本記事では、ロリポップ!![]() でポートフォリオサイトを立ち上げる方法を解説していきます。
でポートフォリオサイトを立ち上げる方法を解説していきます。
所要時間は1時間くらい。ポートフォリオサイトが見えた!というところまで解説します。
今回はロリポップ!ライトプラン![]() を使います。
を使います。
ライトプランは月額264円~と格安で、大勢のユーザーが一度に訪れる事がないポートフォリオサイトにはピッタリ。(詳しい料金表はこちら![]() )
)
この記事では、そんなロリポップ!のライトプラン![]() を使ってポーフォリオサイトの立ち上げ方を以下のステップで進めていきます。
を使ってポーフォリオサイトの立ち上げ方を以下のステップで進めていきます。
- ロリポップへ登録する
- ムームードメインでドメインを取得し、紐づける
- ロリポップにポートフォリオをアップロードする
- (必要な人だけ)ロリポップでWordPressをインストールする
この記事を見ながら進めていけば、難しいポートフォリオの立ち上げも乗り切れます!
ロリポップ!と契約していく
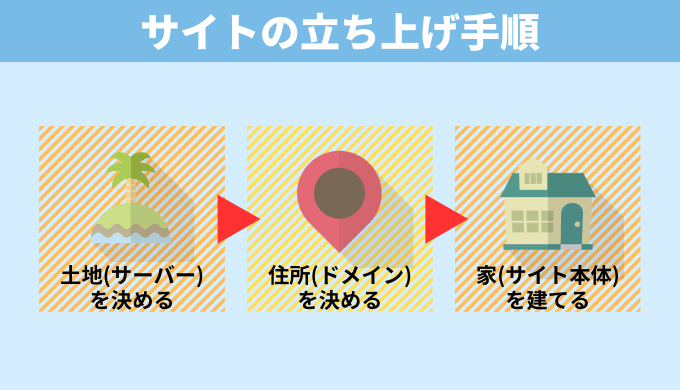
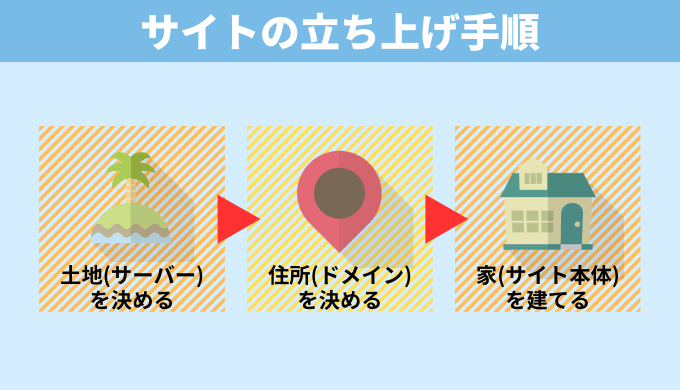
サイトを立ち上げるにはサーバーとドメイン両方の契約が必要です。
イメージとしては以下の通り。

ロリポップがサーバーで、途中でドメインの設定も行います。
ロリポップへの登録手順
契約のために、ロリポップ!の申し込みページ![]() にアクセスしましょう。
にアクセスしましょう。
※公式サイトへ飛びます
『10日間無料ではじめる』をクリック。

プラン選択はライトプラン以上を選択します。
一番下のエコノミープランはMySQLやWordPressを使えないため、ポートフォリオサイトには不向きです。

安いと速度は遅いですが、ポートフォリオサイトは同時アクセスが大量に来るわけでもないので、ライトプランが最適かなと思います。
契約期間満了時にプラン変更は自由にできます。
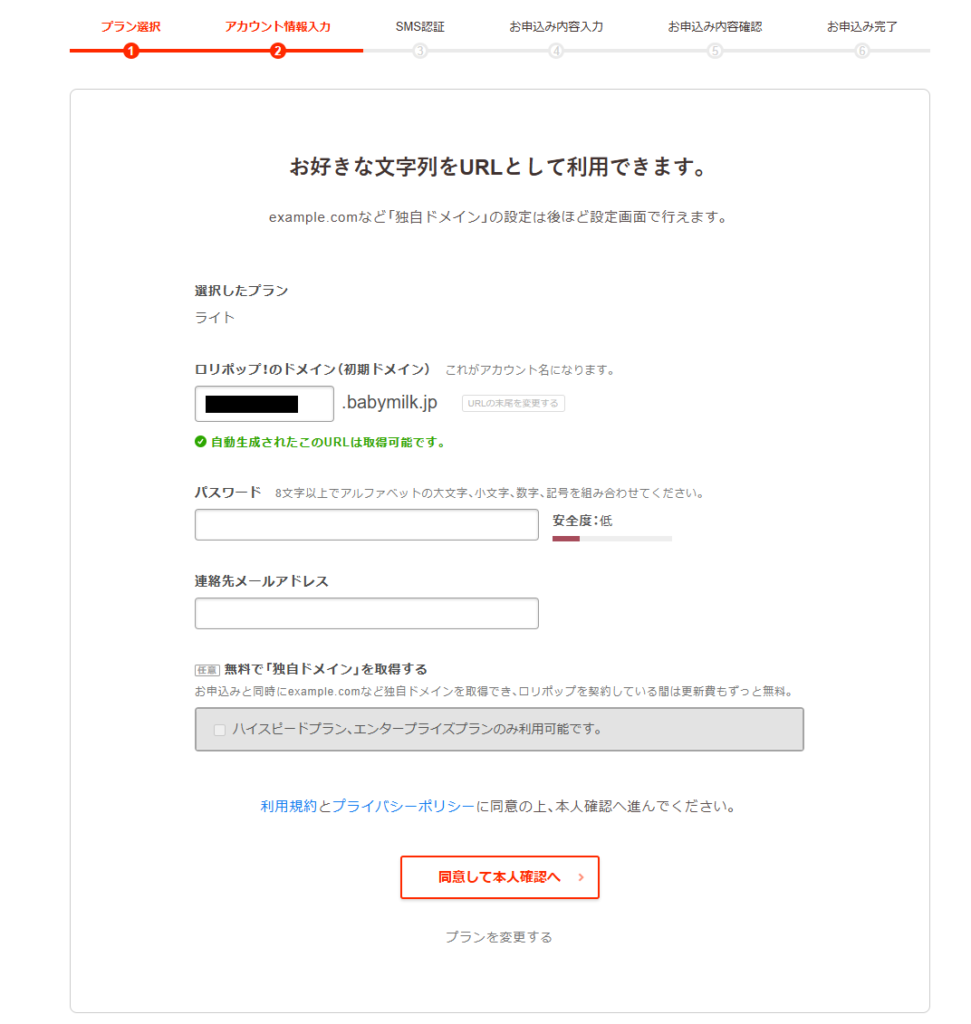
次に、契約時の初期設定をしていきます。

ロリポップ!のドメイン(初期ドメイン)ですが、こちらは使うことはありません。
ただ、ロリポップにログインするときに必要となるアカウント名になるので、覚えやすいものにしましょう。
そして『規約に同意して本人確認へ』をクリック。

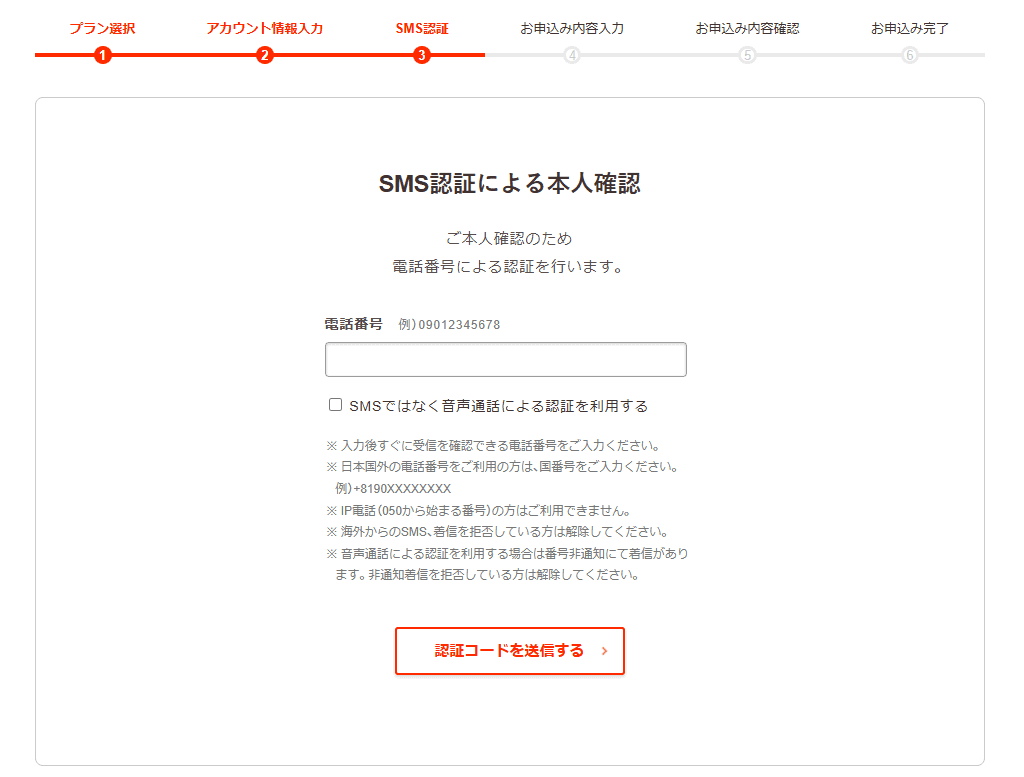
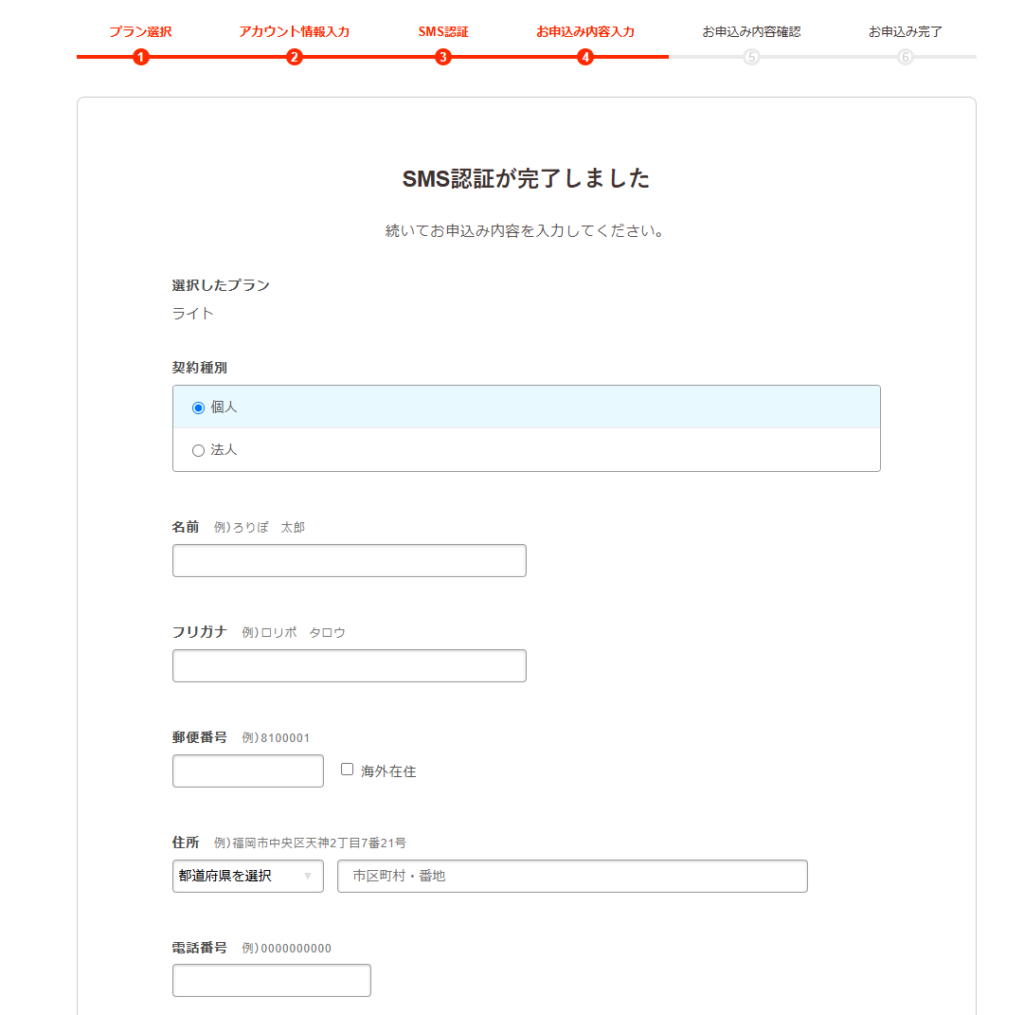
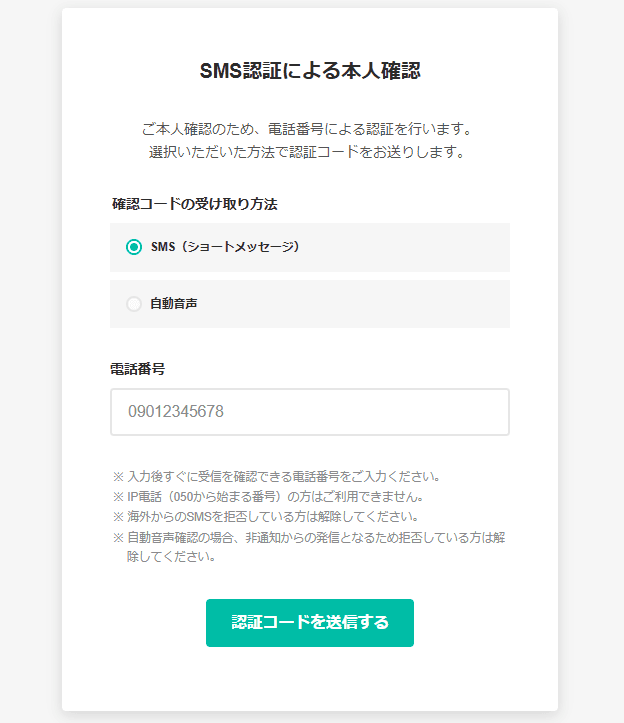
電話番号を入力して、SMS認証を行います。
届いたコードを入力して完了です。

認証が済めば、お客様情報を入力していきます。

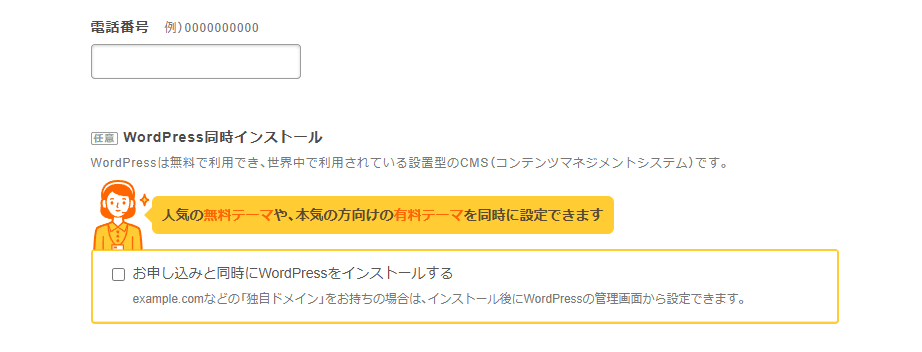
『お申込みと同時にWordPressをインストールする』にチェックは入れません。

なぜなら、まだ独自ドメイン(サイトのURLになるもの)を取得していないからです。
また、WordPressインストールはポートフォリオで必要な人のみインストールすればいいので、一旦インストールは置いておきます。
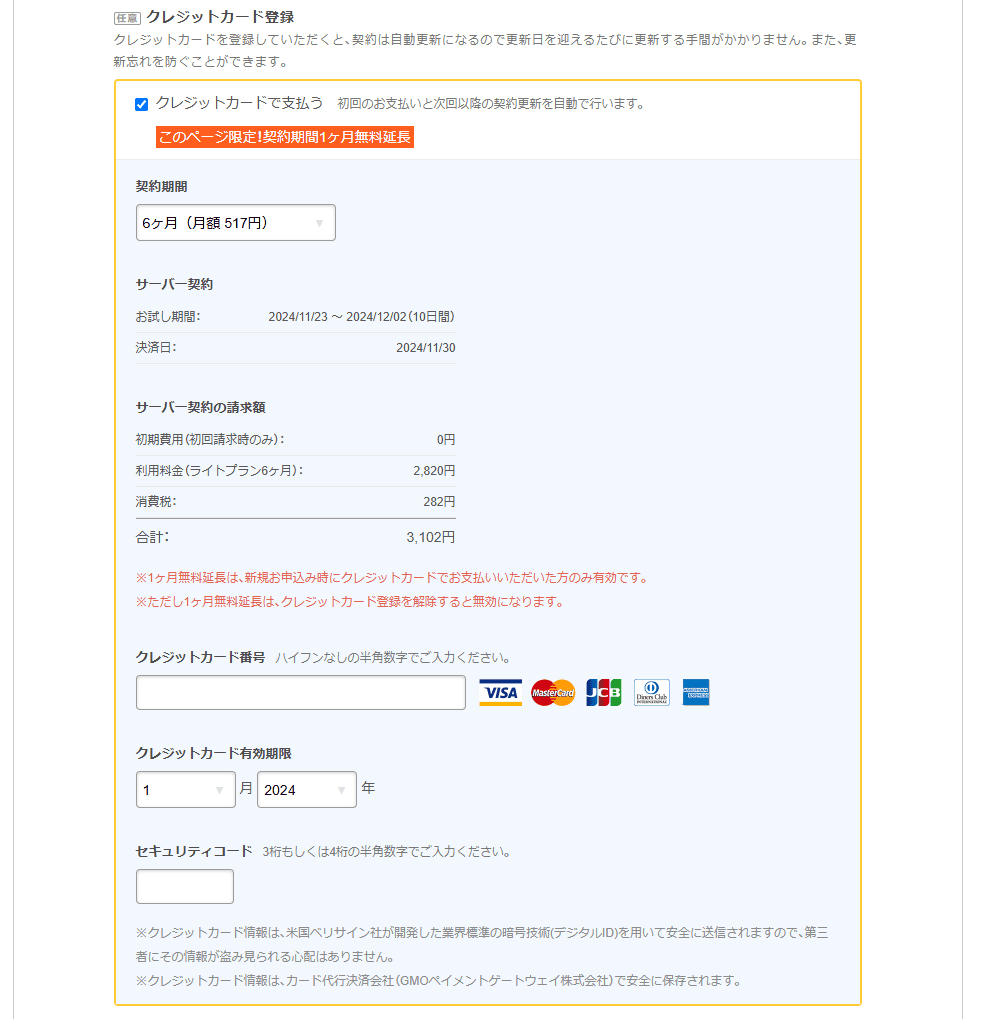
最後に、支払い方法について入力します。

契約期間を長くすればするほど月当たりの料金は安くなります。
低リスクで始めたいという人は、値段のバランス的にも6ヵ月以上がいいかなと思います。
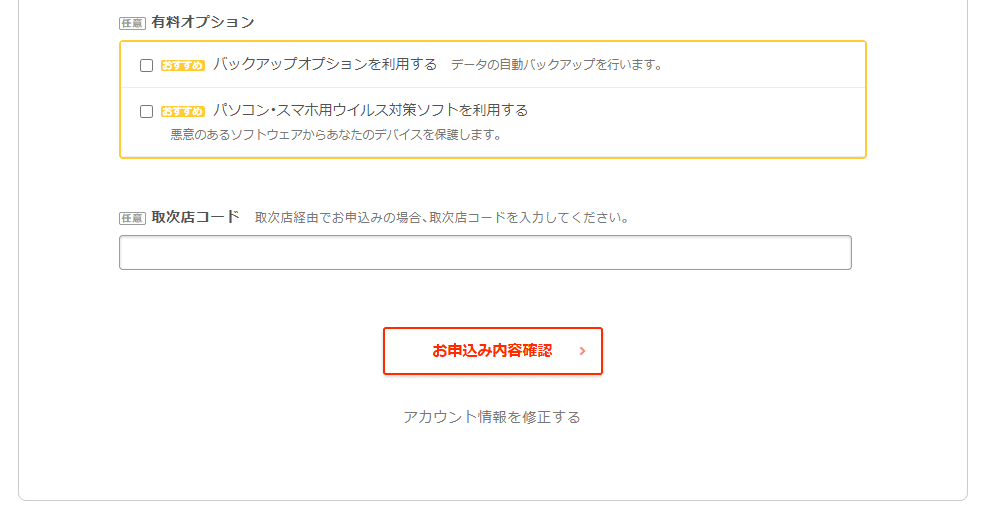
有料オプションに関しては、チェックしなくても大丈夫です!

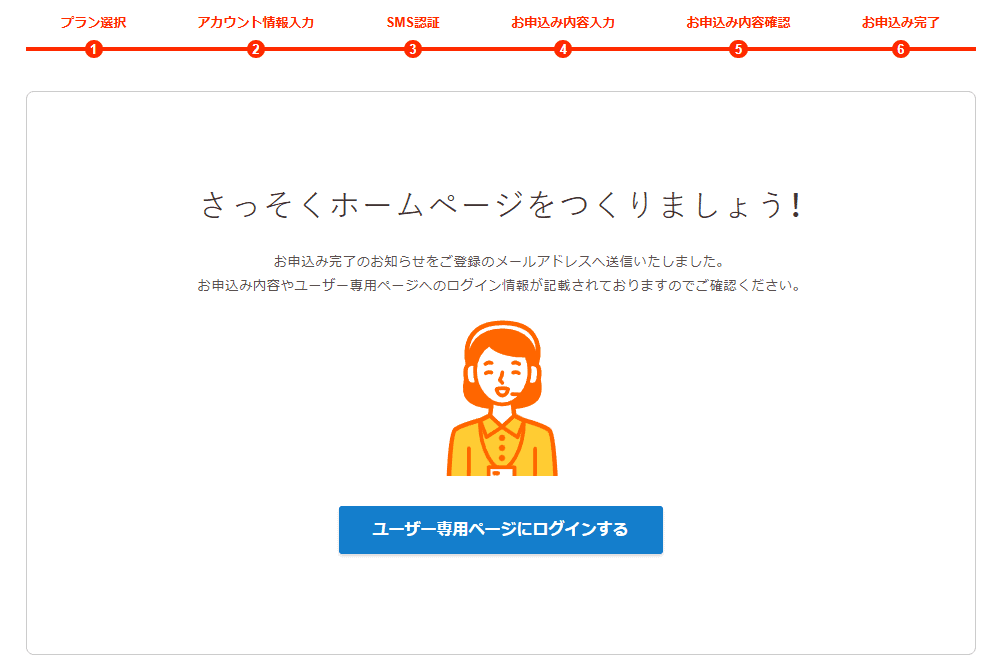
お申込内容確認をして、問題がなければロリポップとの契約が完了します!

早速、ユーザー専用ページにログインするをクリックしておきましょう。
ロリポップで独自ドメインを取得する

ここからが2ステップ目です。
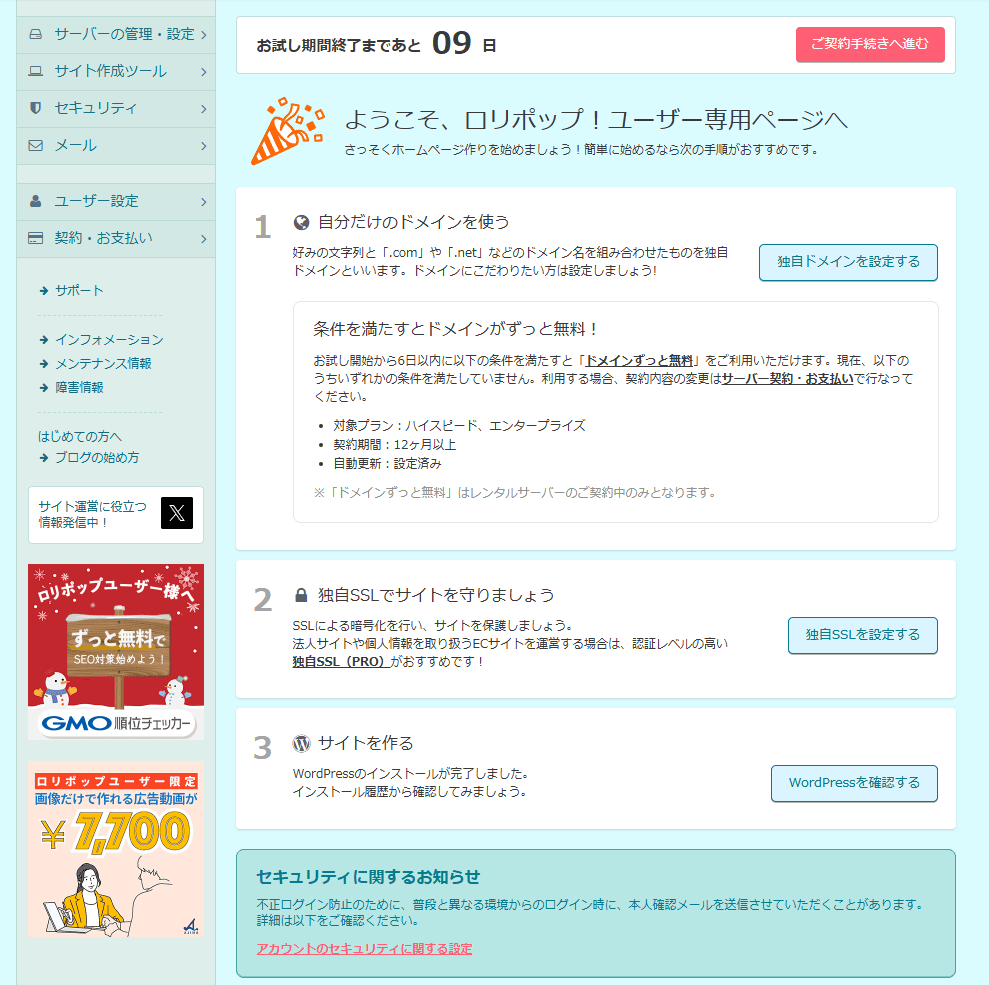
ユーザー専用ページにログインをすると、手順がまとめられています。

①から順にやっていきましょう。
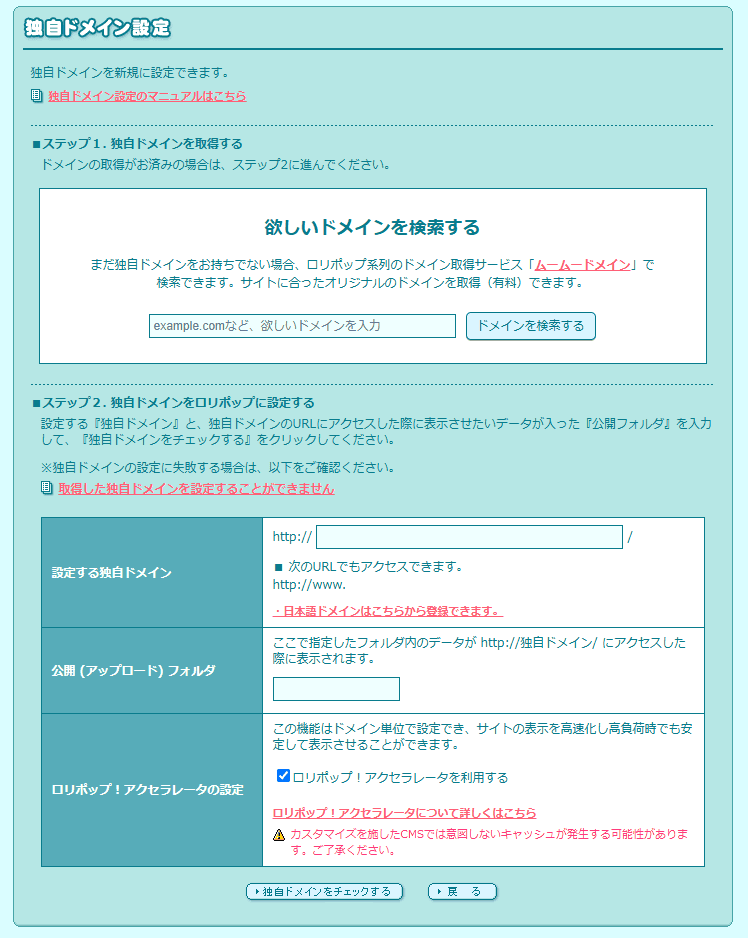
①の『独自ドメインを設定する』をクリック。
「欲しいドメインを検索する」の部分で、ドメインを入力します。

ムームードメインでドメインを探す
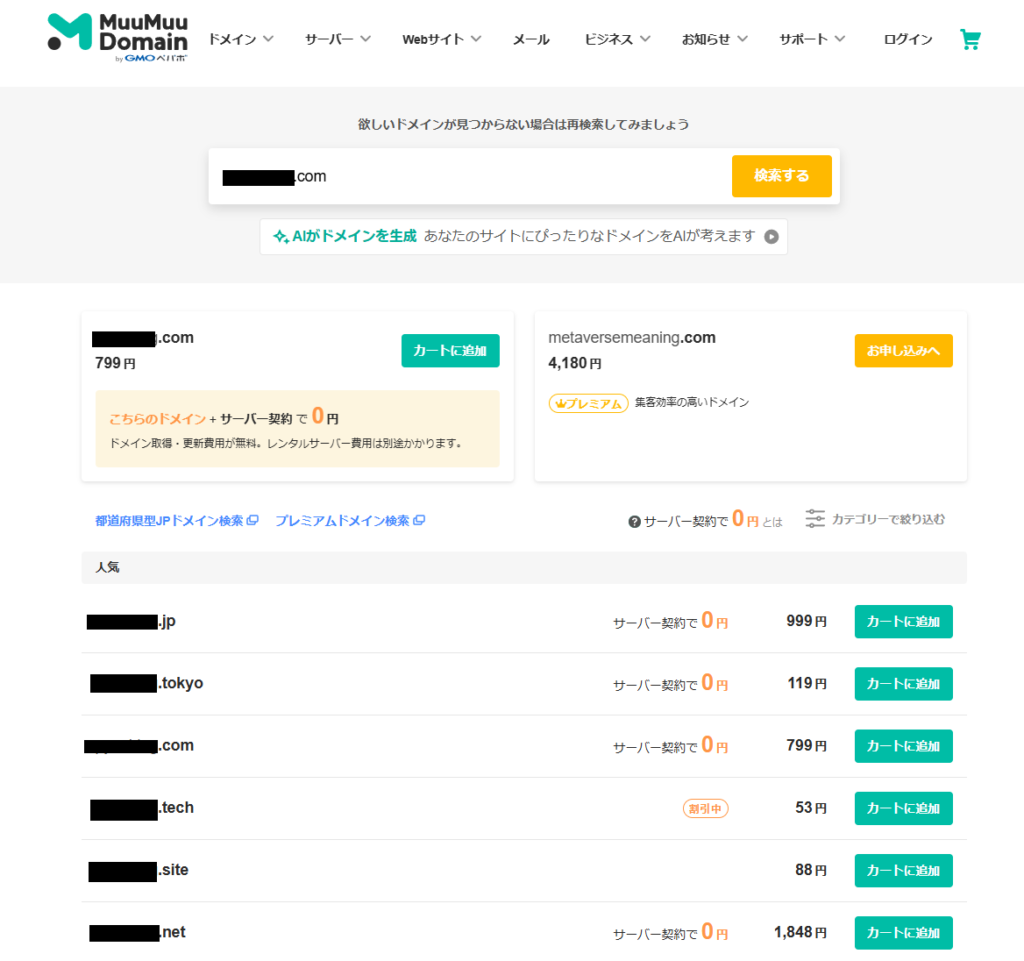
検索すると、ムームードメインに飛びます。
名前は違いますが、運営元の会社は同じ(GMOペポパ株式会社)です。
そのため、色々連携がしやすいのでムームードメインを使います。

カートに追加できないものは、既に取られているドメインなので、他の物を選びましょう。

ドメインは住所なので、既に使用されていたら無理ということ。
多くの人が使っているのは.netや.com辺りです。
安いものを購入すると、1年後の更新費用がかなり高いなどの罠があるので気を付けましょう。(価格表はこちら)
ドメインをカートに追加したら、そのまま申し込みましょう。
ムームードメインのアカウントを作成し、ドメインを購入
申込時に、ムームードメインのアカウント作成が求められます。『新規登録する』をクリック

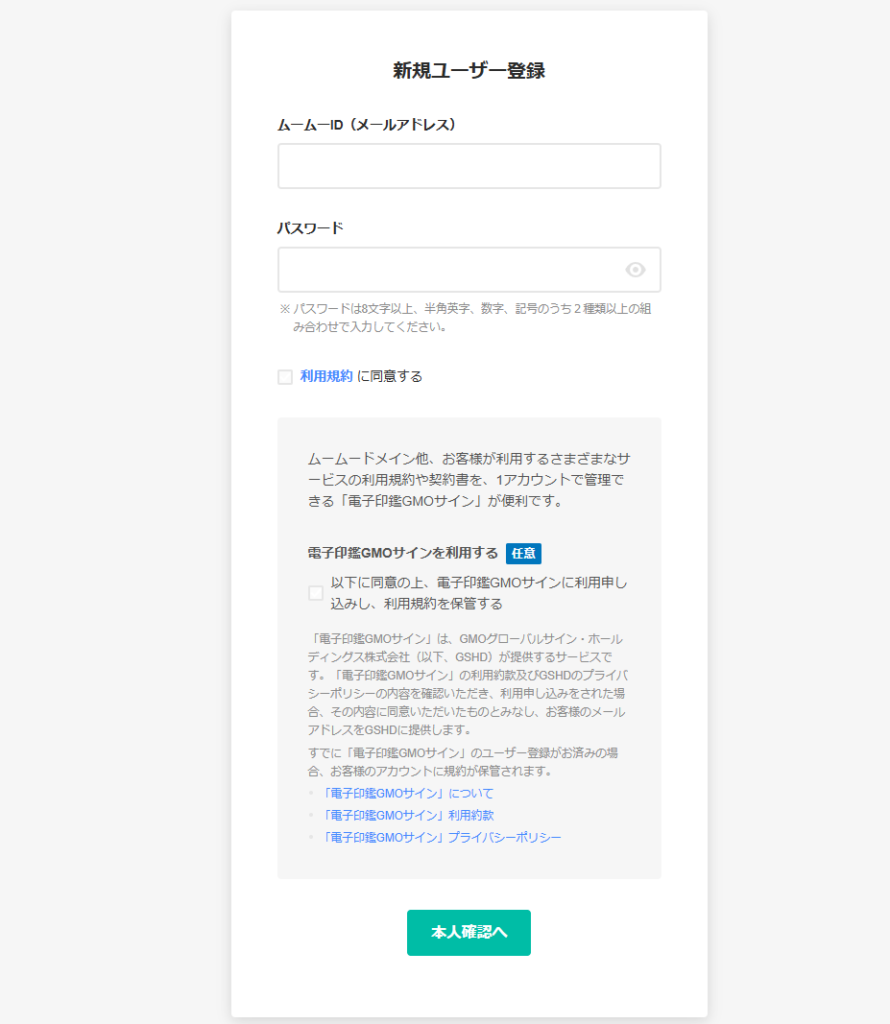
次に、メールアドレスとパスワードを設定します。

後で使うので、メールアドレスとパスワードはメモしておきましょう。
続いてSMS認証を進めます。

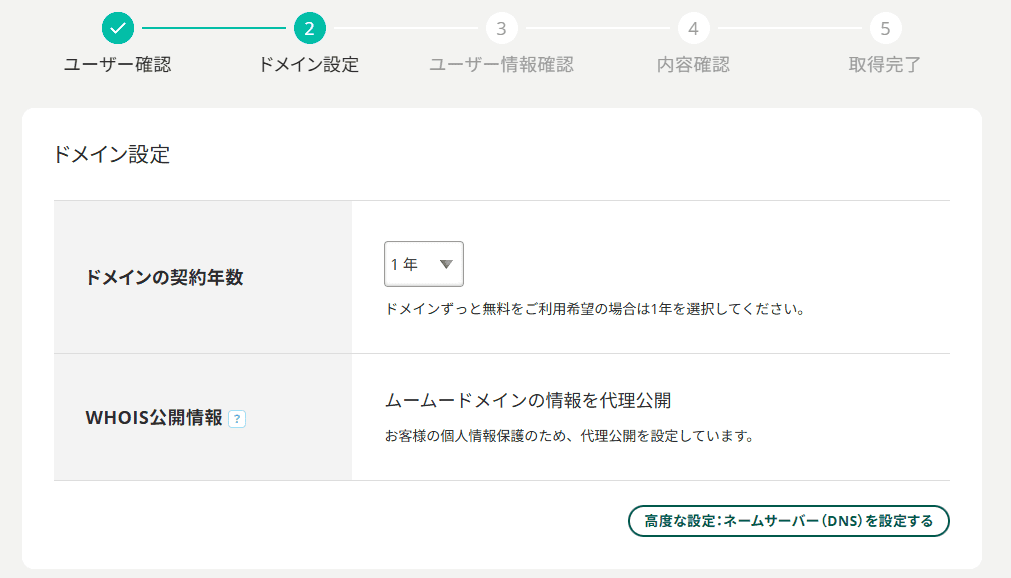
次に、ドメイン契約期間を確認します。デフォルト(1年)でOK。

『ムームードメインの情報を代理公開』というのは、ドメインに紐づけられた個人情報は公開される仕組みになっているのですが、その情報をムームードメインの会社の情報にしておくよ。ということです。
Whois検索などで調べられてもGMOペポパ株式会社の情報が出るので安心です。
デフォルトで設定されているので、このままでOKです。
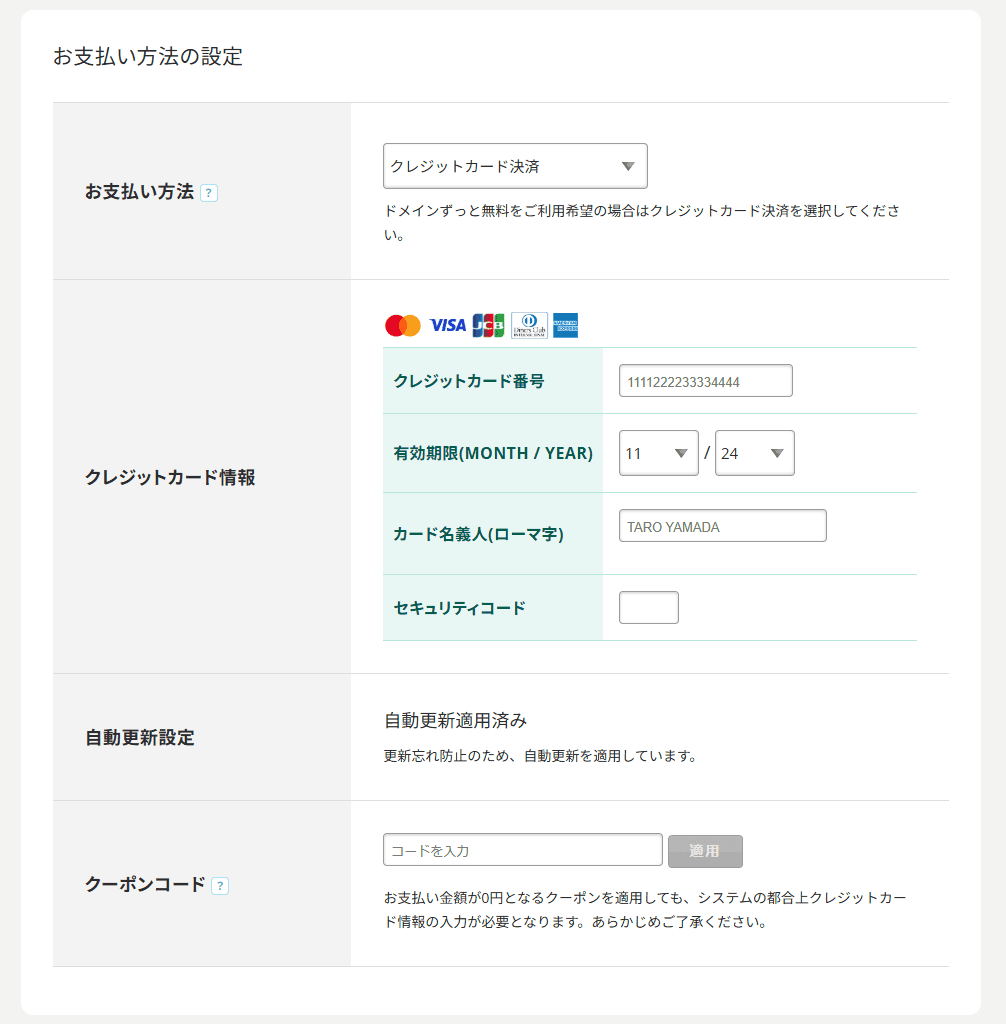
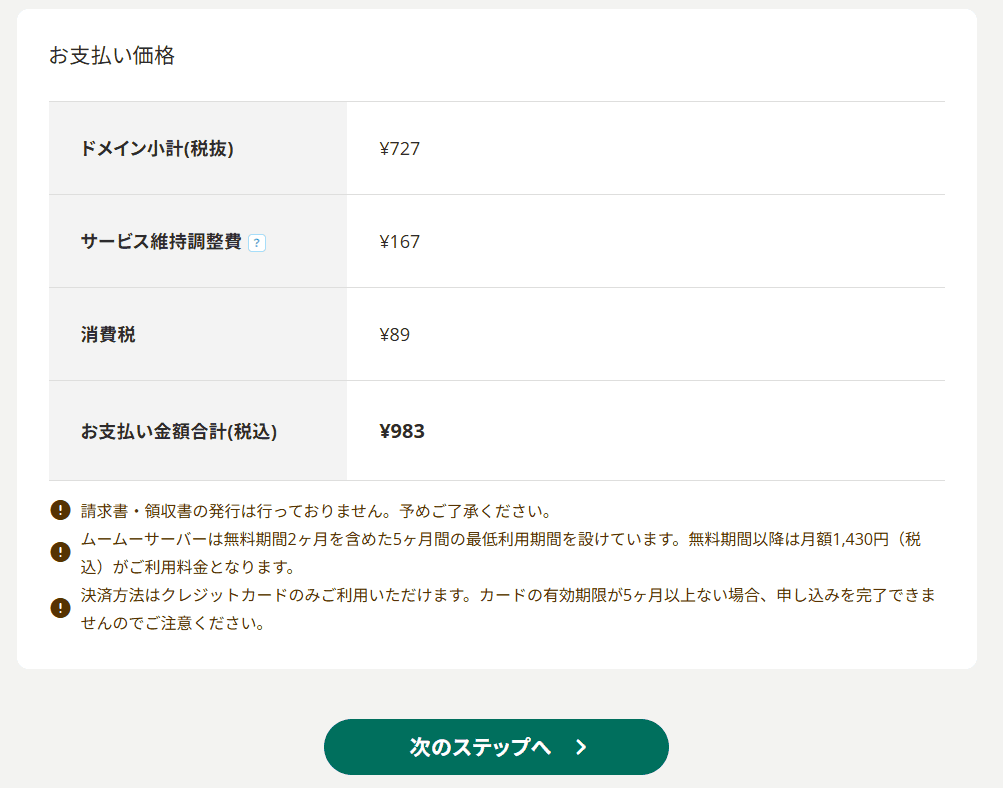
続いて、ドメイン代金を払っていきます。

金額を確認したら次へ。

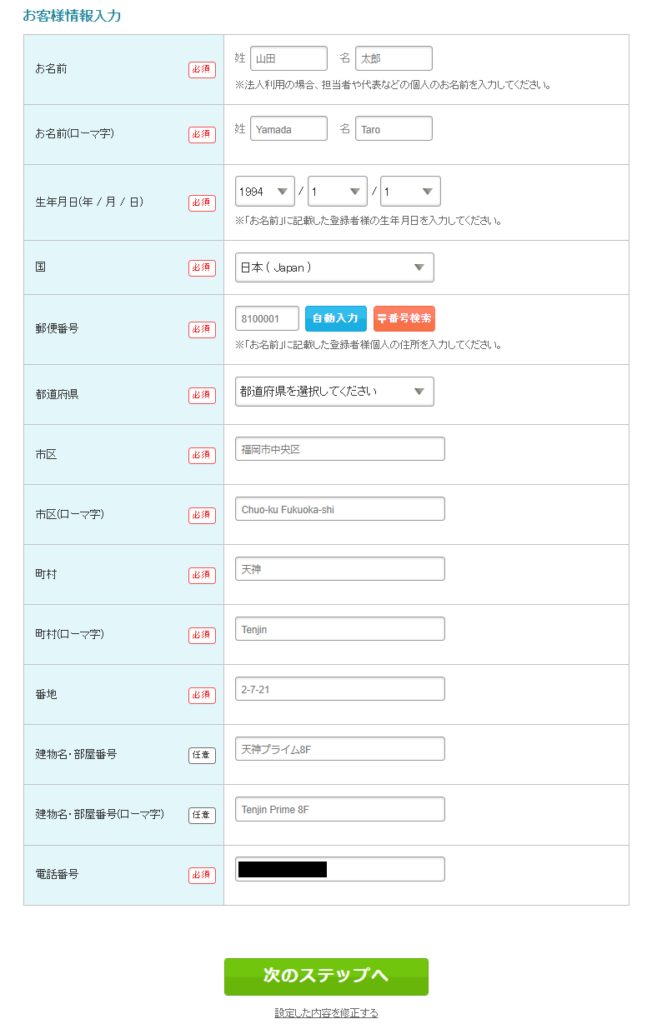
次に、お客様情報を入力します。

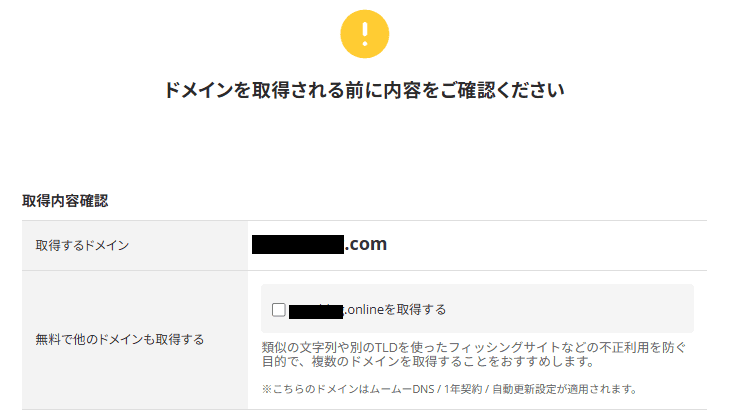
入力したら、最終確認。「他のドメインも取得する」のチェックは入れなくていいです。

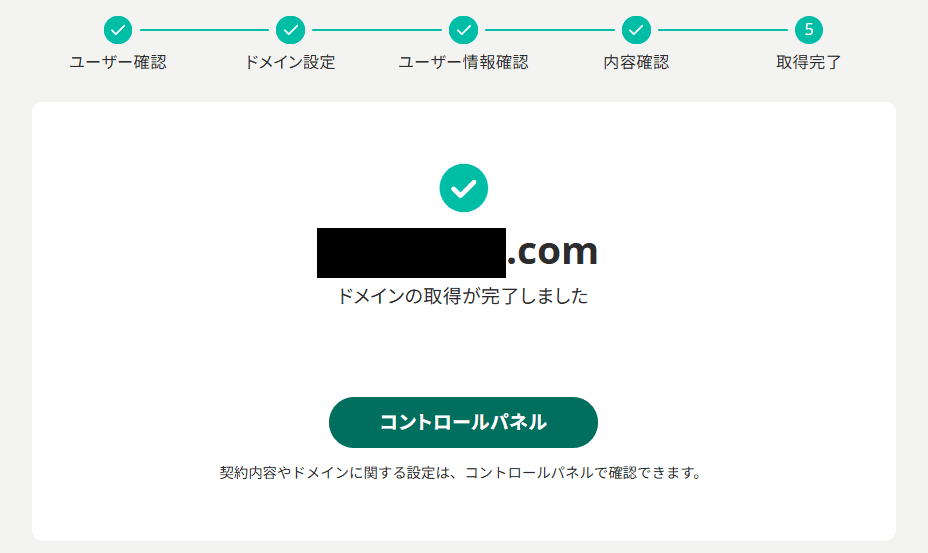
規約に同意したら取得完了です!

こちらを独自ドメインとして活用していきます。

独自ドメインをロリポップに紐づける
独自ドメインを取得したので、ロリポップと紐づけます。
ムームードメインから取得していれば簡単です。
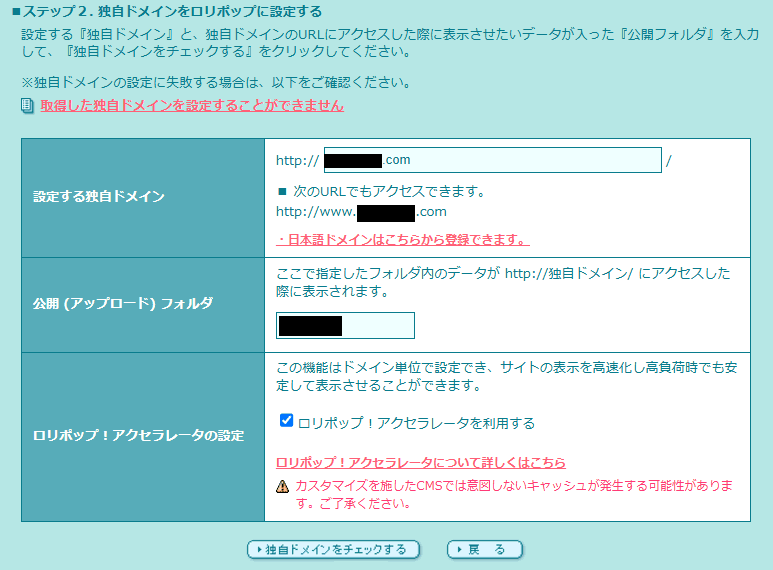
ロリポップの画面に戻って、ドメインを検索したところの下側に入力していきます。
- 設定する独自ドメイン
先ほど購入したドメインを入力します。例えばtest.comなど。 - 公開(アップロード)フォルダ
なんでもいいですが、判別がつきやすいようにドメイン名と同じで良いでしょう。例えばtest.comなら、testとか。 - ロリポップ!アクセラレータの設定
チェックを入れておきます

『独自ドメインをチェックする』をクリックします。
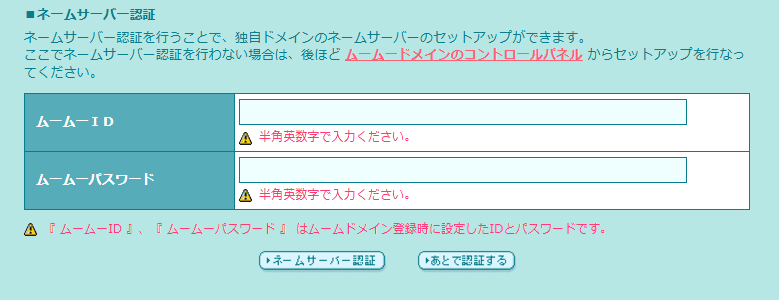
出てきたフォームにムームーID(メールアドレス)とパスワードを入力し、『ネームサーバー認証』をクリック

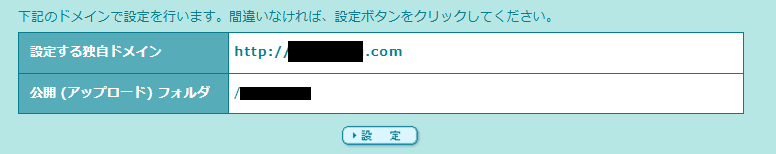
確認画面で、問題なければ『設定』して紐づけ完了!

ロリポップでサイトのSSL化設定を進める
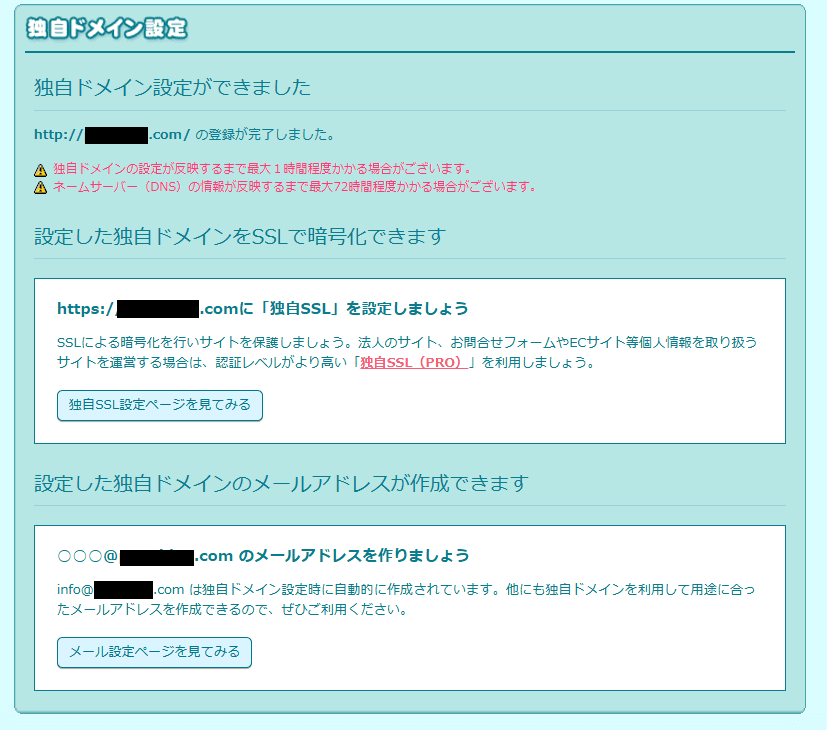
ドメインとロリポップの紐づけが完了したら、以下の画面になります。
『独自SSL設定ページを見てみる』をクリックします。

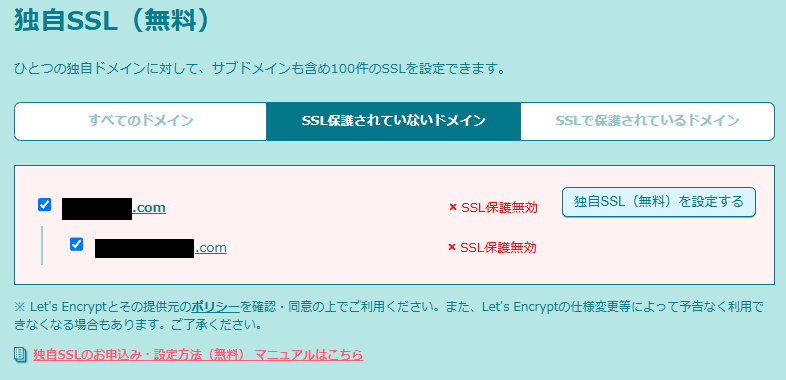
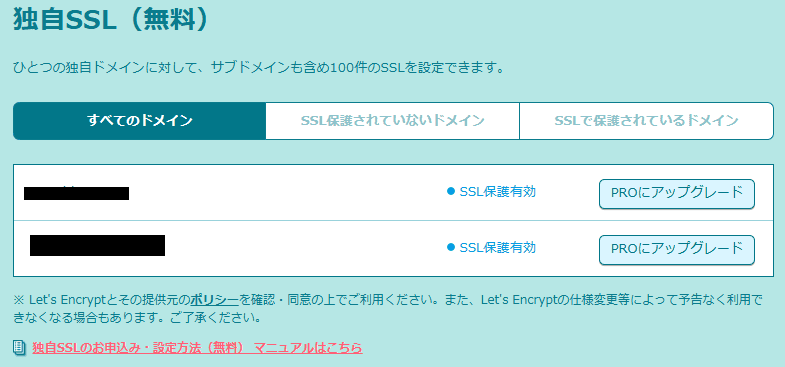
SSL保護されていないドメインの中に、今回設定したドメインが出ています。
時間が経っていないと、『独自SSL(無料)を設定する』が灰色で押せない場合もありますので待ちましょう。
時間が経っていれば押せるようになっているはずなので、クリックして完了です!
wwwあり、なしのどちらにもチェックを入れておきましょう。

しばらく経つと、SSL保護有効となります。

「SSL設定作業中」のステータスのまま数時間かかる場合もあるので、有効にならなくても一旦次に行って大丈夫です。
ロリポップ!にポートフォリオをアップロードする

ここまでくれば、サイト本体をサーバー内にアップロードするだけ。
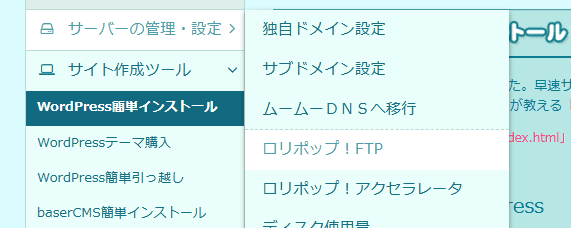
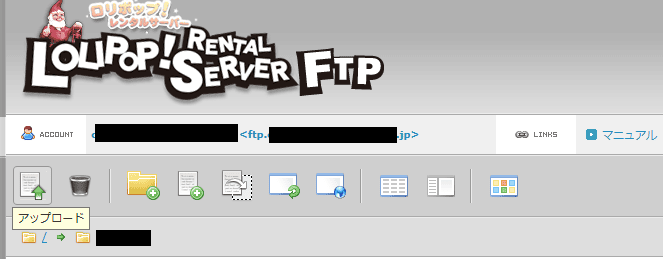
サーバー内のファイルは、ロリポップ!FTPから閲覧・編集ができます。
左のサイドバーの以下の画像の部分です。

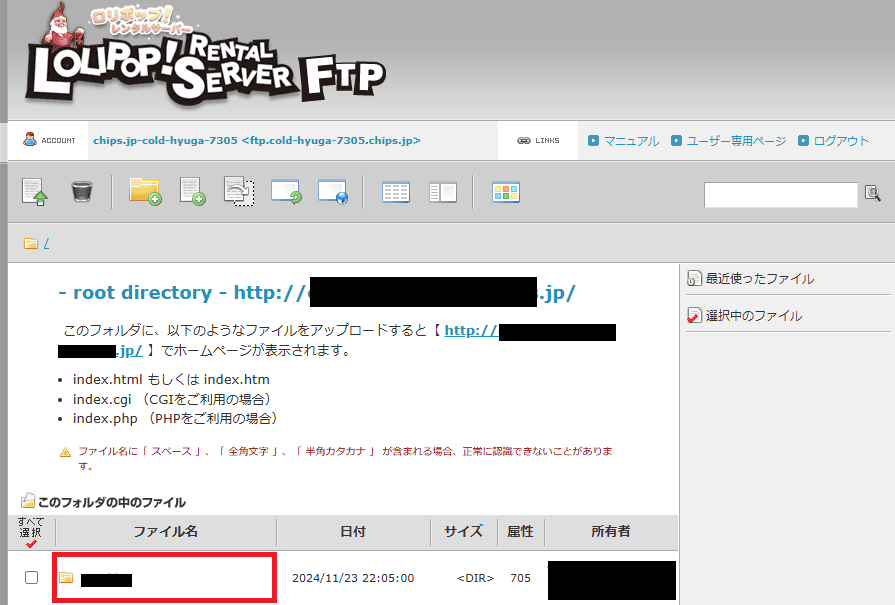
ロリポップ!FTPにアクセスすると、1つだけ独自ドメイン名のディレクトリ(test.comならtest)があると思いますので、そこをクリック。
そこにファイルをアップロードしていきます。

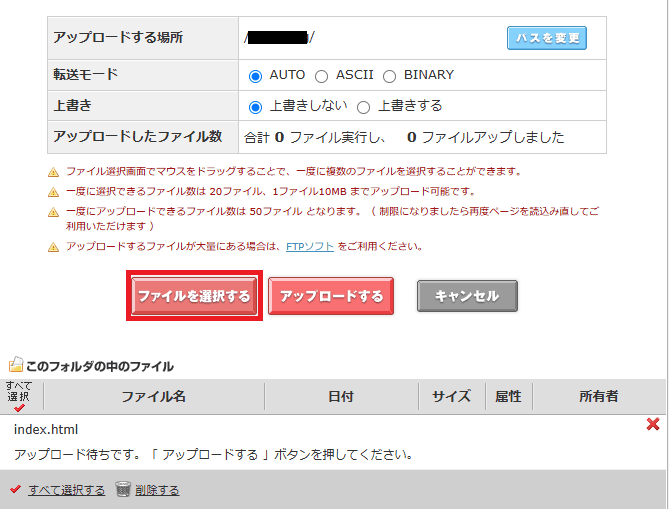
独自ドメイン名のディレクトリに移ったら、『アップロード』をクリック

『ファイルを選択する』をクリックして、ポートフォリオのデータをアップロードしていきます。

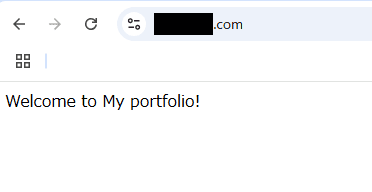
今回は、『Welcome to My portfolio!』とだけ書かれたファイルを、index.htmlという名称でアップロードします。
トップページはindex.htmlにする必要があります。

以下の記事でポートフォリオサイトのデモページも配布しているので、是非参考にしてください。
ファイル選択が終わったら『アップロードする』を押してアップロードしましょう。
これで、独自ドメイン(例えばtest.com)にアクセスすると、以下のようにindex.htmlの内容が表示されます!

ポートフォリオサイトがテスト段階で、誰にも見られたくないという人も多いと思います。
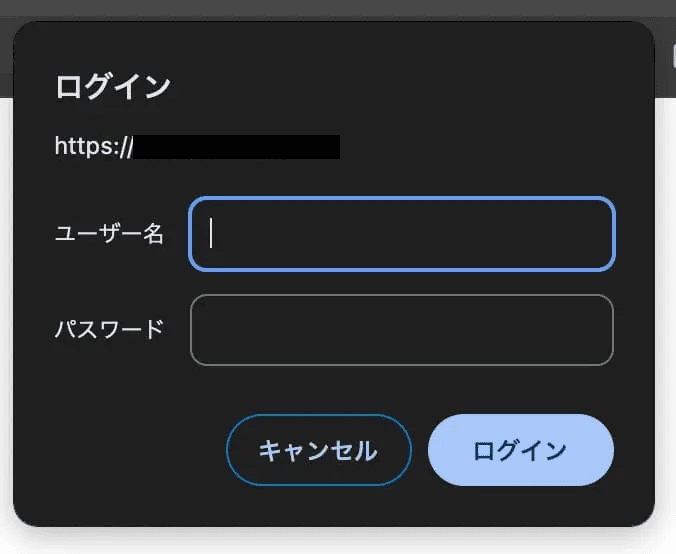
そのような場合に備えて、Basic認証をかけておきましょう。
Basic認証とは、アクセス時に以下のようなIDとパスワードをブラウザ上で求められるものです。

設定方法は簡単ですので、以下のページでご確認ください。
WordPressをインストールする【必要な人だけ】
ポートフォリオの1部にWordPressサイトを含めたい人や、勉強がてら使ってみたい!という人はWordPressのインストールもしましょう。
インストール自体は自動なので、すぐ終わります。
ロリポップ!管理画面の左サイドバーから、『サイト作成ツール > WordPress簡単インストール』をクリック。

インストール先のサイトURLは取得したドメインを選択。利用データベースはデフォルトのままで大丈夫です。
サイトURLの右側の欄は「wordpress」など、分かりやすい文字を入れましょう。
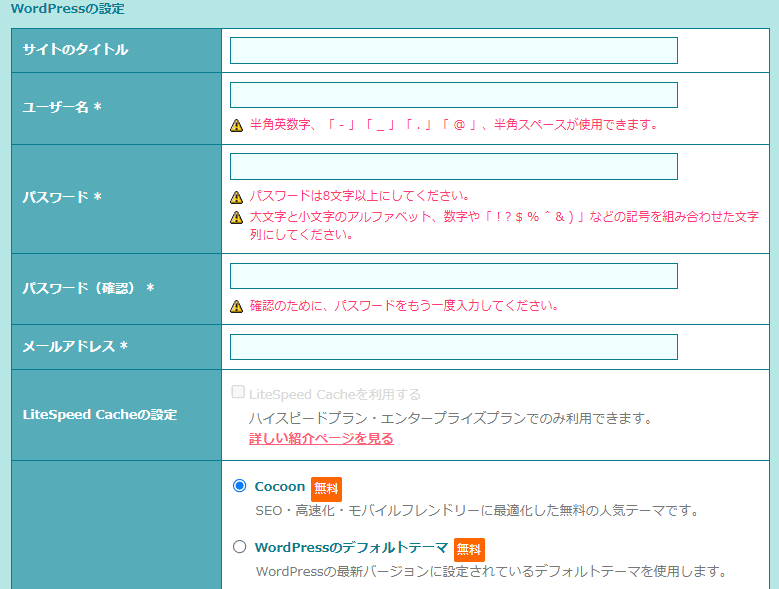
次に、WordPressの設定を入れていきます。
ここのユーザー名、パスワードがWordPressのログインで毎回必要になるので、必ずメモしましょう。

サイトタイトルは後でも変えられます。
また、WordPressテーマはCocoonを選択しておけばいいでしょう。WordPressサイトの見た目に関わる部分ですが、あとからでも変更可能です。
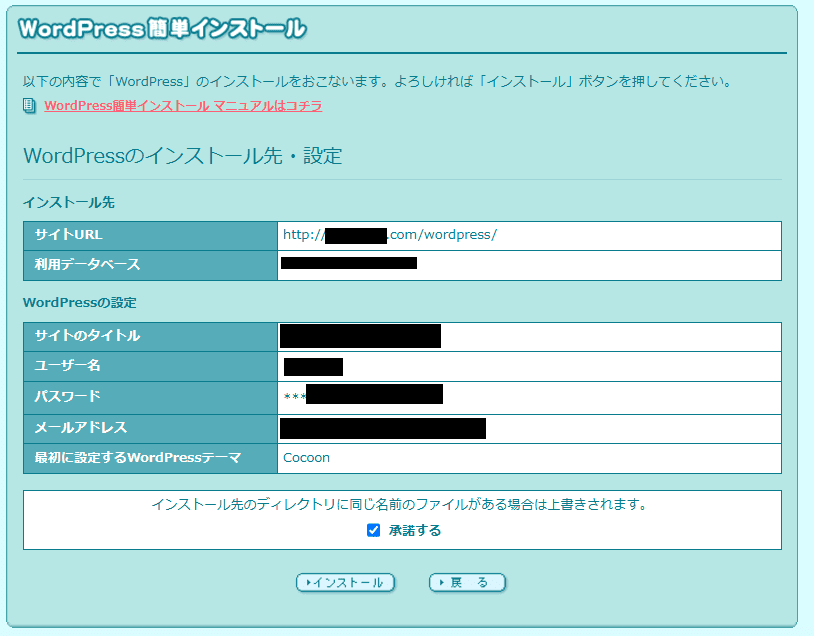
確認をして、問題なければ『インストール』

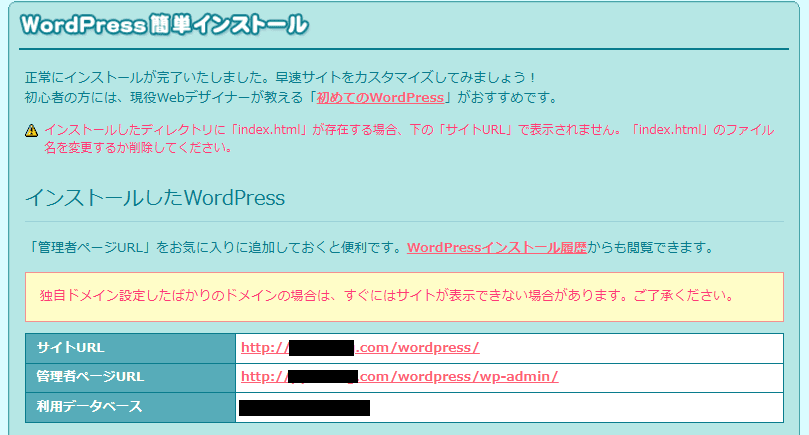
少し待てばWordPressのインストールが完了します。

これで全工程は終了です!お疲れさまでした!!
サイトURLにアクセスすると、WordPressサイトが閲覧できます!(デフォルトで味気ないですが)
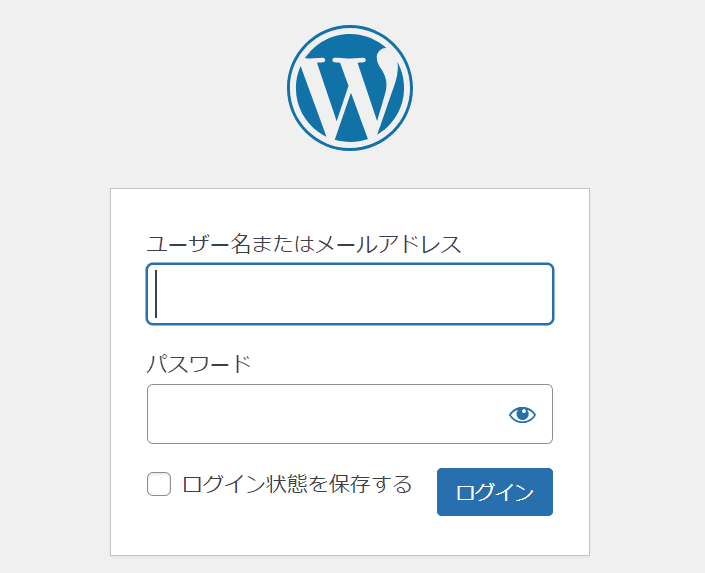
また、管理画面URLという所に『http://○○.○○/wordpress/wp-admin/』というURLがあると思いますのでクリック。

先ほどメモったIDとパスワードでログインできます。
記事を書こうと思ったら毎度アクセスすることになります。
アクセスしやすいようにログインページをブックマークなどをしておくのがオススメです!
ロリポップのライトプランで格安でポートフォリオサイトを作ろう
ロリポップ!のライトプラン![]() でポートフォリオサイトを立ち上げる方法を解説しました。
でポートフォリオサイトを立ち上げる方法を解説しました。
ちょっと難しい部分もあったかと思いますが、画像で1つずつ解説しているので乗り越えられるはず。
Web制作で稼ごうと思う中で、WordPressを用いたポートフォリオも必要になると思いますが、それも導入できるような解説にしました。
単純にポートフォリオサイトが必要という人も、そうでない人にも役立つかなと思います。
本記事を参考にして、ポートフォリオサイトを立ち上げてもらえると嬉しいです。





