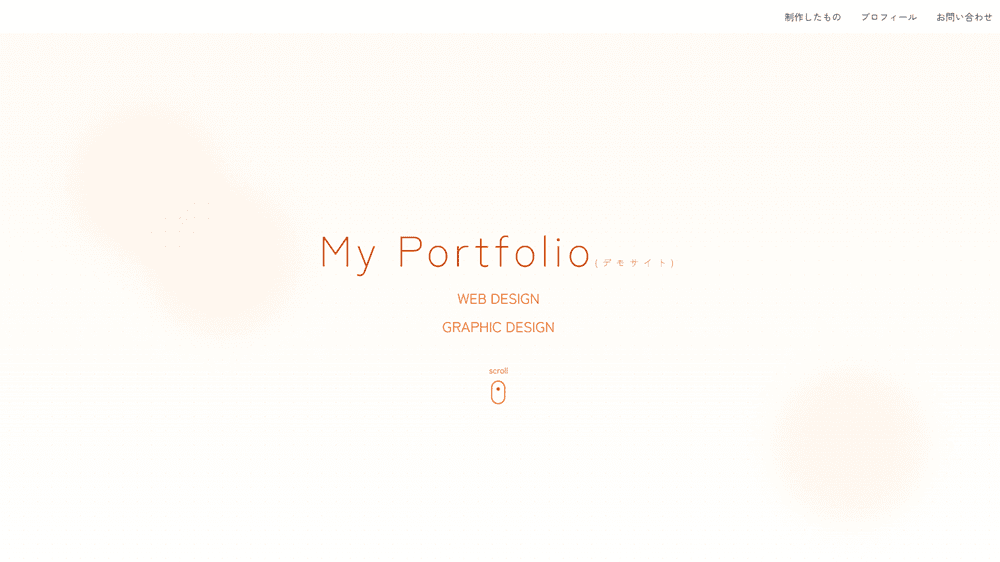
私が実際に作成した、ポートフォリオデモサイトのようなイメージです。(テンプレート配布記事にてコードも配布中です。)
この方法であれば、自分が伝えたいことは全て伝わりますので一番オススメな方法になります。
その上、「自分のサイトを用意している」となるとそれだけでやる気が伝わりますし、サイトを作れる基礎知識もあるという判断になります。
本記事では他の方法もお伝えしますが、たとえ同じクオリティの作品でも、この方法が一番評価が高まるでしょう。
デメリットとして、時間がかかってしまう点や、有料になってしまう点があります。
やり方やおすすめレンタルサーバーについては、以下の記事で詳しく解説しています。
ポートフォリオサイトにアクセスする際にパスワードを要求することもできますので、特定の相手にだけ見せることも可能です。
【方法2】クラウドストレージを利用してデータのURLを共有する方法
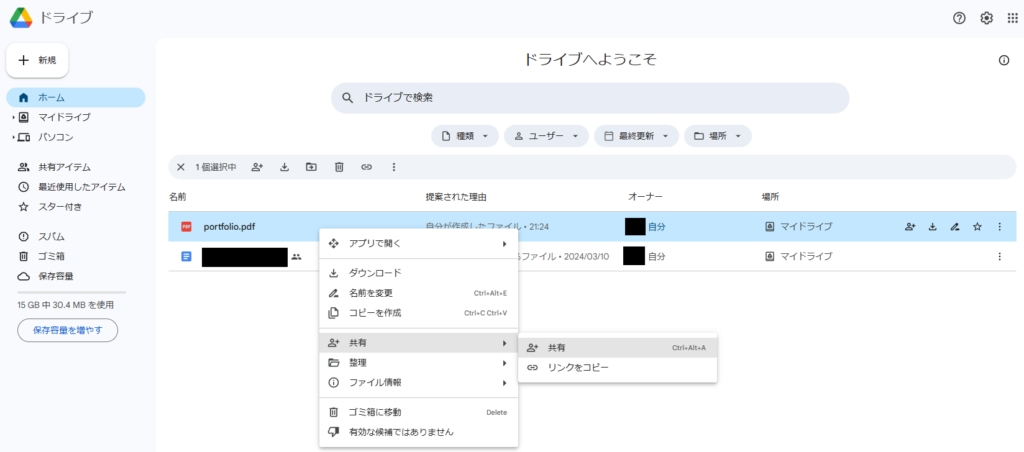
GoogleドライブやDropboxなどにアップロードして、共有用のURLを見てもらうというやり方です。

左上の「新規」からアップロード可能です。


PDFを共有するためのリンクが生成されます。
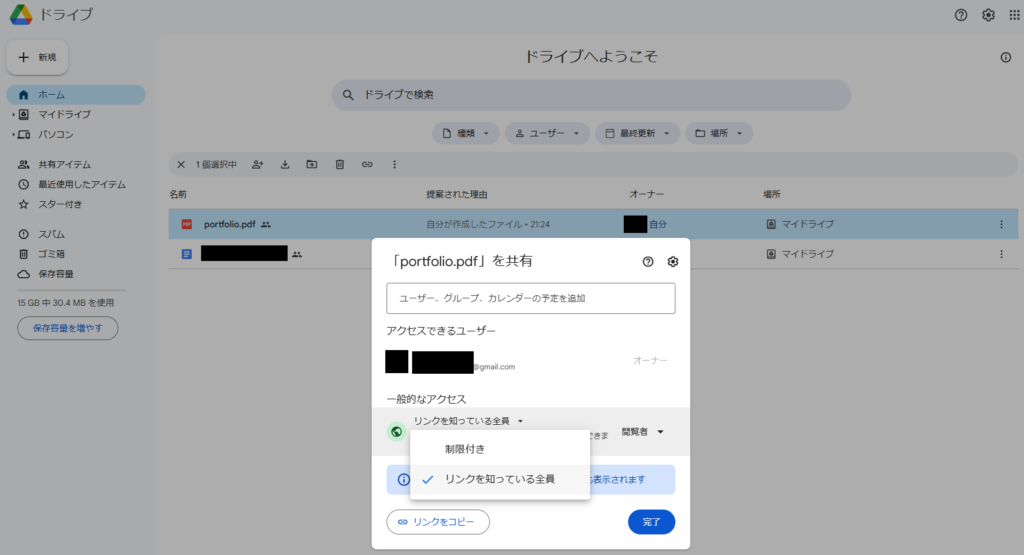
このリンクを知っている人だけがアクセスできるようになります。
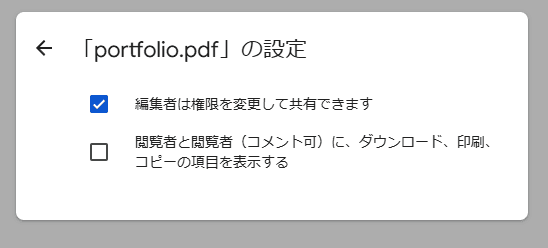
STEP.3の右上の歯車マークから設定をして、ダウンロードできないようにします。

画像のように、下側のチェックマークを外すことでダウンロードや印刷ができないようにします。
こちらは必須ではありませんが、ダウンロードされると勝手にデータを使われる可能性があるので、困る方は対策しておきましょう。
こちら、注意点として、PDFにあらかじめ作品と説明を共にまとめておくという事が大事です。
ただ出来上がった作品をURLでいくつも送られても、見づらいですし意図も伝わりません。
Webデザインであれば、デザインの中で考えたことや目的、使用ツールや制作期間など書いた方がいいでしょう。
また、「模写」「スクールでの課題」など、明記した方が良いです。

模写は模写と明記しないとコンプライアンス的に良い印象になりません。
一方で、Webサイトをポートフォリオとして送る場合はできるだけこの方法は使わない方がいいでしょう。
なぜなら、Webサイトは実物を見てわかることが非常に多いためです。
例えばレスポンシブ対応が出来ているかという事や、サイトのソースコードもWeb上からチェックできます。
せっかく良い物を作ったのであれば、もう少しの工夫でより強く印象に残るように方法1で紹介したやり方で自分のポートフォリオサイトを作りましょう。
【方法3】ポートフォリオを簡単に作成できるサービスを使う
ポートフォリオ作成サービスは多くあり、こちらは無料でもポートフォリオを作成できます。
例えばデザインの画像をアップロードして、説明を書いたら完了するようなもの。
上記のサービスが一例です。
サービス次第ですが、公開したポートフォリオは誰でも見られる状態になる可能性があるということに注意が必要です。
このようなサービスを使うのは簡単で便利なものの、あまりオススメしません。
エンジニア・Webデザイナーどちらも1からドメイン・コーディング・アップロードまで経験して、Web制作の基礎知識がしっかりできていることを証明してほしいからです。
とはいえ、急ぎで提出する必要があるときはどうしようもない場合もあるので、そういう場合はこういったサービスを使うと良いかと思います。
長所と短所を理解してポートフォリオを共有しよう
3つの方法を紹介しましたが、それぞれの長所と短所をまとめておきます。
- ポートフォリオサイトを作る
メリット:一番今後の成果に繋がってくる手法で、他手法と比較しても発注者側にしっかりアピールできる
デメリット:時間もかかるし、安いとはいえお金がかかる - クラウドストレージ(Googleドライブなど)を利用する
メリット:すぐにできる
デメリット:サイトなどでは、見た目の部分しか伝えられない。 - ポートフォリオ作成サービスを使う
メリット:すぐにでき、テンプレートもあるので情報を入れやすい
デメリット:サービスによっては、誰からでも見られる状態になる。サイトなどでは、見た目の部分しか伝えられない。テンプレートに沿ったことしか伝えられない場合も。サービスの範囲で縛られて、自由度が少ない。
やはり一番のオススメは自分でポートフォリオサイトを作ること。
誰でも今すぐポートフォリオサイトを作成できるように、以下の記事で紹介しておりますので参考にしてください。

既に見せられる作品があれば契約してアップロードして、まとめるだけ!
意外とすんなり終わります。