
模写コーディングをこれから始めようと思うのですが、おすすめのサイトってありますか?
初心者から脱初心者まで網羅して、難易度別に模写用のサイトを教えて欲しいです!
こんな悩みに答える記事になっています。
HTML・CSSの基礎が終わったら模写コーデイング!というのは、かなりオススメされている手順です。
しかし、世界には数え切れないほどのWebサイトがあり、模写コーディングをするには難しすぎるものまで含まれています。
そこでこの記事では、初心者・中級者・上級者の3段階に分けておすすめの模写コーディングサイトを紹介していきます。
最初は初級 or 中級に取り組み、最後に上級の模写に取り組めばHTML,CSSの学習は卒業です。
上級の模写も終えた辺りで簡単なWeb制作の案件は受注できるレベルになるかと思います。
なお、模写コーディングのための準備編として、『【準備編】模写コーディングの具体的なやり方【これで鬼成長しました】』も参考にしつつ進めてみてください!

公開しない場合は自由ですが、公開する場合は著作権などに十分注意して、練習として取り組んでください!
不安な人はここから!初心者向け模写コーディング
初心者向けの模写コーディングでは、以下の1サイトを紹介していきます。
- 当サイト『プログラミングエール』にて配布中のデモサイト
対象者としては、HTMLとCSSの基礎を終えた人です。
例えば私はProgateで基礎を学習したのですが、道場コースにはまだ挑戦していない or 道場コースを1周したくらいの人が対象者になるかと思います。
上記どちらのコーディングができるようになれば結構なアドバンテージがあるのでたとえスクールに通っても挫折率はかなり少ないでしょう。
オススメスクールについては『おすすめプログラミングスクールのランキング12選【2025年最新】』の記事にて紹介しています。
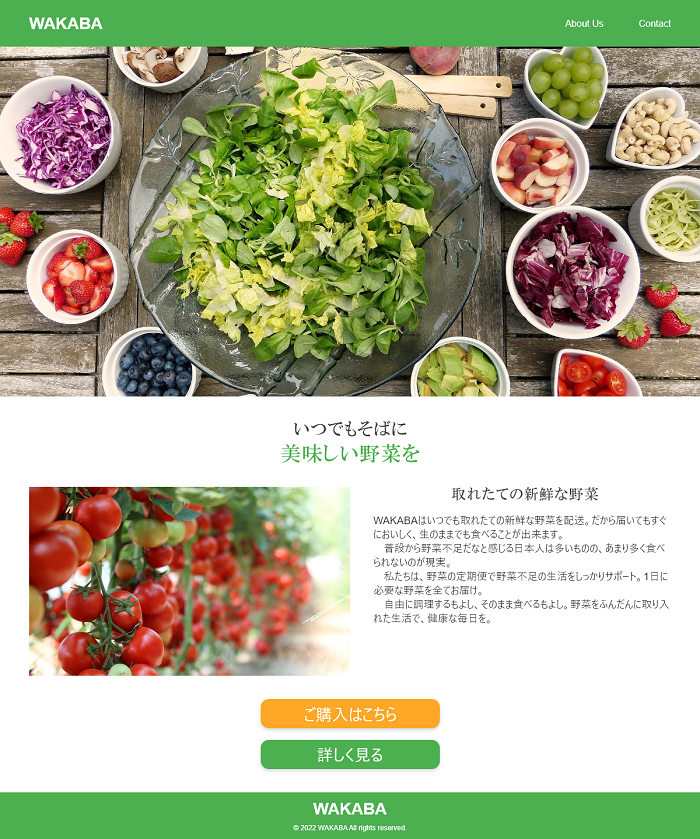
デモサイトWAKABA

こちらは初心者向けに私が作成した架空のLP(ランディングページ)です。
とにかく簡単にデザインできるように、最低限必要な要素のみを詰め込みました。(それもあってクオリティは最低です)
トマトの画像の部分がレスポンシブに対応しており、2列→1列への変化を学べるので、レスポンシブの基礎を学習するならうってつけかと思います。
このデモサイトはXDでのデザインカンプも配布しており、『模写コーディング』としても『デザインカンプからのコーディング』としても活用できます。

本記事を参考リンクとして明記すれば、実際に公開していただいても問題ないです。
ちょっと難しいかも!中級者向けの模写コーディング
続いて中級者向けの模写コーディングを紹介していきます。
ここからスタートしてもいいのではないかと思います!
時間はかなりかかってしまいますが、練習量は多くなります。
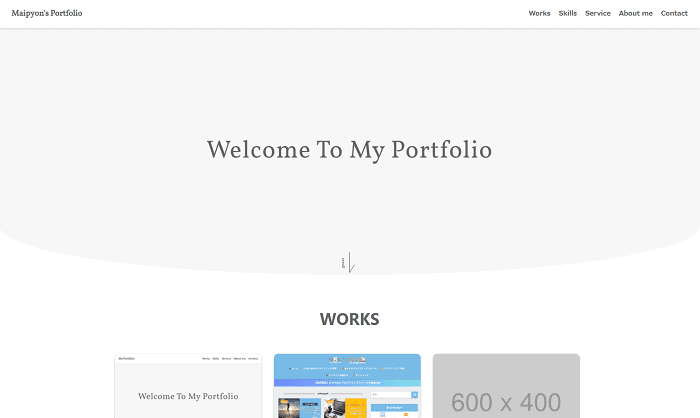
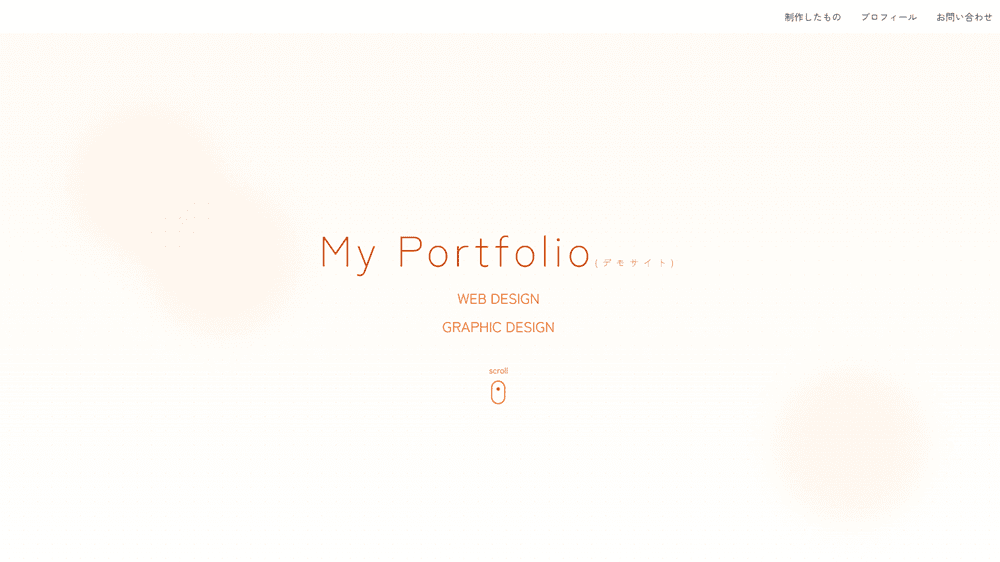
プログラミングエールのポートフォリオデモサイト

当サイトで公開中のポートフォリオデモサイトです。

当サイトのもので申し訳ないのですが・・・無料公開中ですし、結構わかりやすい構造になっているので紹介します。
レスポンシブデザインとなっているので、中級編としてもぴったりかと。
Bootstrapを使用しているので、Bootstrapでのコーディングに慣れたいという人にはピッタリかなと思います!
フレームワークの中でもダントツで使われているもので、コーディングをスピーディにできるものなので是非模写コーディングしつつ学習するのがオススメです。
「フレームワークってなんやねん」というのを体験することで(今後使うか使わないかは置いといて)理解も深まります。
なお、ソースを『ポートフォリオサイトHTMLテンプレート無料配布とカスタム方法』の記事で無料DLできるなので、答えつきというのも大きな利点。
Javascriptについては難しい部分があるのでDLするなどして、HTMLとCSSを自力でやってみてください。

模写ついでにポートフォリオサイトトップページにしちゃうのもOKです!
公開の際はデザインをできるだけ変更した状態での公開をオススメします。
以下の記事でポートフォリオサイトを実際に公開する手順について分かりやすく解説しています!
参考ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】
プログラミングエールのポートフォリオデモサイト2

こちらも当サイトで公開中のポートフォリオデモサイトです。
クオリティはこちらの方が高いですが、こちらの方が難易度は高いかと思います。
Tailwind CSSを使用しているので、CSSの記述はかなり少なめです。

Tailwind CSSはcdn経由で利用しています。
cdn経由は本来非推奨ですが、配布用ページという事もあり簡単に利用できるようにしました。
どちらかというと、写経的な目的で使うのが良いかと思います。
こちらもソースを『ポートフォリオサイトHTMLテンプレート無料配布とカスタム方法』の記事で無料DLできます。
是非学習に活用してください。
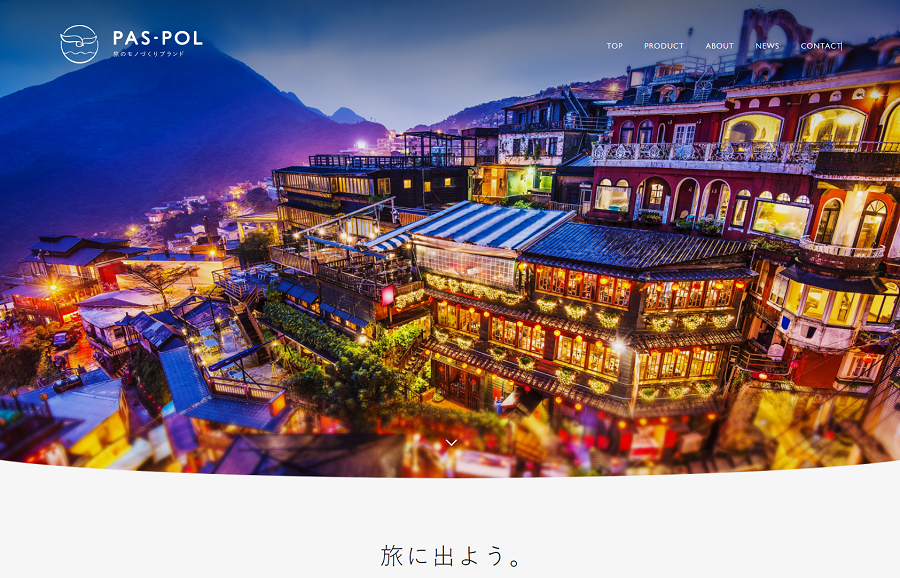
PAS-POL(コーポレート型)

こちらは企業サイトで、ホバーしたときの挙動なども学習できます。
一点、ハンバーガーメニューにはJavascriptが用いられています。
しかし、nav要素のclass名を変更しているだけでして、jQueryをちょろっと学べば実装可能です。

画像が自動で変わるのもJavascriptでの実装ですが、練習の際は固定で良いかと思います!
難しくないので、挑戦してみてください。
コーディング内容としては非常にシンプルでして、中級者向けの中でも簡単な方です。
デイトラの無料の模写コーディング練習(LP型)

オンラインWebスクールのデイトラのWeb制作コースでの課題が無料で紹介されていまして、こちらも取り組みやすいです。
参考 【無料練習素材】あなたはできる?模写コーディング腕試し!
素材も上記リンク先からDLでき、とっつきやすいのもポイント。
紹介されているページのキャプチャに沿ってコーディングしていく形となるので、真っ白な状態から構成していく力が求められます。
PCでの見た目とスマホでの見た目2種類が用意されていまして、レスポンシブになるように構成していく必要があります。

サイトを参考にすると、デベロッパーツールで答えを見れちゃうのですが、こちらはキャプチャなので不可能。
0からのコーディング力が試されるので、かなり学びになります!
なお、デイトラの「Web制作コース」では、129,800円(税込)で上記のような課題に取り組みつつ稼げる人材を目指せるスクールになっています。
詳しくは『デイトラの評判は悪い?コスパ最強のスクール間違いなし【運営者インタビュー】』の記事にて紹介しています。
スクールに行こうか迷っているという人は候補の1つに入るスクールかと思いますので、記事を読んで判断してみてください。
くりのすけさんのnote-デザインカンプからのコーディング練習(LP型)

完全無料でデザインカンプからのコーディング練習ができる内容になっています。
参考 【完全無料-回答コード有り-】デザインカンプからのコーディング練習【超初級編】
ここから多少変更して自分なりのサイトに仕上げるのも良いでしょうし、素材も揃っているので取り組みやすいです。
そしてなにより、デザインカンプからの模写コーディング(AdobeXDを使用)なので、より実務に近い環境で学ぶことが可能です。

Web制作をしていきたい方は、ここでAdobeXDを使う練習をするのもいい機会になると思います!
デザインカンプからのコーディングと書いてあるものは、どれもAdobeXDが必須となります。
まずAdobeXDをダウンロードする必要がありますので、AdobeXDの公式サイトからDLしておきましょう。
ざっくりと上記の内容だけ覚えておけば進められるハズ。
デザインカンプからのコーディングは当然サイトを見ながら模写するのとは全然違った知識も必要となるので、中級者向けとしてみました。
参考Adobe XDからのコーディング方法を具体的に解説【無料インストールから】
これができれば最高!上級者向け模写コーディング
中級者向けの模写コーディングができた人は、大抵のコーディングはできるようになっているかと思います。
上級者向けの模写コーディングでは、さらに難しい内容であったり、コーディング量が多いものを紹介していきます。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
模写コーディングするならうってつけの本です。
内容的には中級レベルなのですが、1冊を通すと量が膨大になるので上級と中級の架け橋というレベルでしょうか。

入門書、という立ち位置の本ではありますが、一旦簡単な模写コーディングをやったあとで挑戦した方がよさそうなレベル感です。
レビューでも「始めて間もない時に読んでもわからない」という声もありました。
最終的に、以下の画像のようなページを作ることができます。

解説アリで学習できるので、模写コーディングで苦手意識を持っている人にとってもよさそうです。
初級編のコーディング終わりに、こちらの本の内容を学んで上級編への架け橋とするのが良いかと思います!
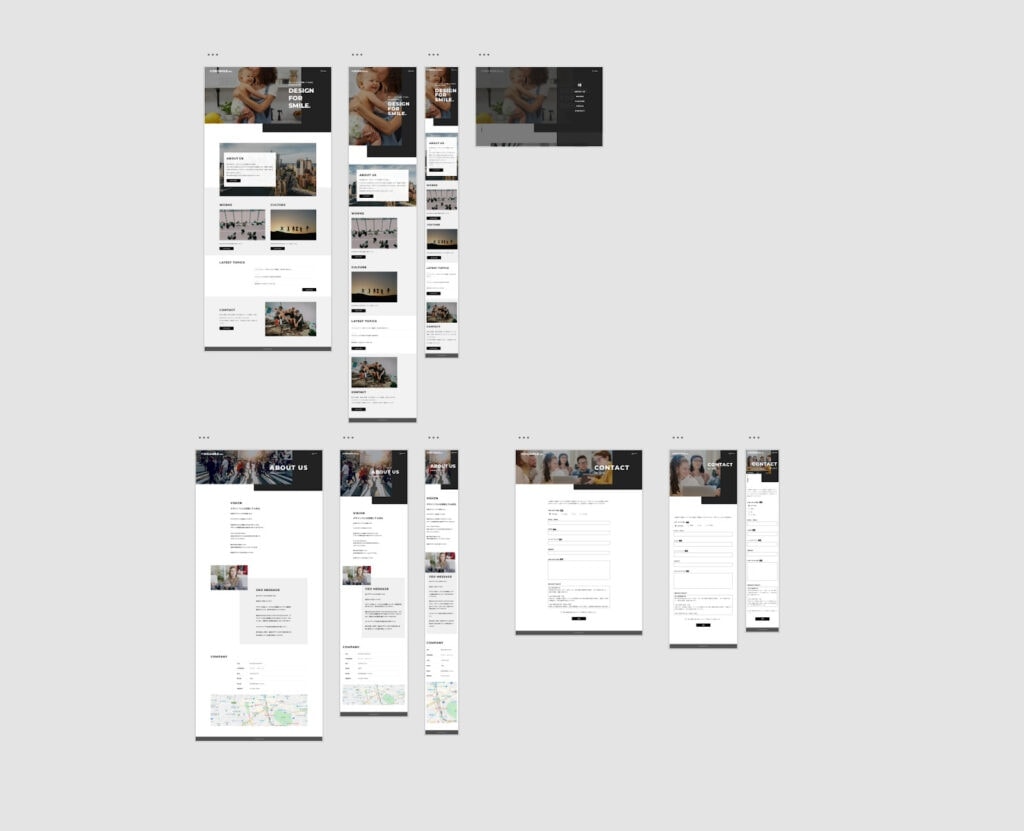
クリスタさんの課題(中規模サイト)

デザインカンプから、中規模サイトのコーディング練習ができます。
参考 【コーディング課題】XDからコーディングをしよう【上級編】
クリスタさんが作成された未経験からWebデザイナーを目指している方向けのコーディング課題です。
こちら、Basic認証をかければ公開も許可されています!(詳しくはクリスタさんのサイトをご確認ください)
解答・解説もついていまして、不安な人でも安心して取り組める形式になっています。
難しいポイントはいくつかあるのですが、このレベルのコーディングができるようになれば簡単なコーディング案件くらいであれば受注できるレベルと判断してもいいでしょう!
なお、WordPress型のサイトという事もあるので、ここまで出来たらWordPressでのデザイン作成を学習するステップに入っても良いと思います。
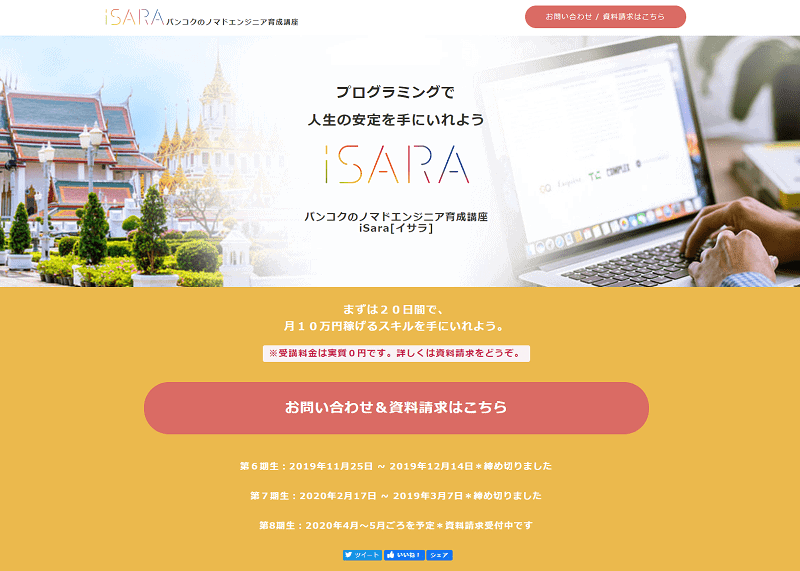
ISARA(LP型)

バンコクで開催されているノマドエンジニア育成講座のISARAのLPです。
圧倒的なボリュームがあり、かなりの学習量になります。
模写サイトは探すのでさえ大変なのですが、ISARAであれば1ページで数サイト分の学習に匹敵するのではないかと・・・。
また、ルールに従えばポートフォリオとしての掲載も許可されています。
他にもISARAの模写は多くの人が挑戦しているため、先人の知恵も借りられます。

模写コーディングと言えばISARAっていう人もいるくらい有名。
分からない部分があっても、ググれば同じような悩みを持った人からヒントを得られるのでやりやすいですね。
jQueryによるアコーディオンメニュー
アイコン部分のfontawesomeの使い方
bootstrapやtwitterとfacebookボタンの挿入など、サイト制作に欠かせない知識も身に付きます!
時間はかかってしまいますが、できたときはかなりの自信になりますので挑戦してみましょう!
ある程度学べたら、オリジナルのサイトも作って公開してみよう
模写コーディングで目指すべき場所は
分からないところがあっても調べたらどんな見本出されてもコーディングできるな
というレベルです。
そのレベルまで達したら、デザインも自分でやってみて、オリジナルのサイトも作成してみてください。
かなり頭を使いますし、デザインの勉強にもなって一気に成長できます。
今回の記事でおすすめした9サイトですが
- 初級者向け1つ、中級者向け1つ、上級者向け1つ
- 中級者向け1つ、上級者向け1つ
上記のどちらかの組み合わせで学習して、自分の到達レベルを確認しつつ進めてみてください。
著作権に気を付けつつ、オリジナルサイトを公開するところまでやればかなりのスキル証明になります!
今後ポートフォリオとして活用していくためにはいくつかの手順が必要ですが、『ポートフォリオを公開するならConoHa WINGで30分で完了!【HTMLやWordPressも】』の記事にて分かりやすくまとめています!
いくつか見せられるものができたら、『ポートフォリオサイトHTMLテンプレート無料配布とカスタム方法』を参考にポートフォリオサイトを作成して案件獲得などを目指しましょう!
私も模写コーディングで鬼成長できました。
初心者の最初の難関でもありますが、うまく乗り越えていきましょう!